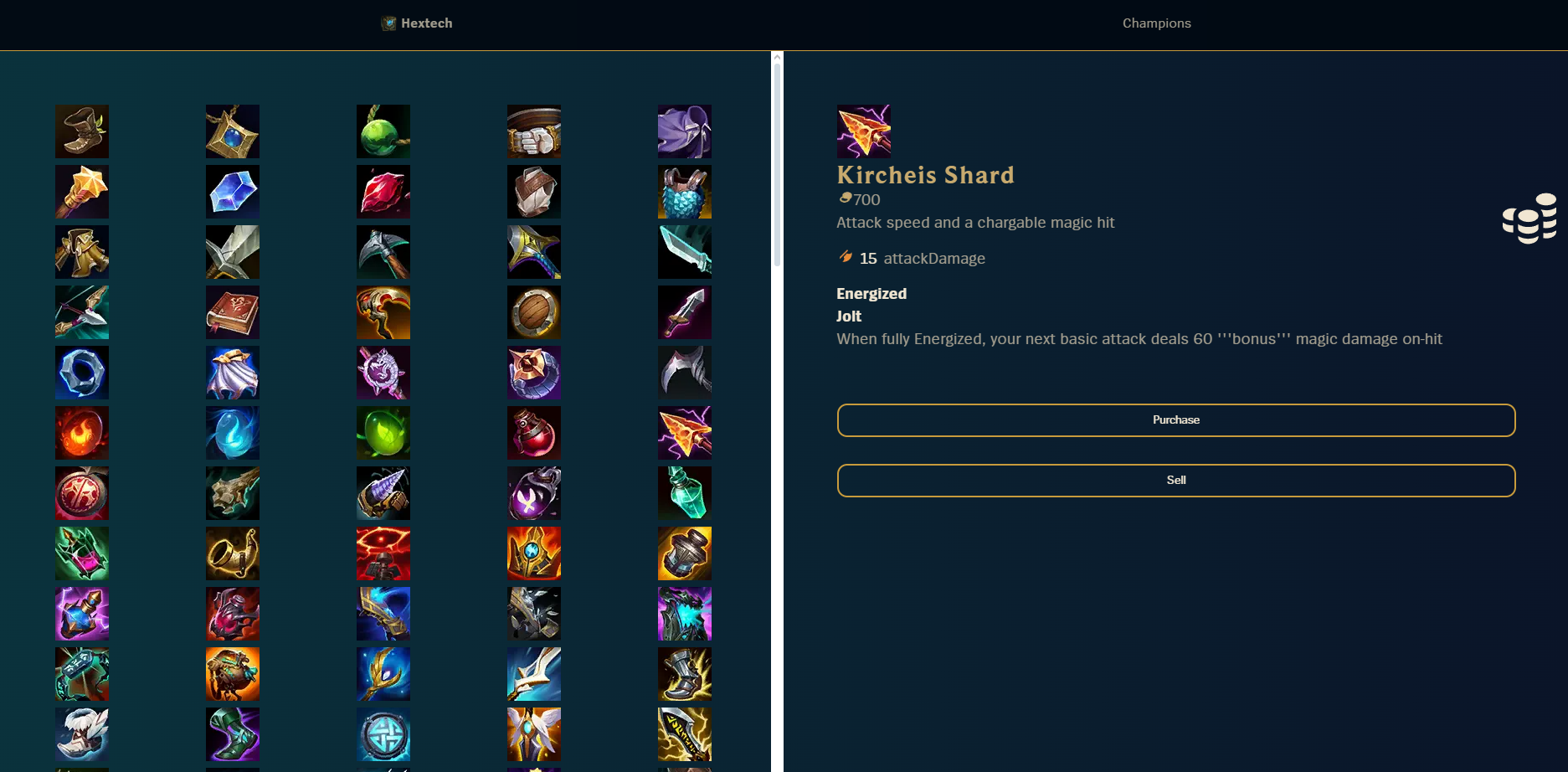
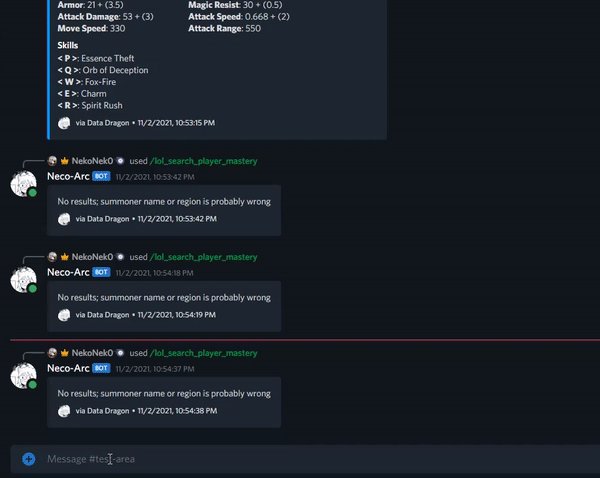
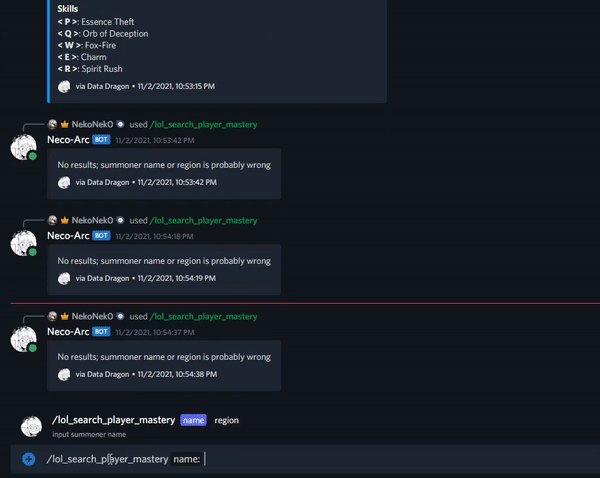
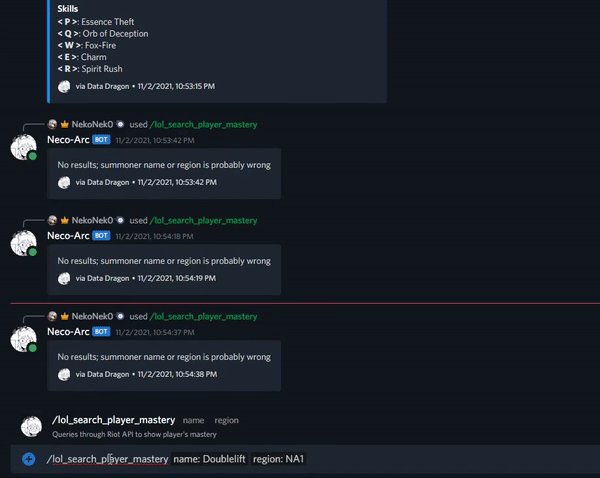
Personal Discord bot
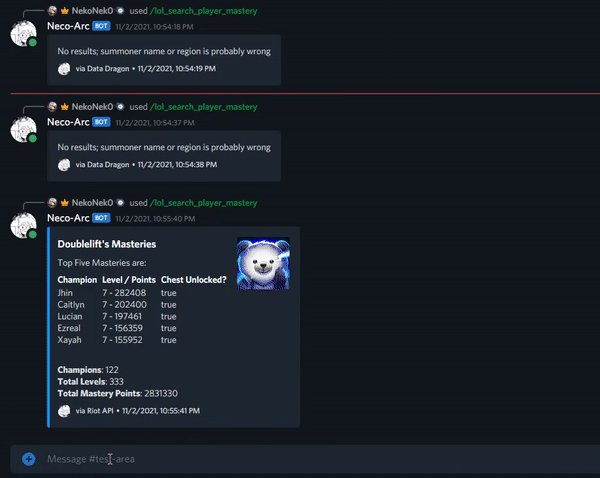
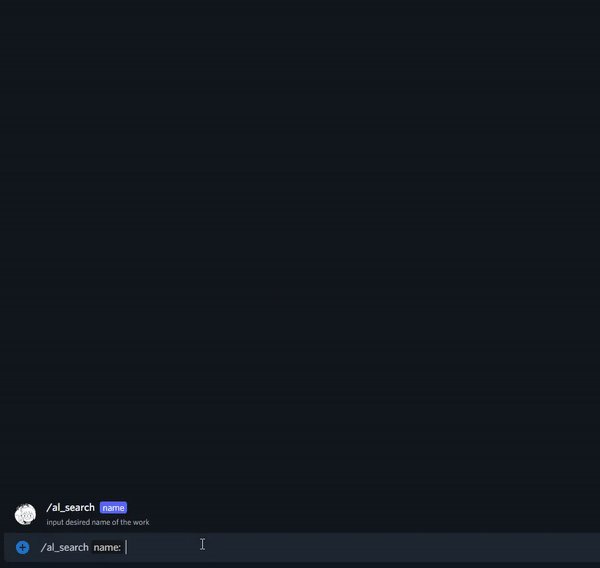
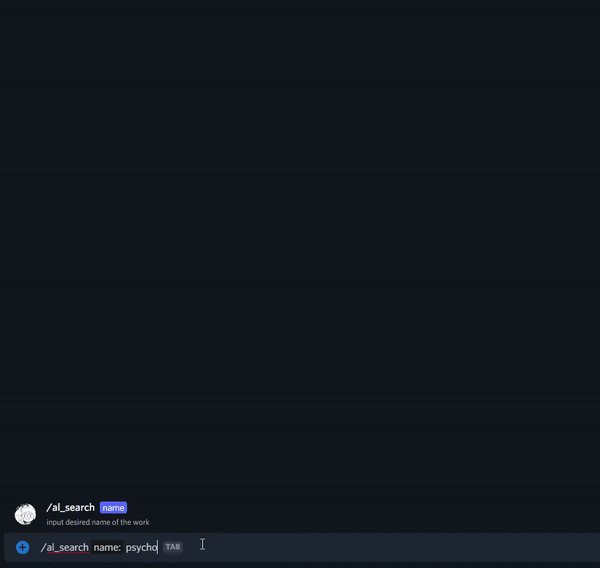
Personal project to learn how to make a Discord bot. It currently can search through the Anilist database via their API as well as allows users to "play" a game where they can test their knowledge about GRE vocabulary definitions. Will expand to my eventual project of a website dedicated for mechanical keyboard information (resources, group buy dates, etc).
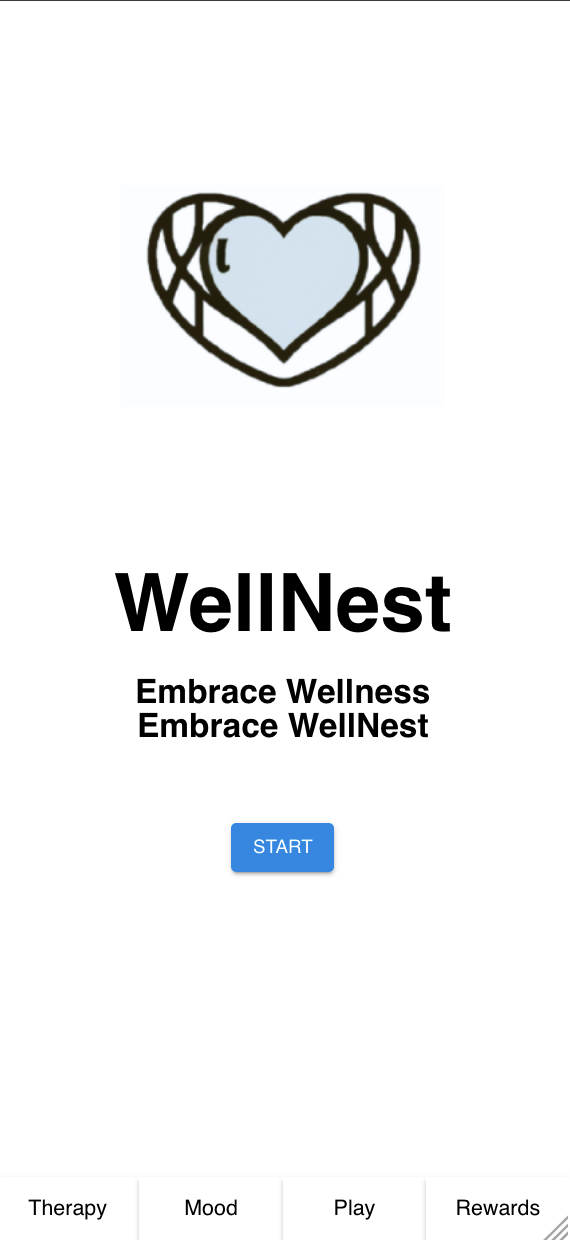
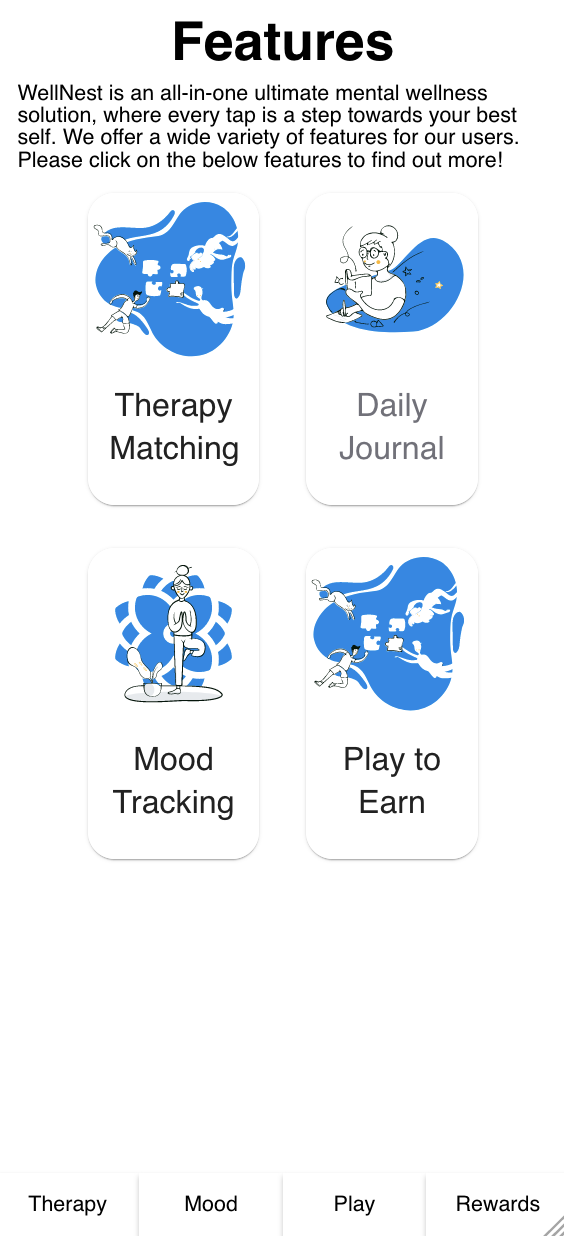
Software Requirements and Interaction Design Group Final Project
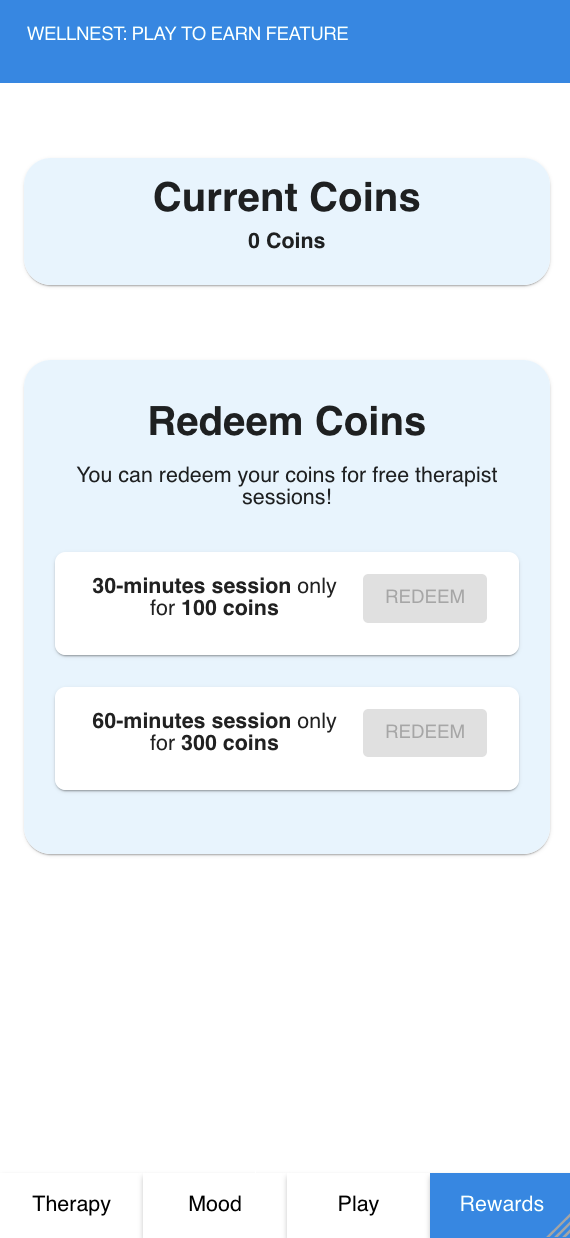
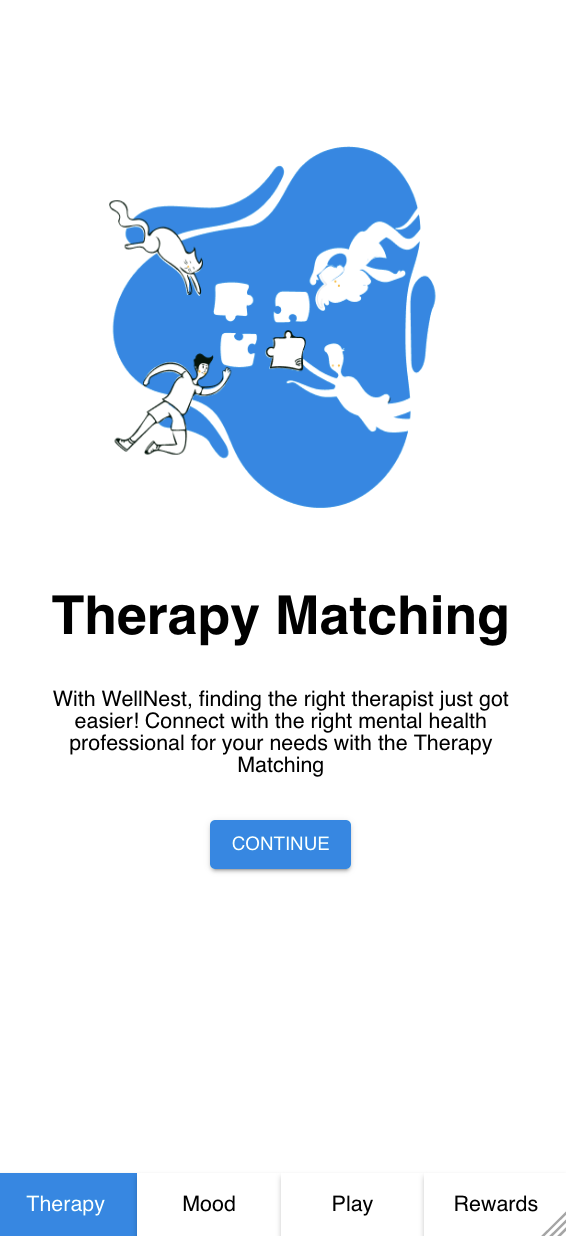
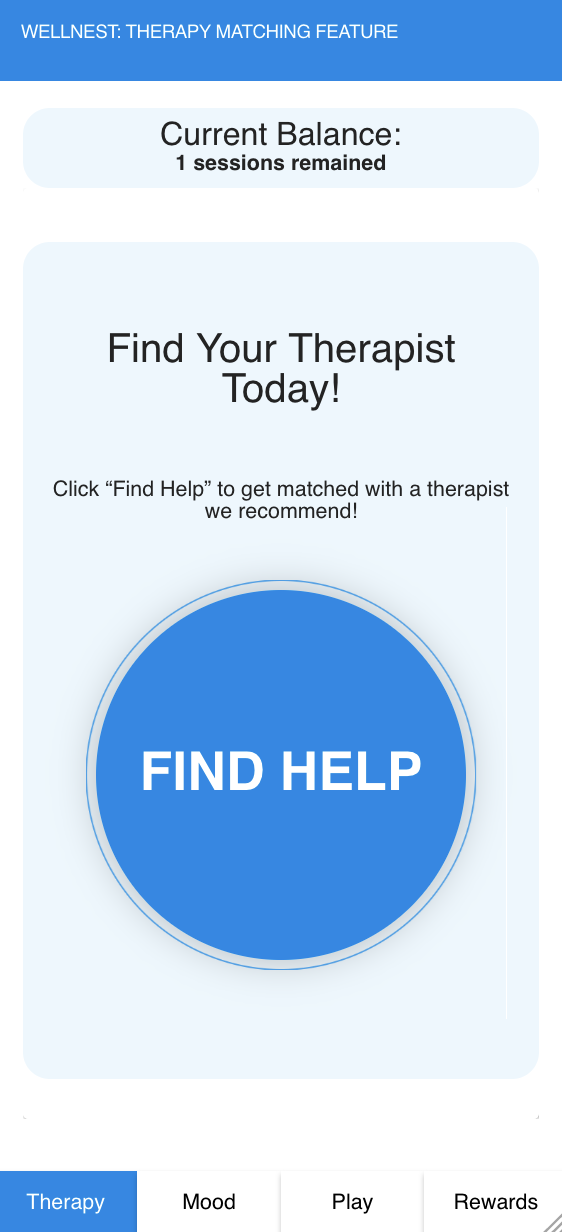
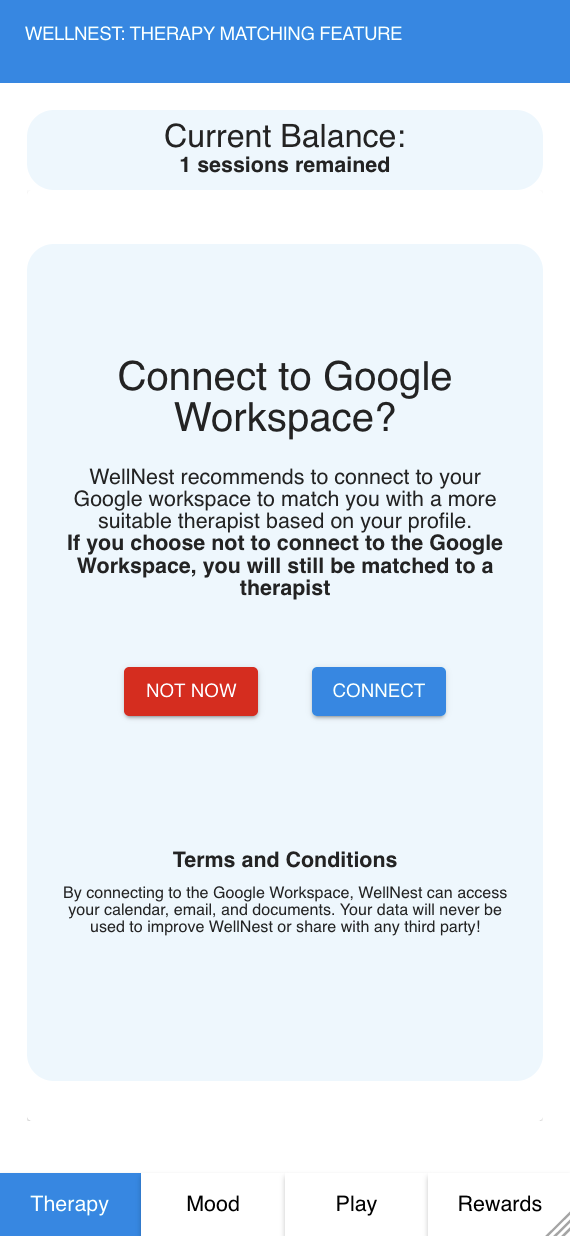
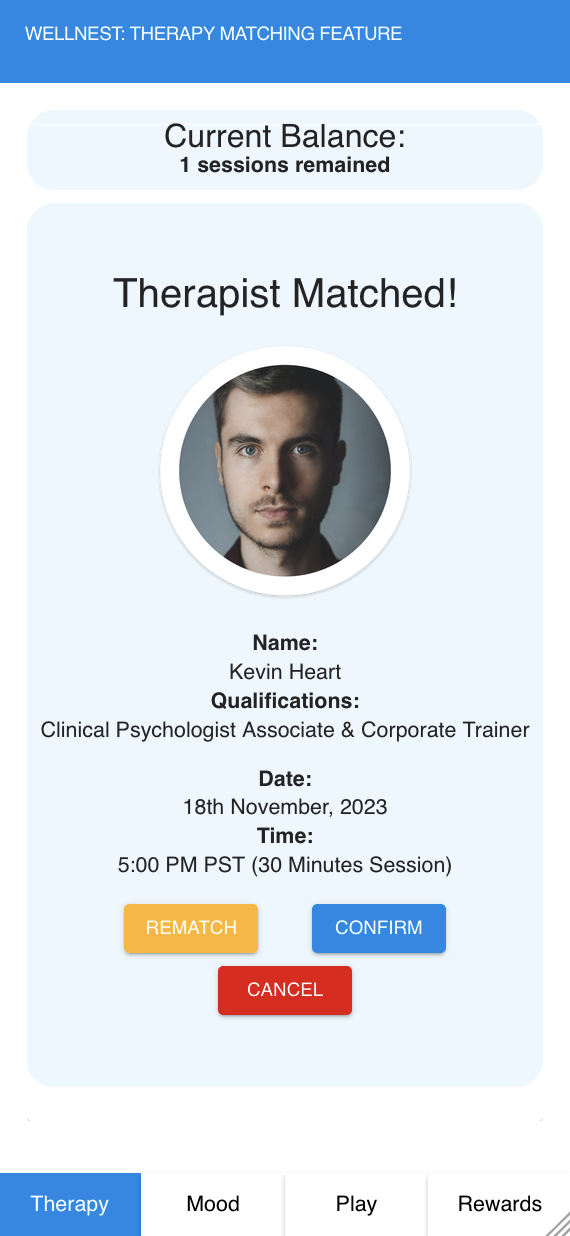
WellNest is your all-in-one solution to bridge the gap between mental health awareness, prevention, and treatment. Especially, if you are a young professional! Contains a mock feature to simulate matching with a therapist and simulate Google Workspace + Google Meetings integration. Has a feature to help track your mood via journalling. Contains mock feature to play games to earn rewards
Data Science for Software Engineering final group project
Trained multiple models through 5+ various ways to determine if a code smell (ex. feature envy) exists in the section of the code with datasets of code smells seperated from each other and two self-formed datasets containing the datasets of code smells that thematically relate to each other.
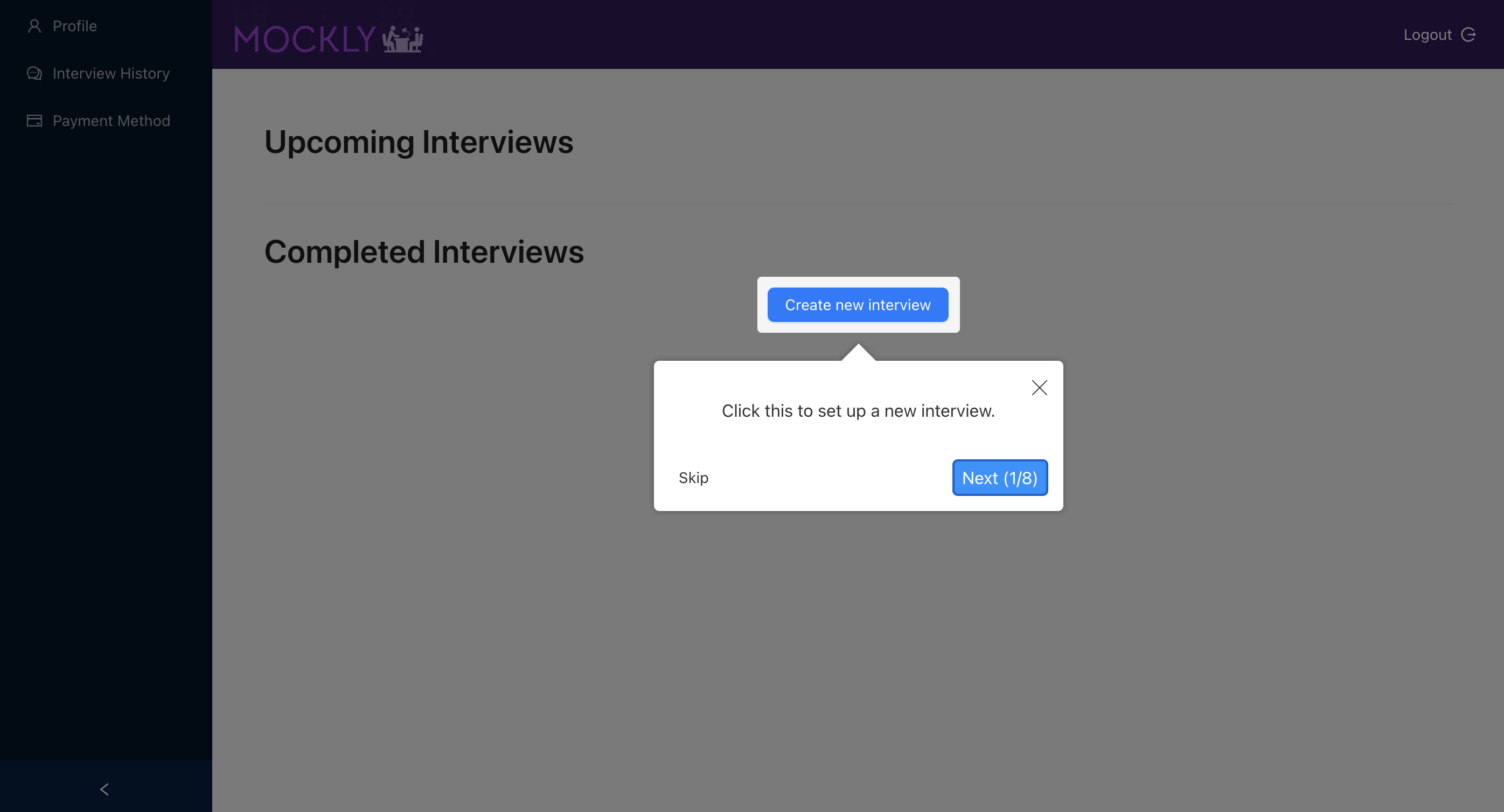
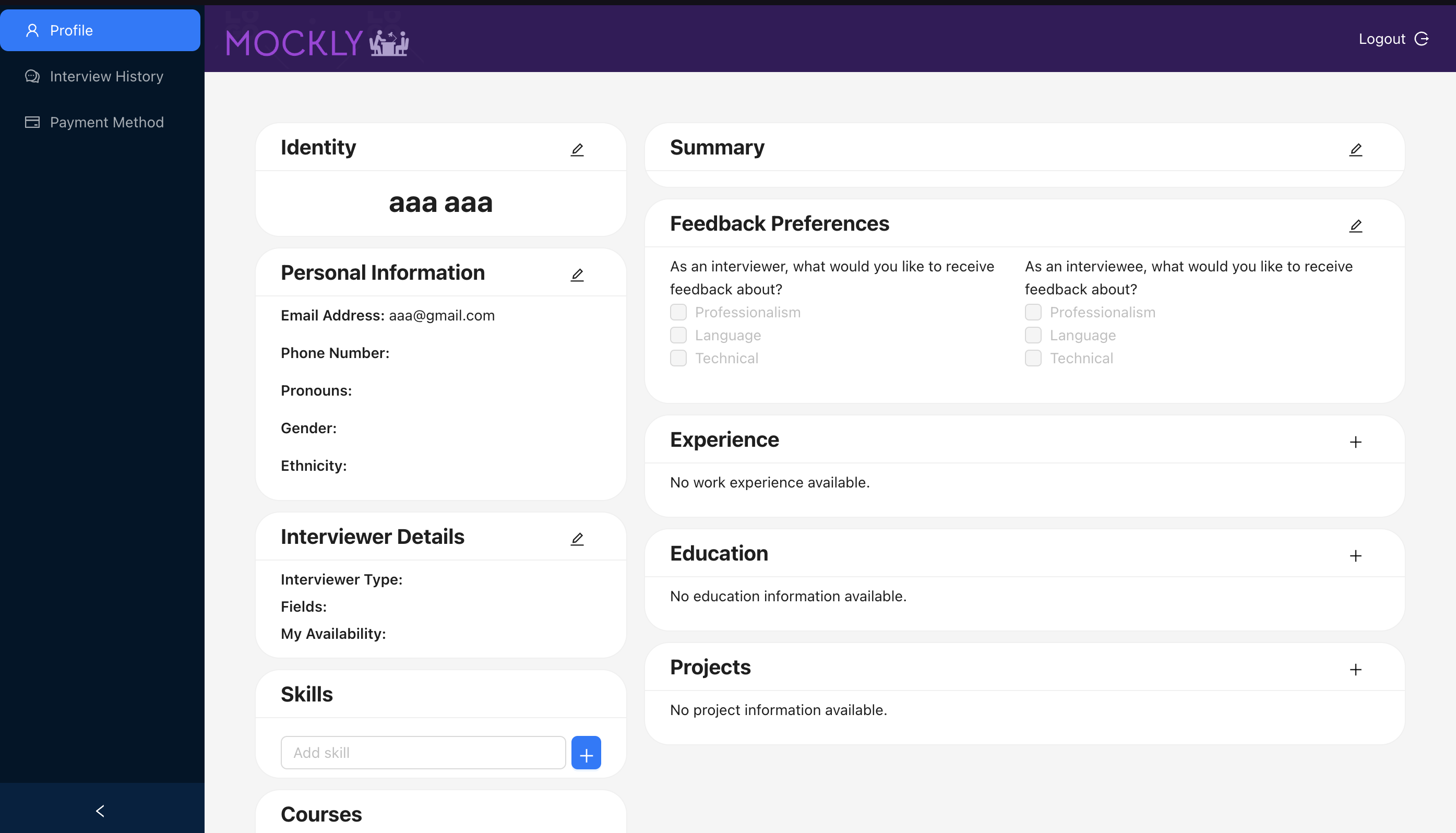
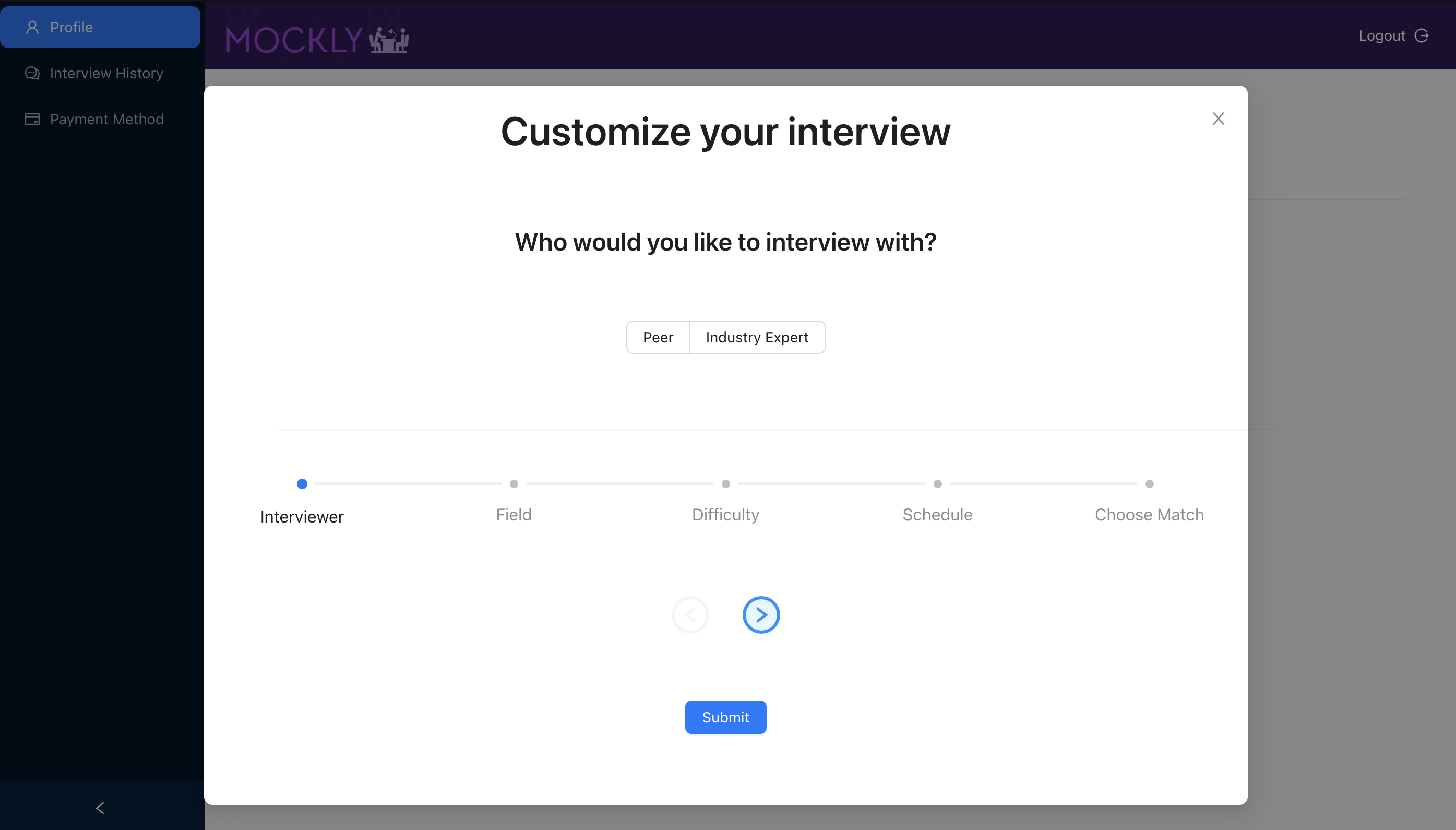
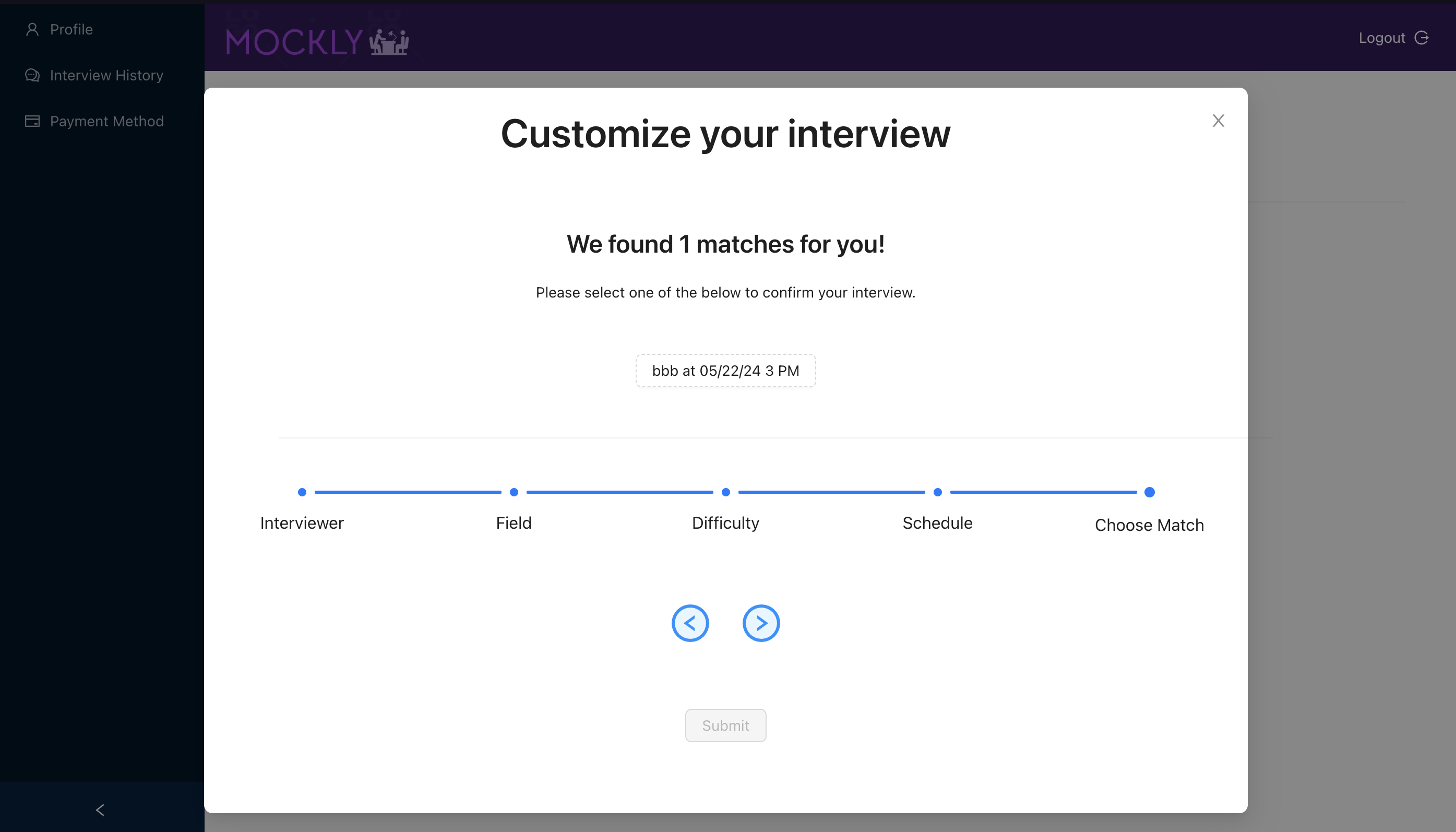
Software Design and Architecture Final Group Project
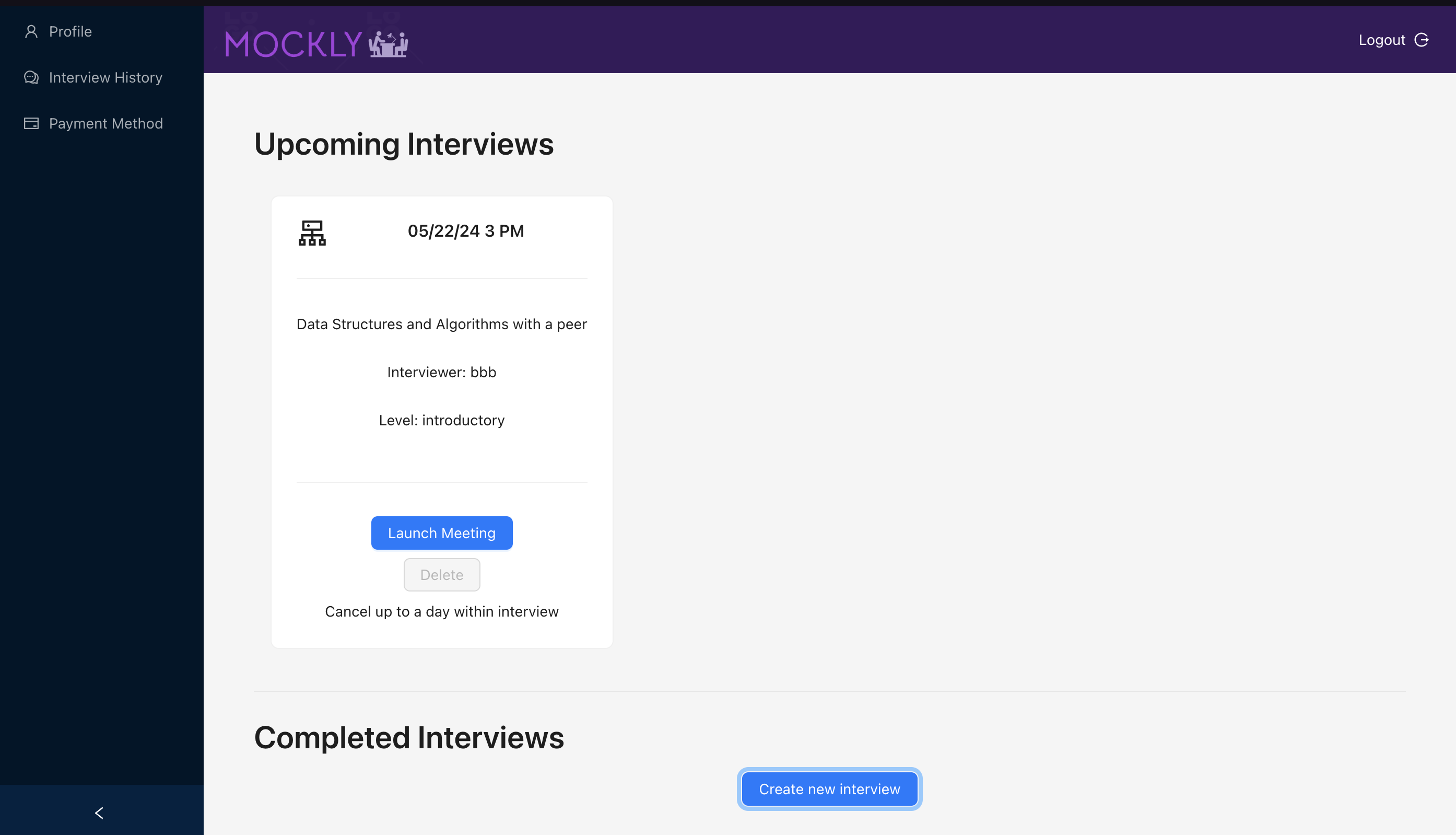
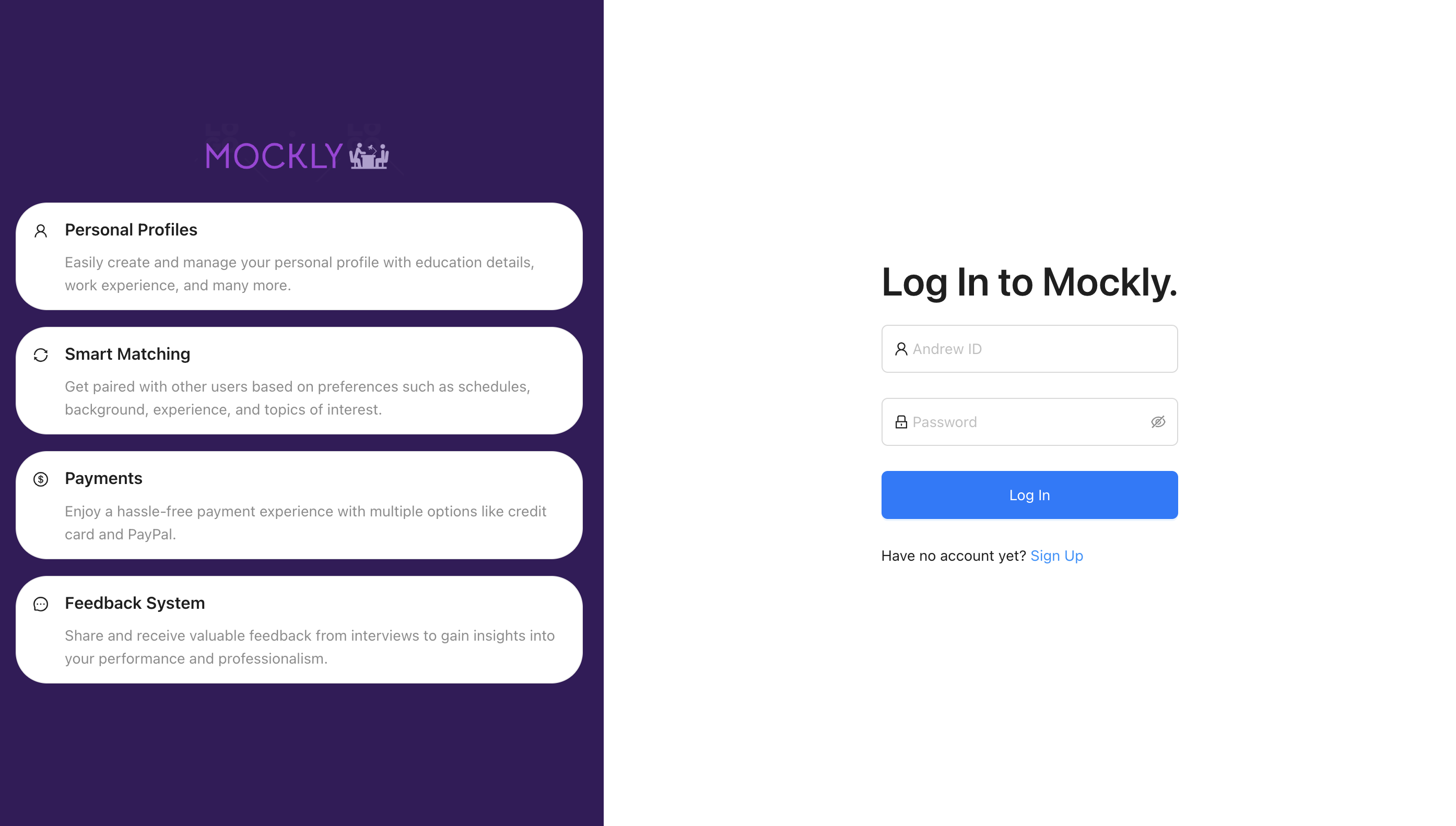
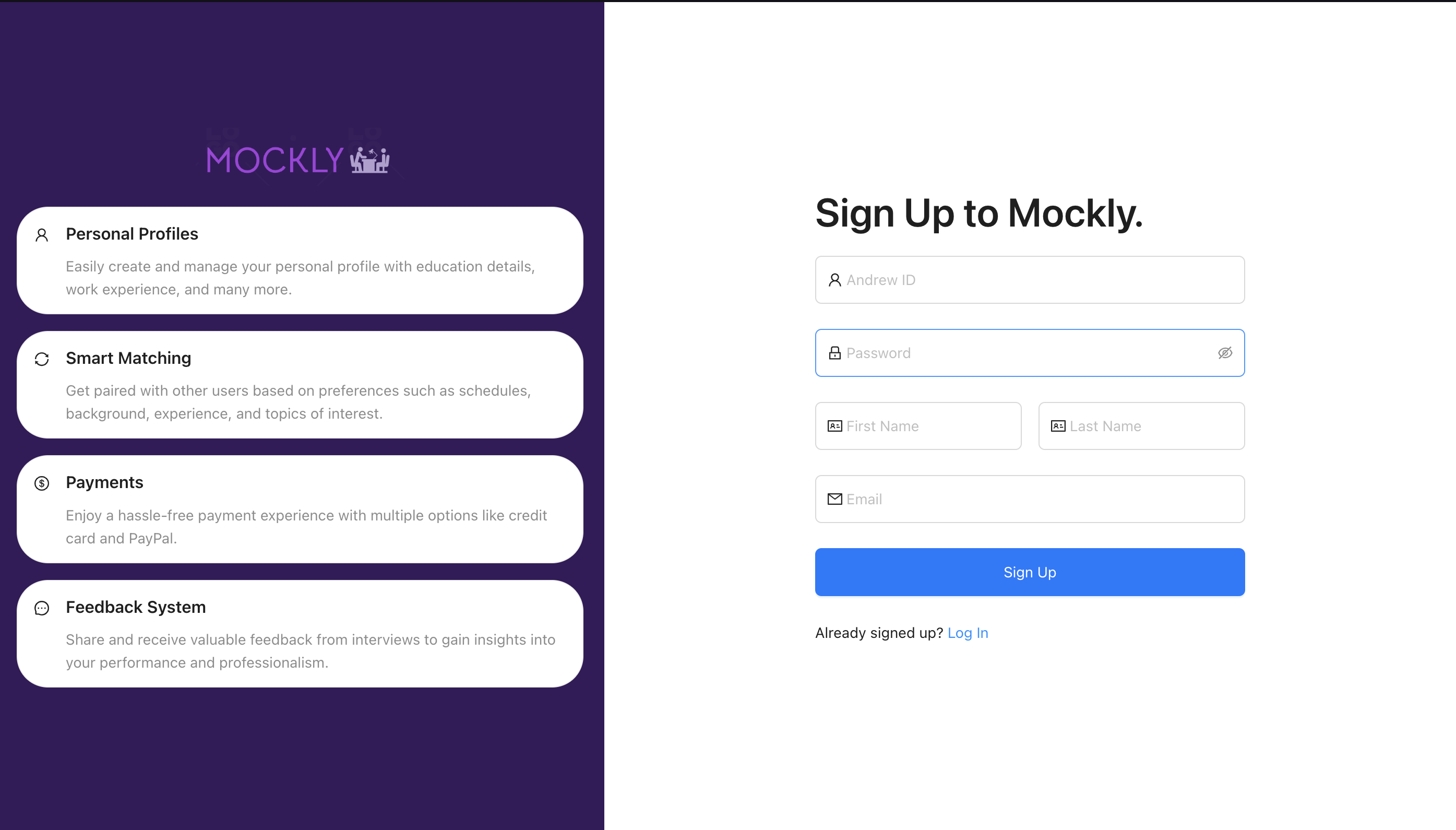
Service Oriented Architecture based web applications where users can sign up to prepare for up-coming interviewers. Users can input their payment information and be paid to be a mock interviewer for other users. Uses Google Meets API to help facilitate interviews with an optional feedback service to rate interviewers / interviewees
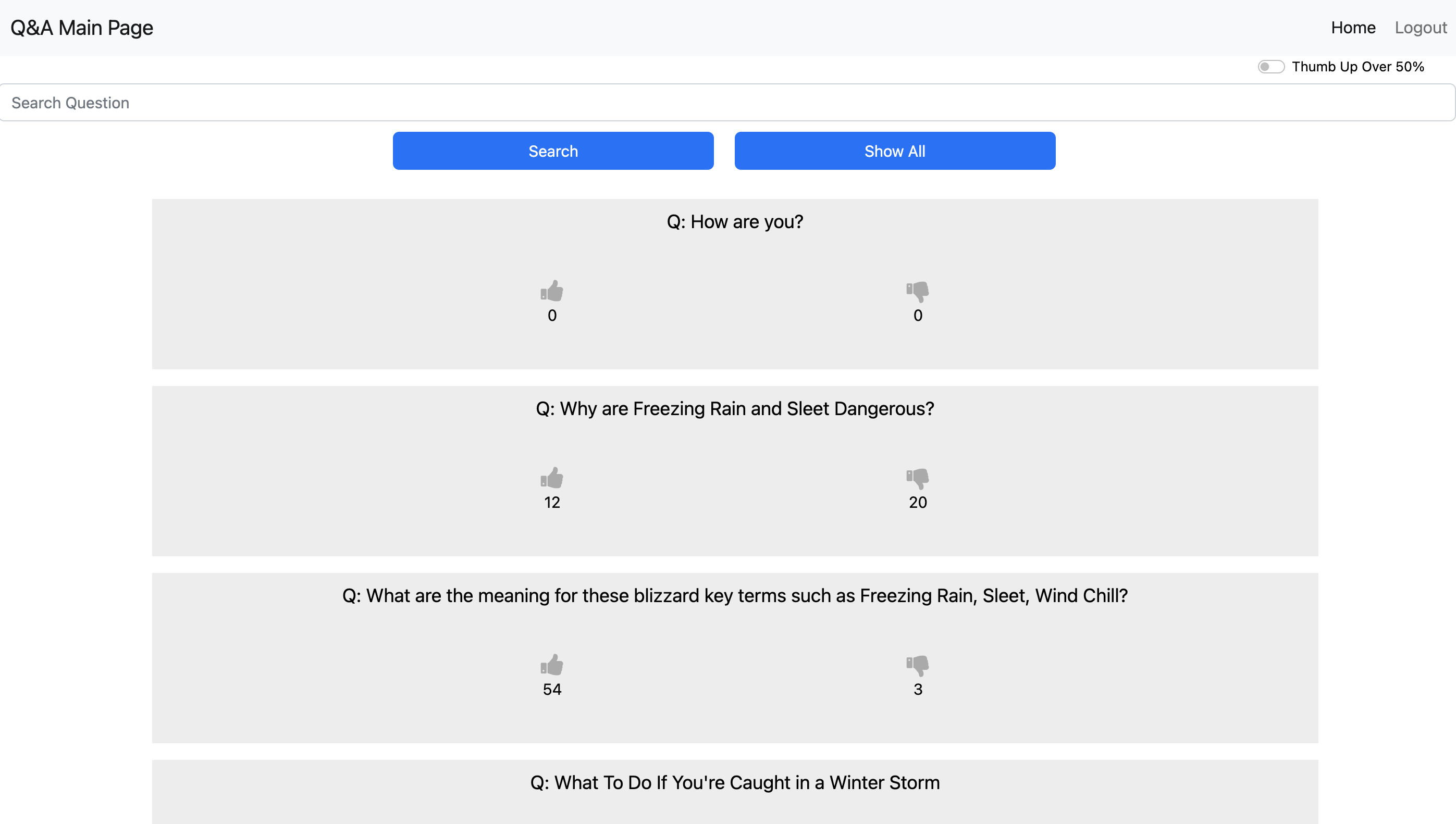
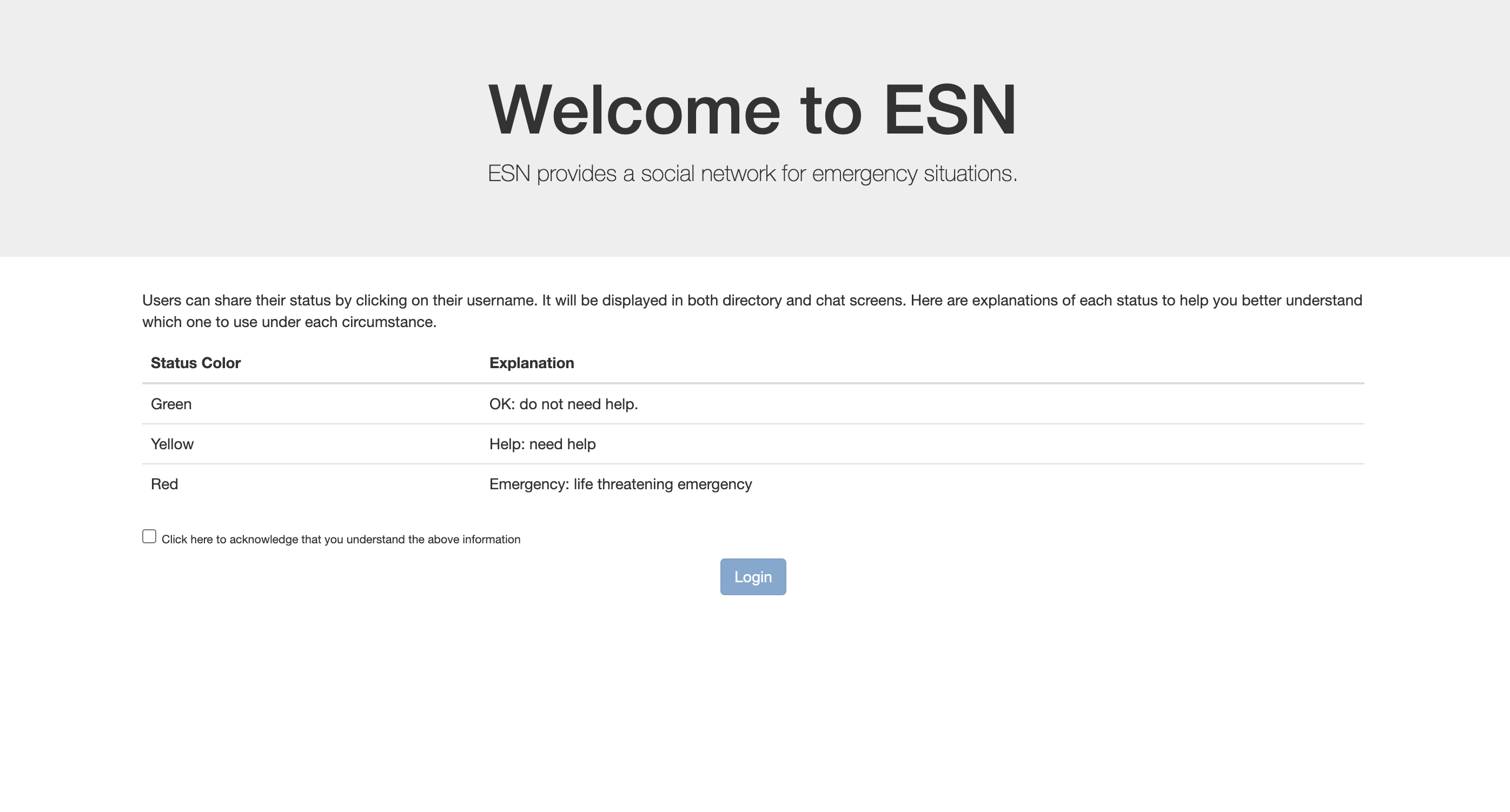
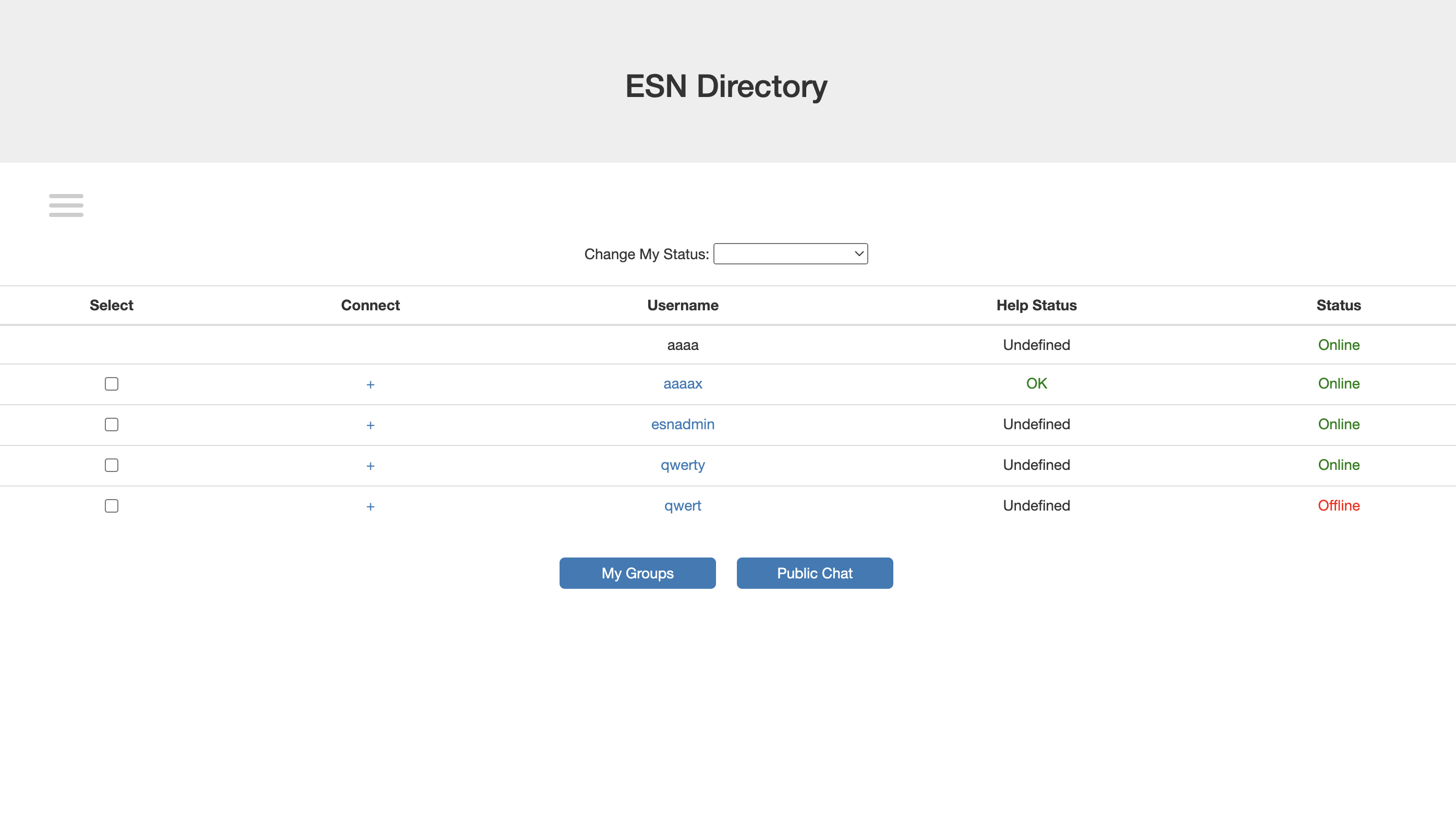
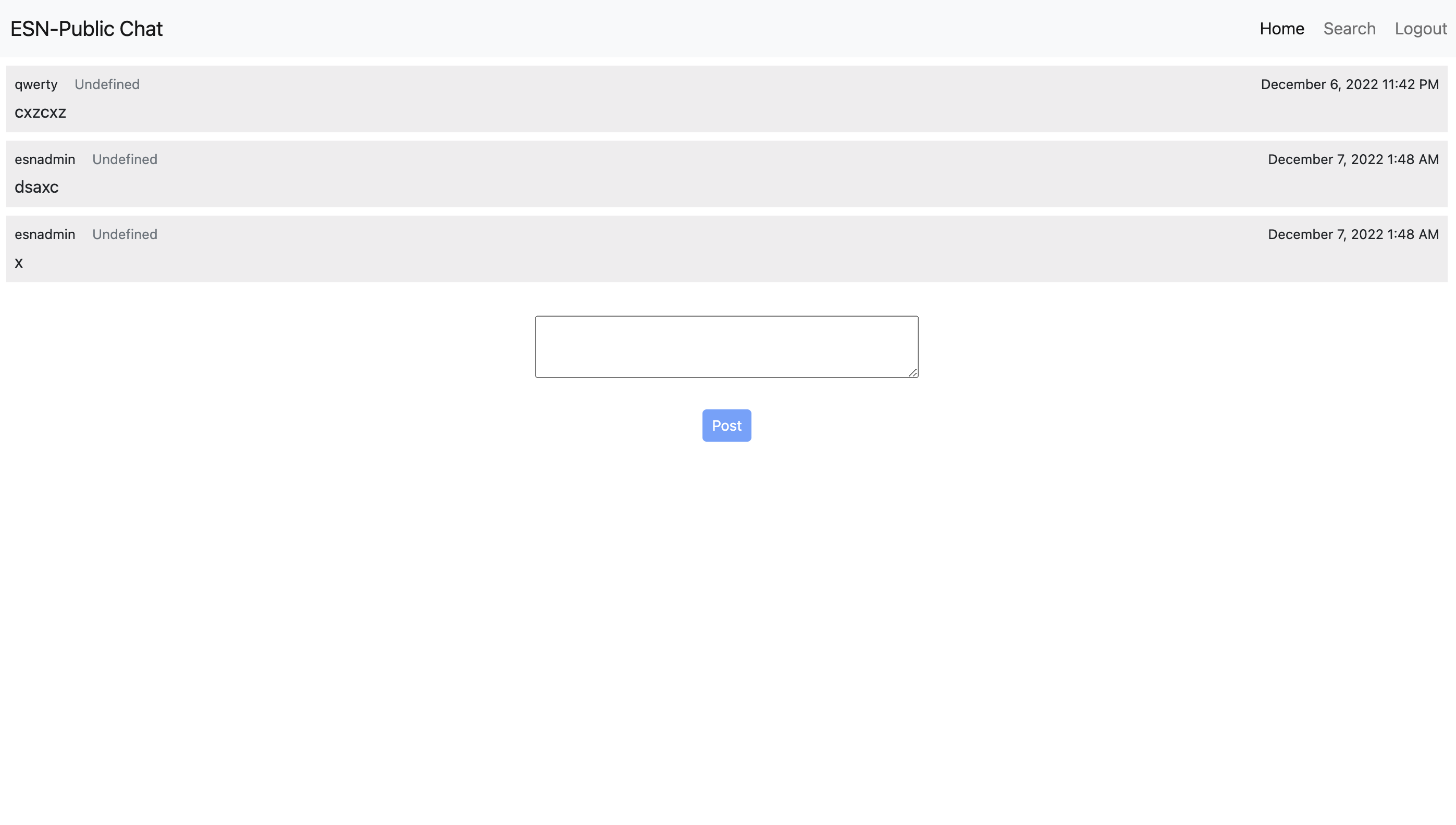
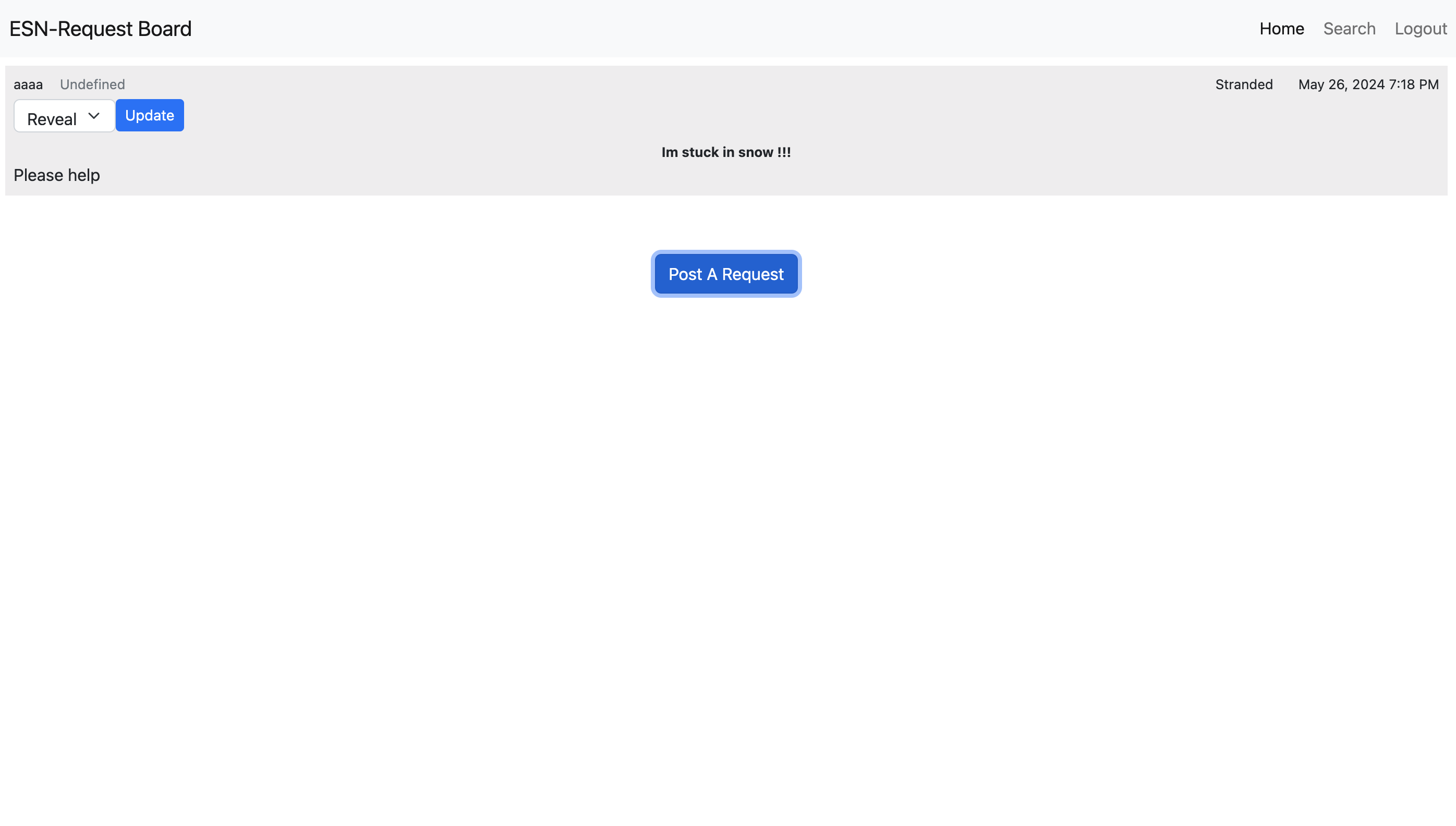
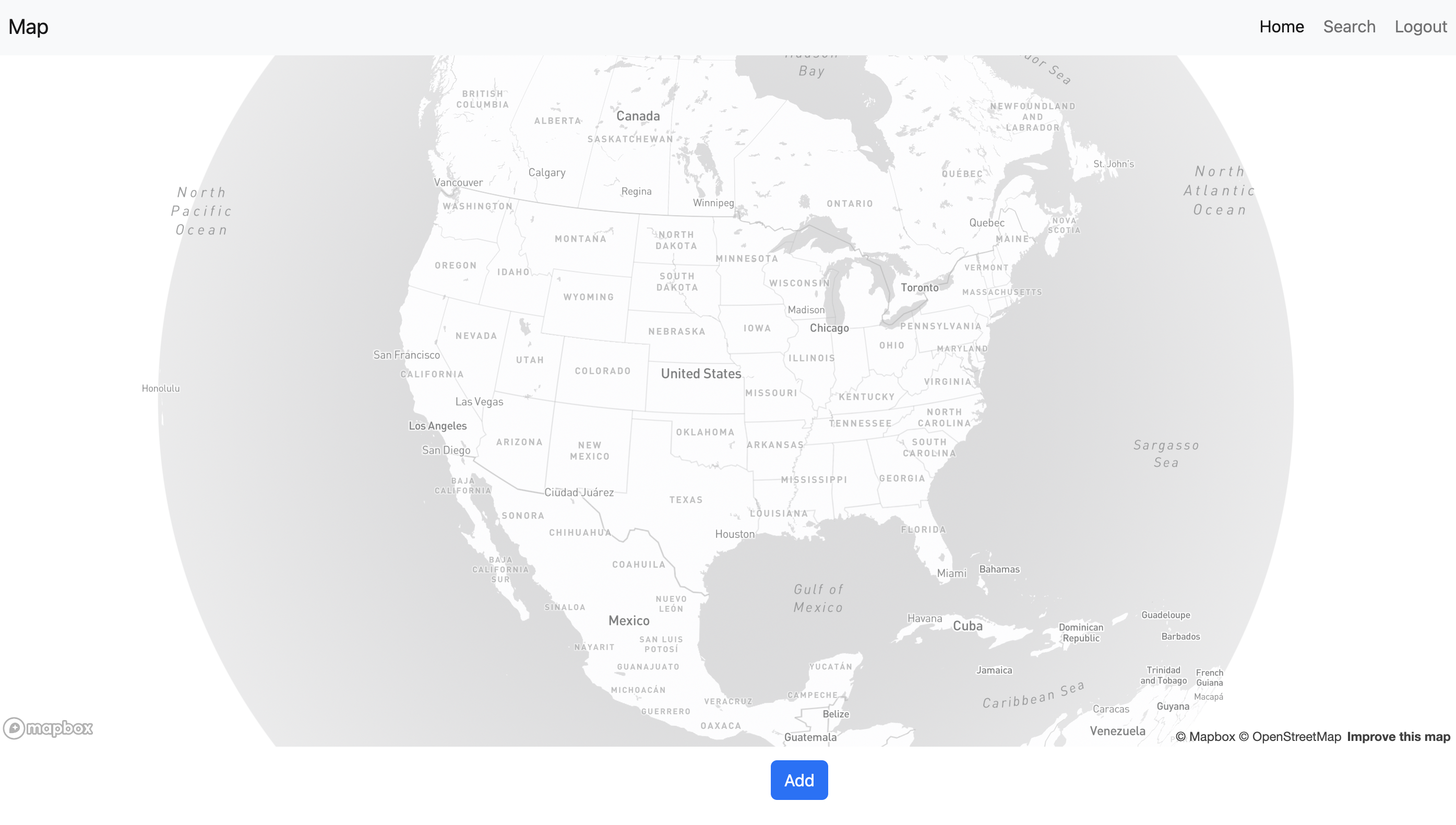
Foundations in Software Engineering Final Group Project
Worked with a team of 4 students to create a based social media application with public wall and private messaging capabilities with additional features geared towards blizzards (ex. requesting resources on a map). Created request board functionality that dynamically update via Socket.IO when requester closes requests. Used Node.JS to create a backend server with an API component to fetch data from SQLite database
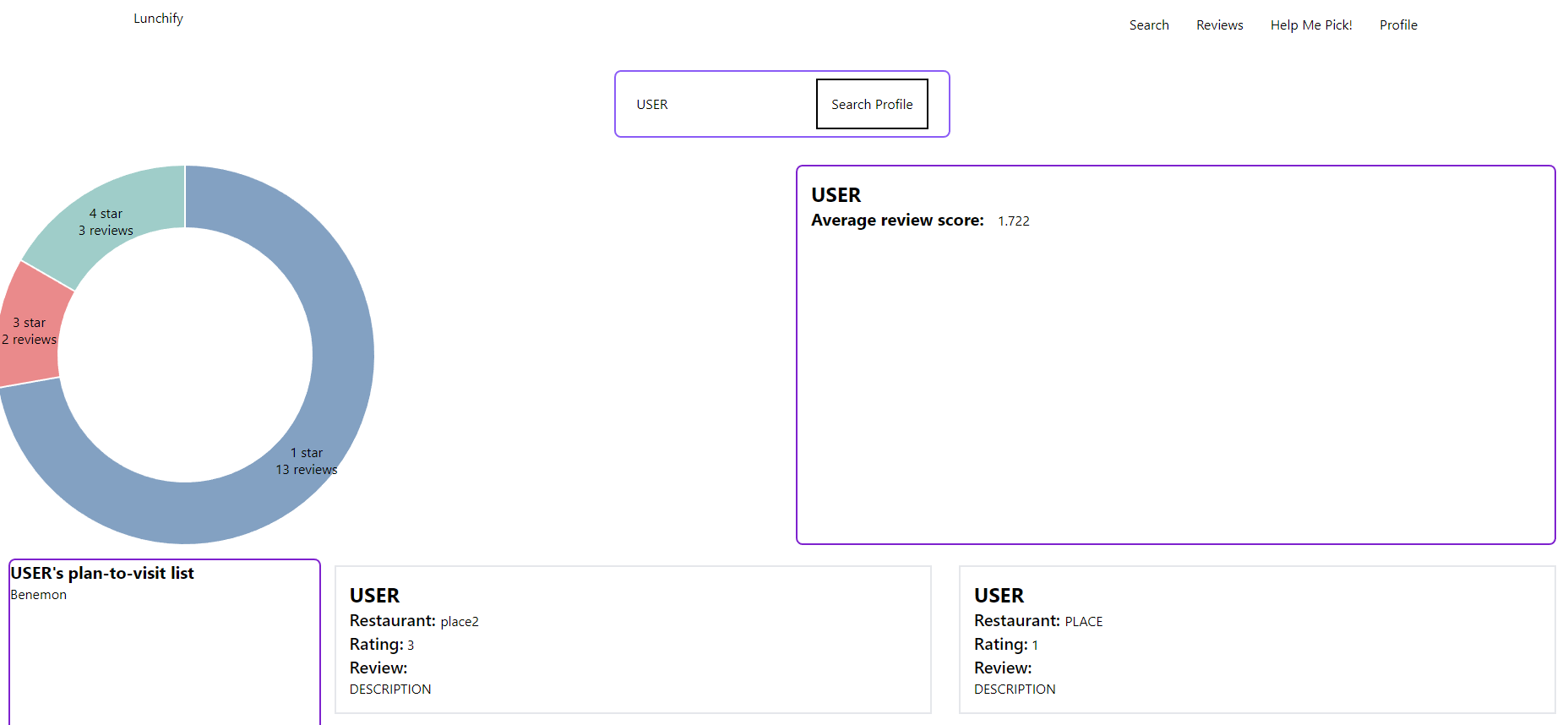
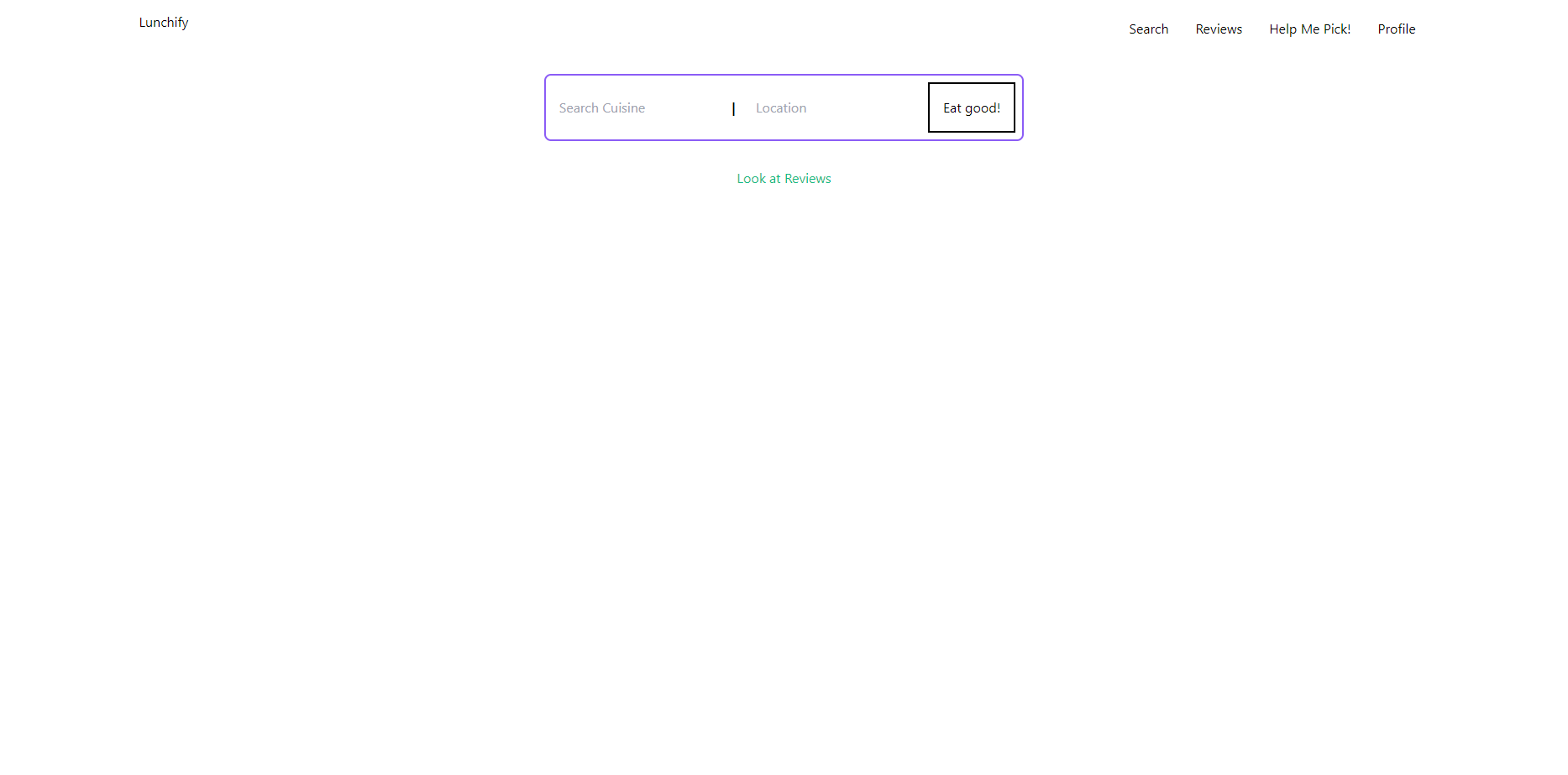
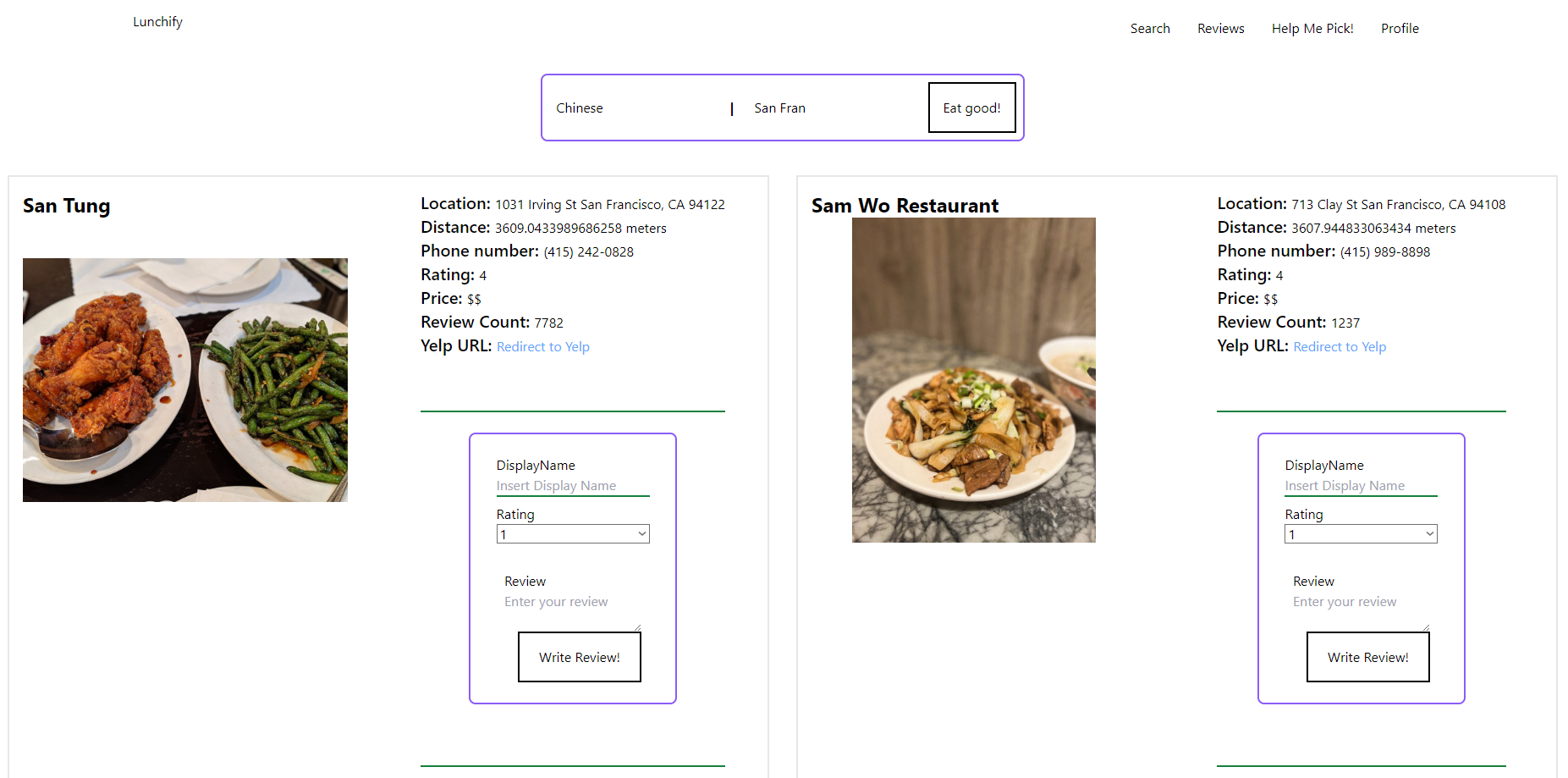
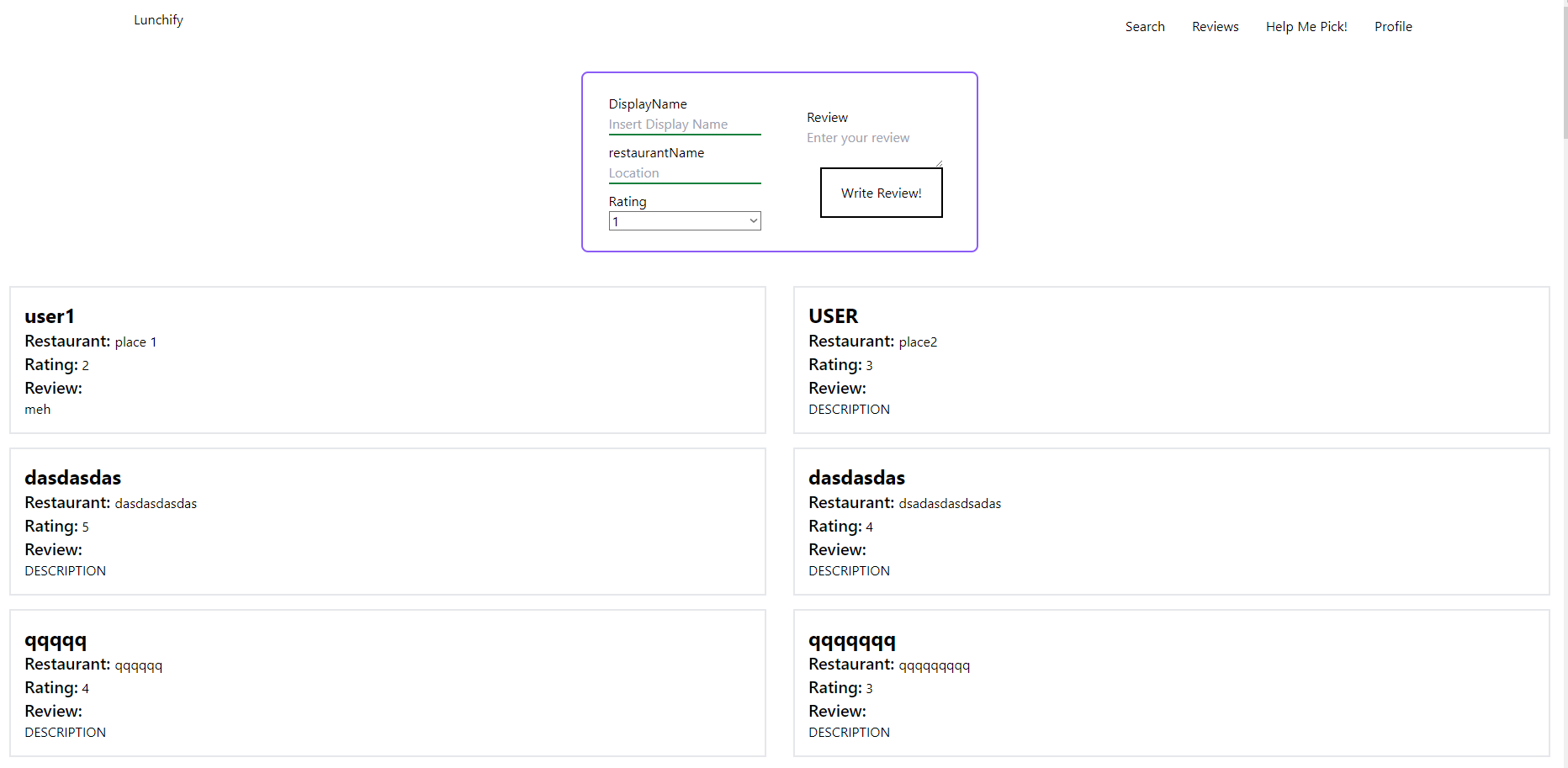
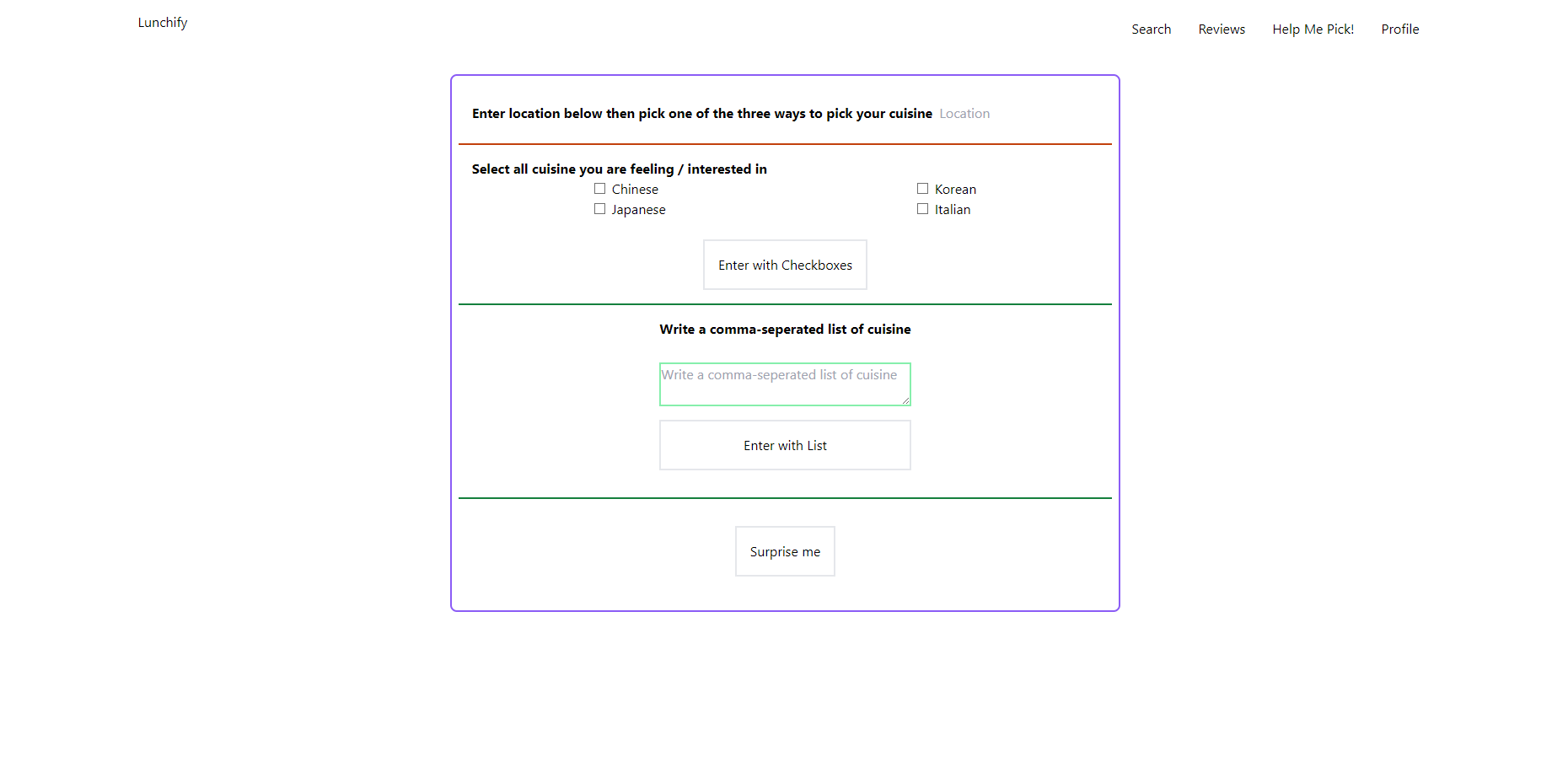
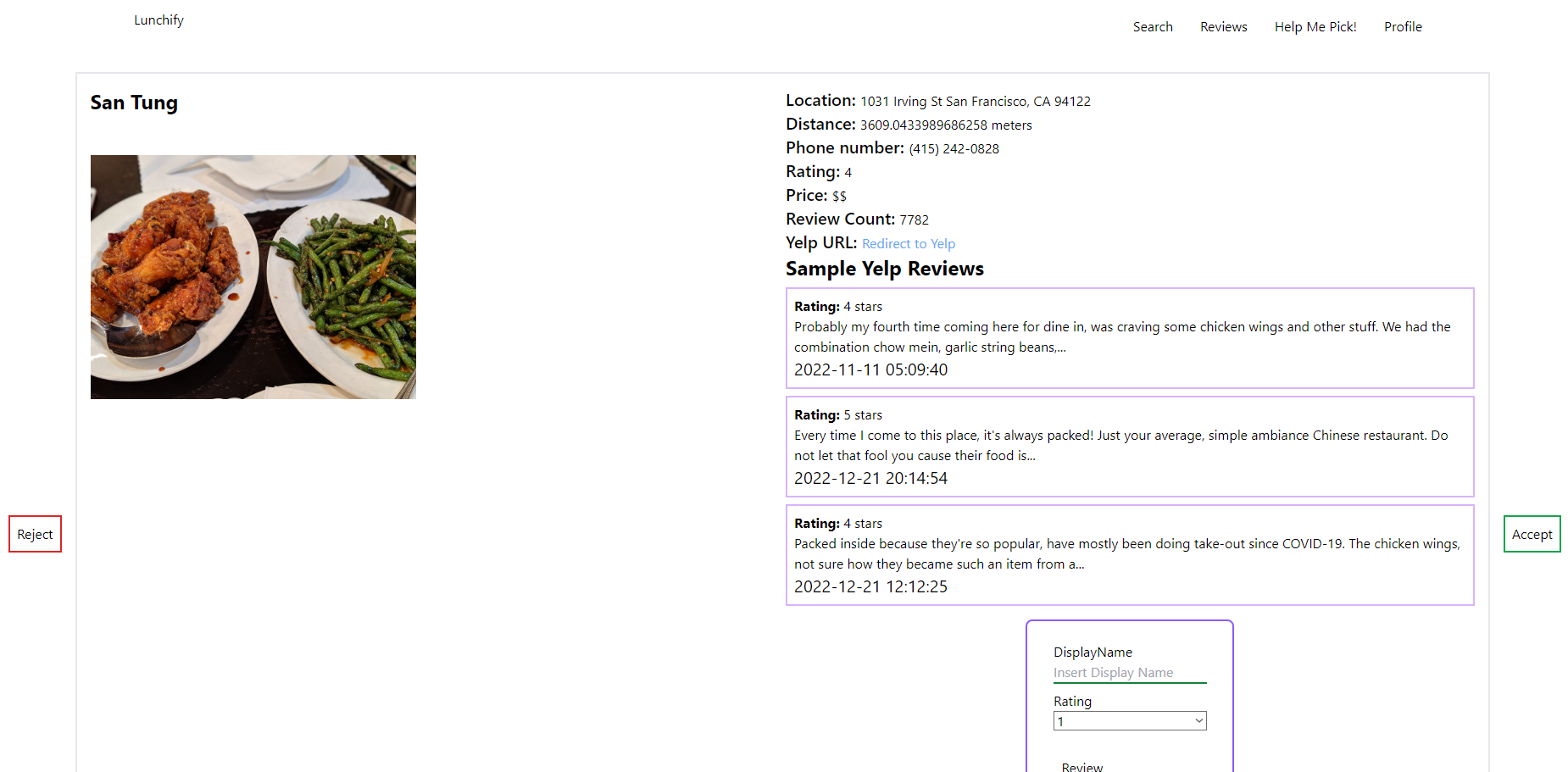
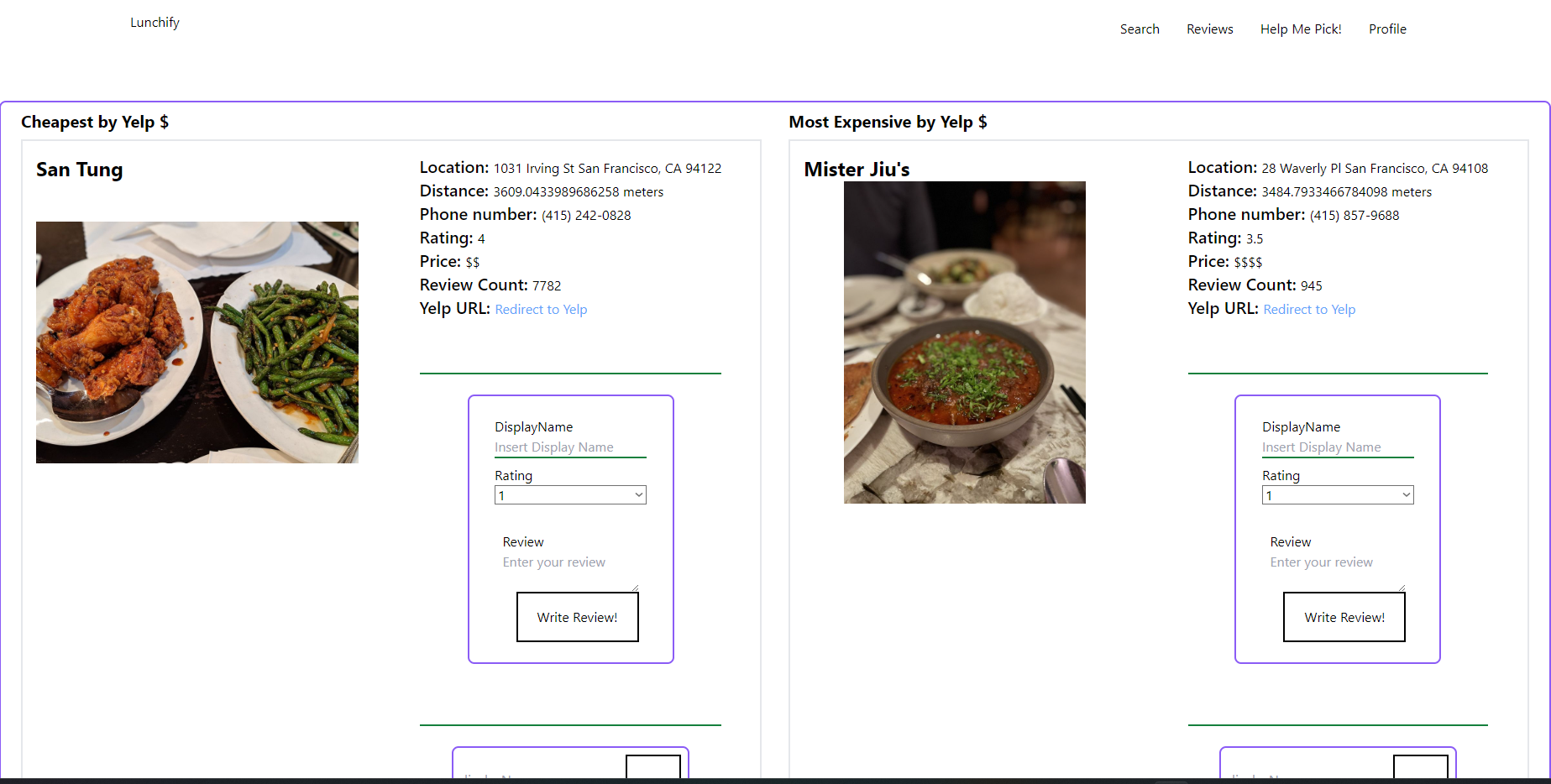
Applied Internet Technology Final Project
Built a restaurant review website using on Node.js, Express, and React where registered users can view restaurant information retrieved by querying the Yelp API and form lists of visited and plan-to-visit restaurants. Contained user’s lists within MongoDB Atlas database and displayed review score statistics using d3.js
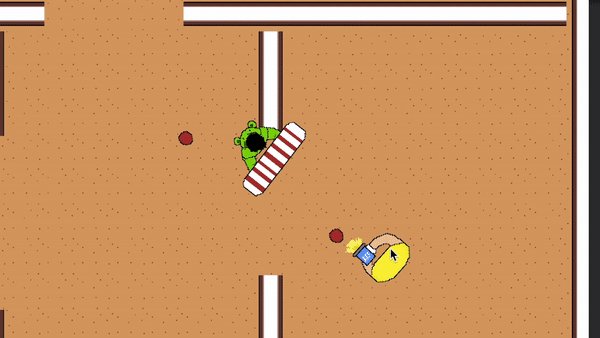
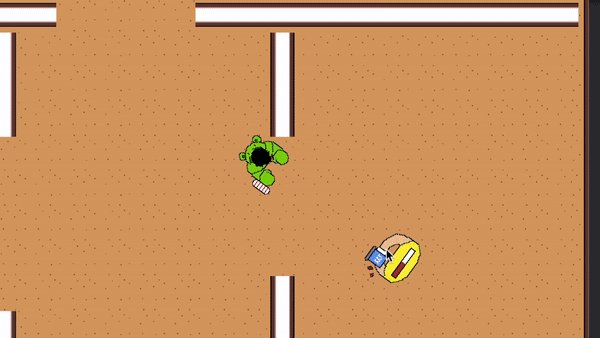
Game Design Final Project

This was a group final project for the class CS-UY 4553-B Game Design. This game consists of 7 playable levels, each with increasing difficulty while having characters and environments themed after candy (as the name of the game suggests). The objective of the game is to beat all the enemies of the current level to advance to the next level. To beat an enemy, the player can manually punch enemies with varying health to beat the enemy; however the player can choose to block an enemy attack to stun the enemy and if the player punches the enemy then (this system is mimic our original idea of a fighting game where the players are rewarded for predicting an enemy's attack and blocking it thereby allowing them to "punish" the enemy for being predictable), they are rewarded with a special item that has different effects depending on the enemy you defeat. There are four different enemies: a peppermint enemy that is the standard enemy that punches you, an M&M that shoots projectiles at you, a lollipop that throws other lollipops at you, and a butterscotch enemy that acts like a "bull" that charges at you and is confused if it collides with a wall or another object. To aid the player, there are macarons scattered around the map that gives the player a shield. The player also can look at a mini-map that details where the macarons are on the map and how the enemies are moving and can also move the camera to free-roam the map and see their surroundings.
Creating AR experiences for the library

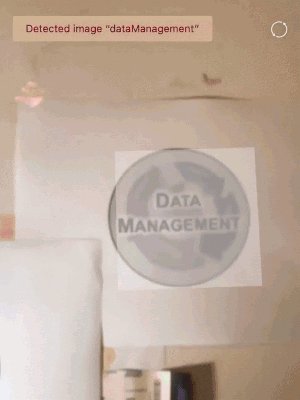
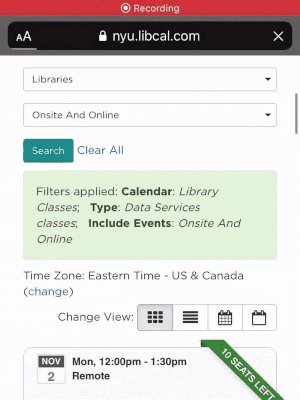
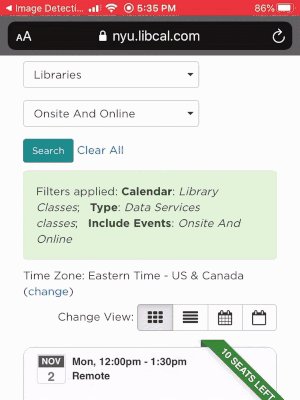
Augmented Library is a project team dedicated to making tools and services for NYU's Dibner Library. The goal of the team is to make applications that can incorporate Augmented Reality in order to enhance the library experience. The two main projects that we are currently working on include are "Interactive Flyers" and "Path-Finding". The goal of the Interactive Flyers project is to create scannable images similar to QR codes (but looks visually more appealing or related to the university) that will act as a billboard flyer. By scanning the image, the user will be prompted with an AR experience explaining the details of the flyer. The goal of the Path-Finding team is to use the A* algorithmn as a basis to create a tool that can be used by students to navigate to specific places within the library
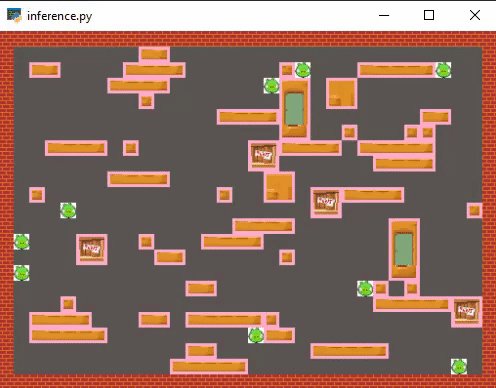
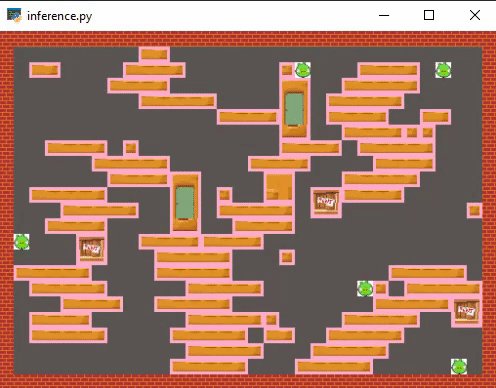
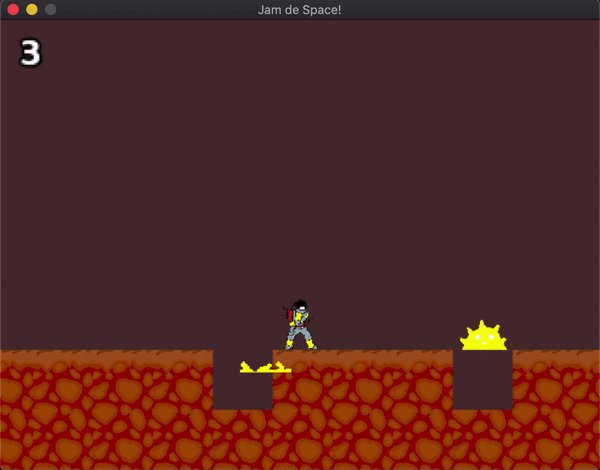
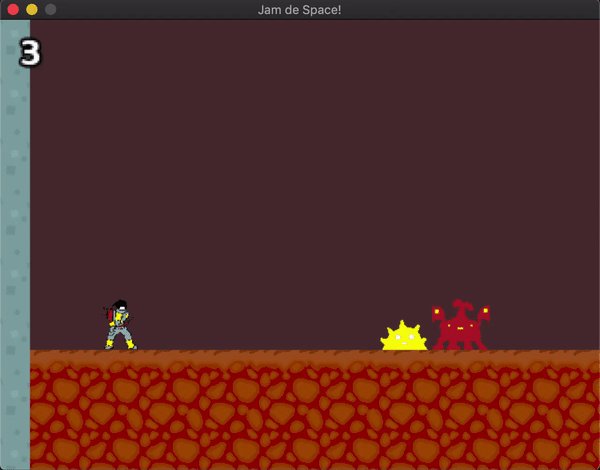
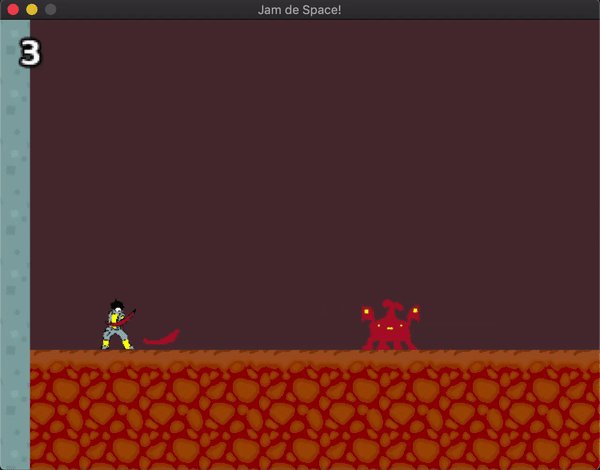
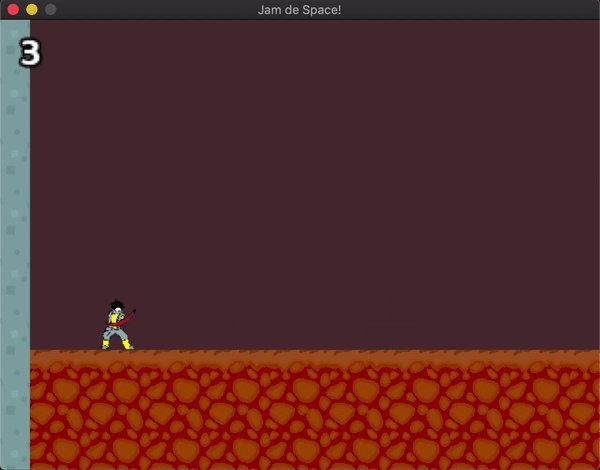
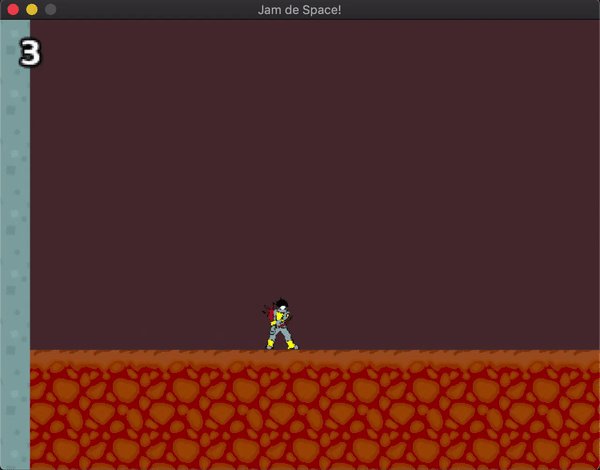
It's the final project. The space game. Not sponsored by Space Jam
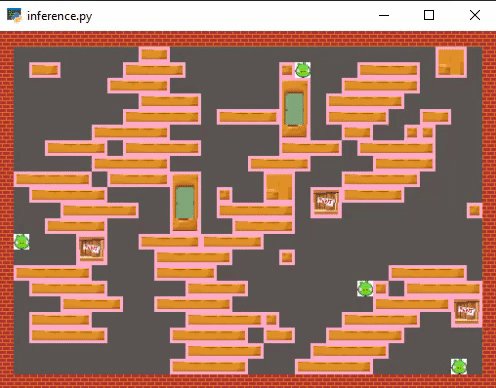
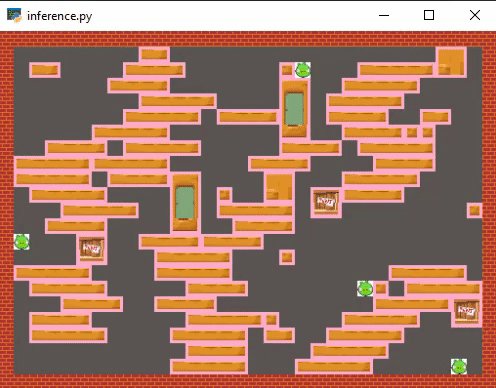
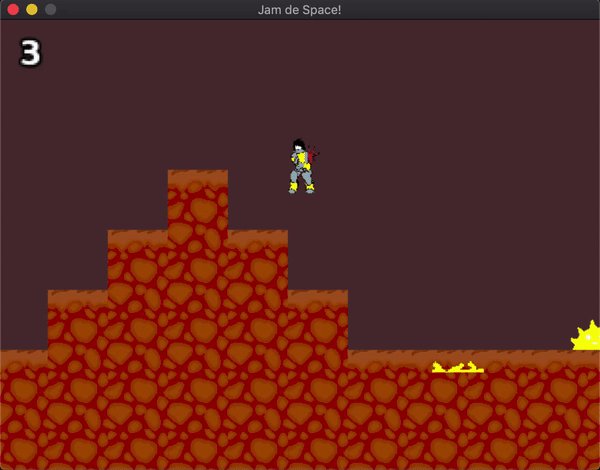
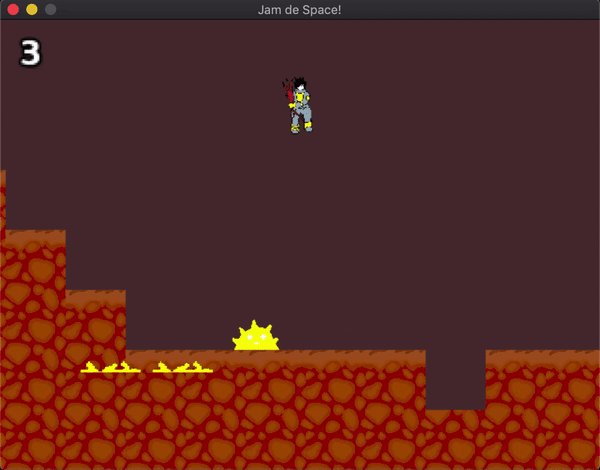
This was the final project for the class CS-UY 3113-LEC Intro to Game Programming. It is similar to the next project shown below ("Return of the King") in which it is a platformer; however, there was a heavier emphasis on making different enemies that behave in their own ways. One such enemy is a squid-like enemy that shoots squid bullets at you. Another is a taco-like enemy that deploys spikes indicated by yellow fissure marks on the ground that vibrate then send out a spike. The last enemy type is a bat that drops bombs that tick and explode after a certain time. A key mechanic in this game is that the player can reflect and break projectiles with a slash attack; the squid bullets are reflected and can kill enemies, the spikes can be destroyed, and the bombs can be launched upwards (after being slashed the bomb can then kill enemies near the explosion).
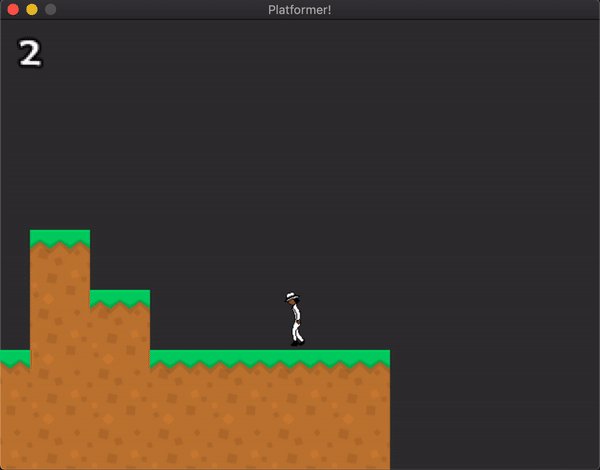
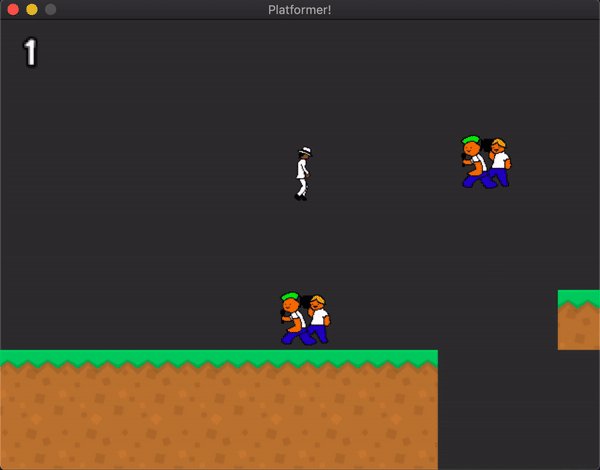
It's the return. The return of the 3rd highest selling artist in the world. The return of the one and only.
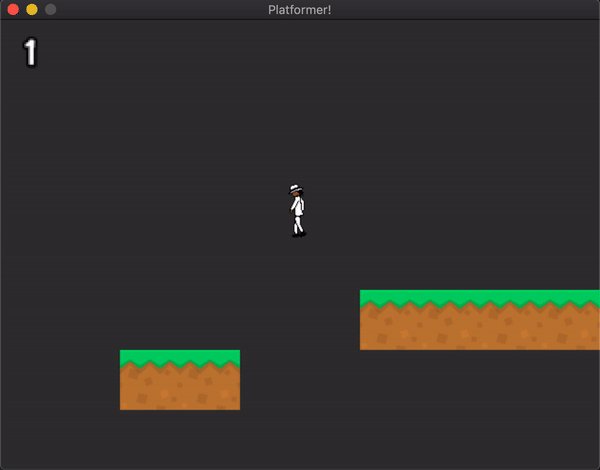
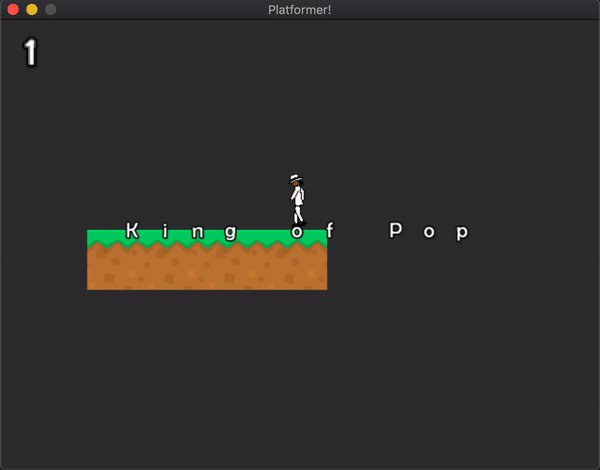
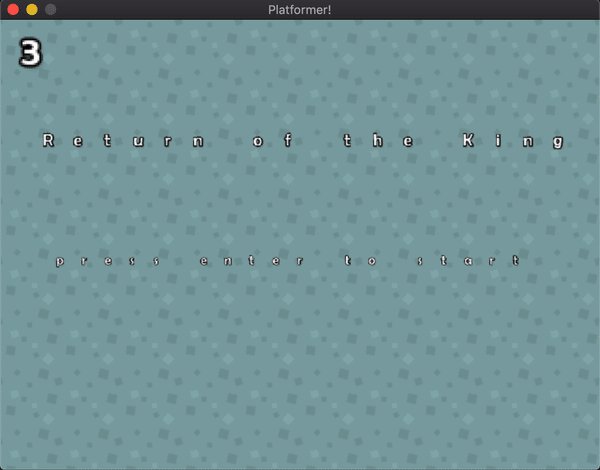
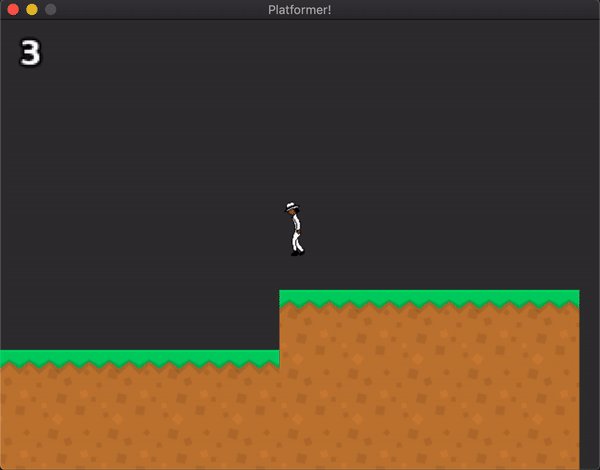
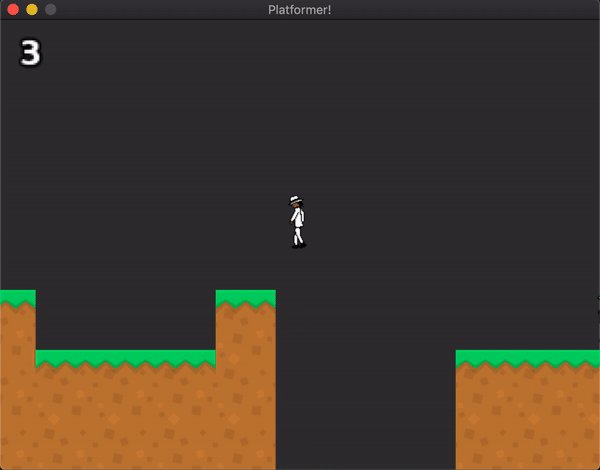
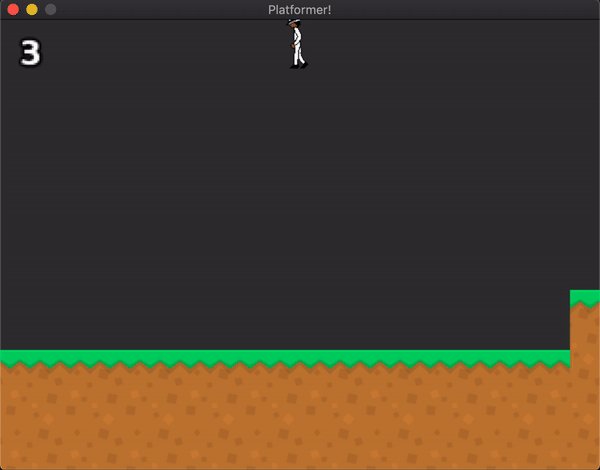
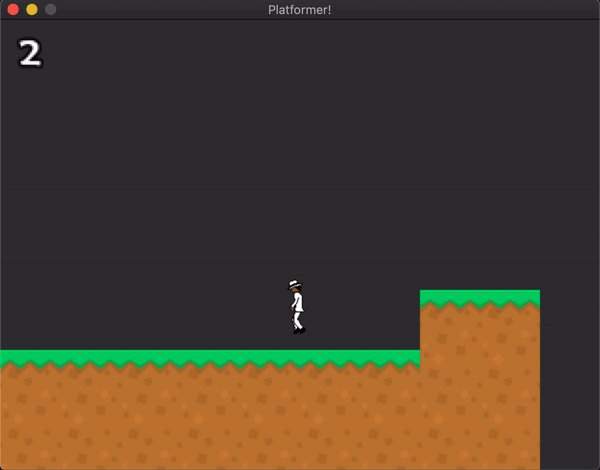
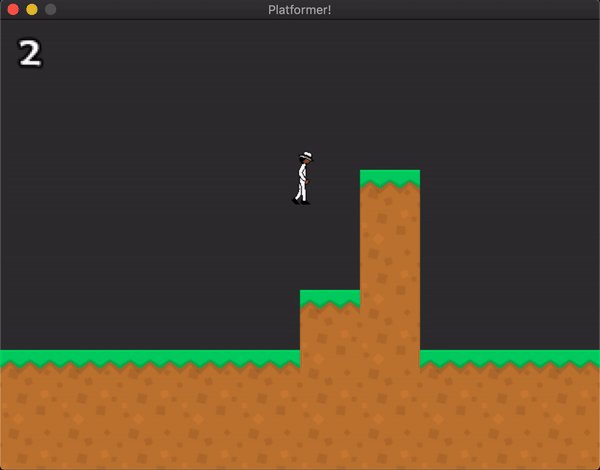
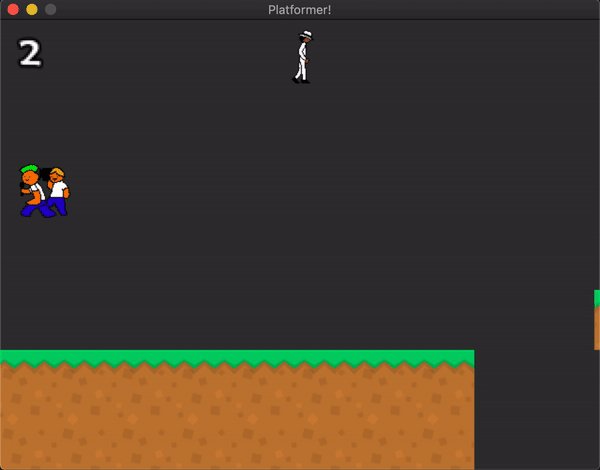
This was a project for the class CS-UY 3113-LEC Intro to Game Programming that required us to create a simple platformer. The plot of the game is that you are Michael Jackson and you have to reach the end of 3 levels. However, you must avoid the paparazzi that are chasing after you and will jump onto platforms to chase you. You have three lives and each time you lose a life, the level gets reset but the enemies you defeated do not respwan.
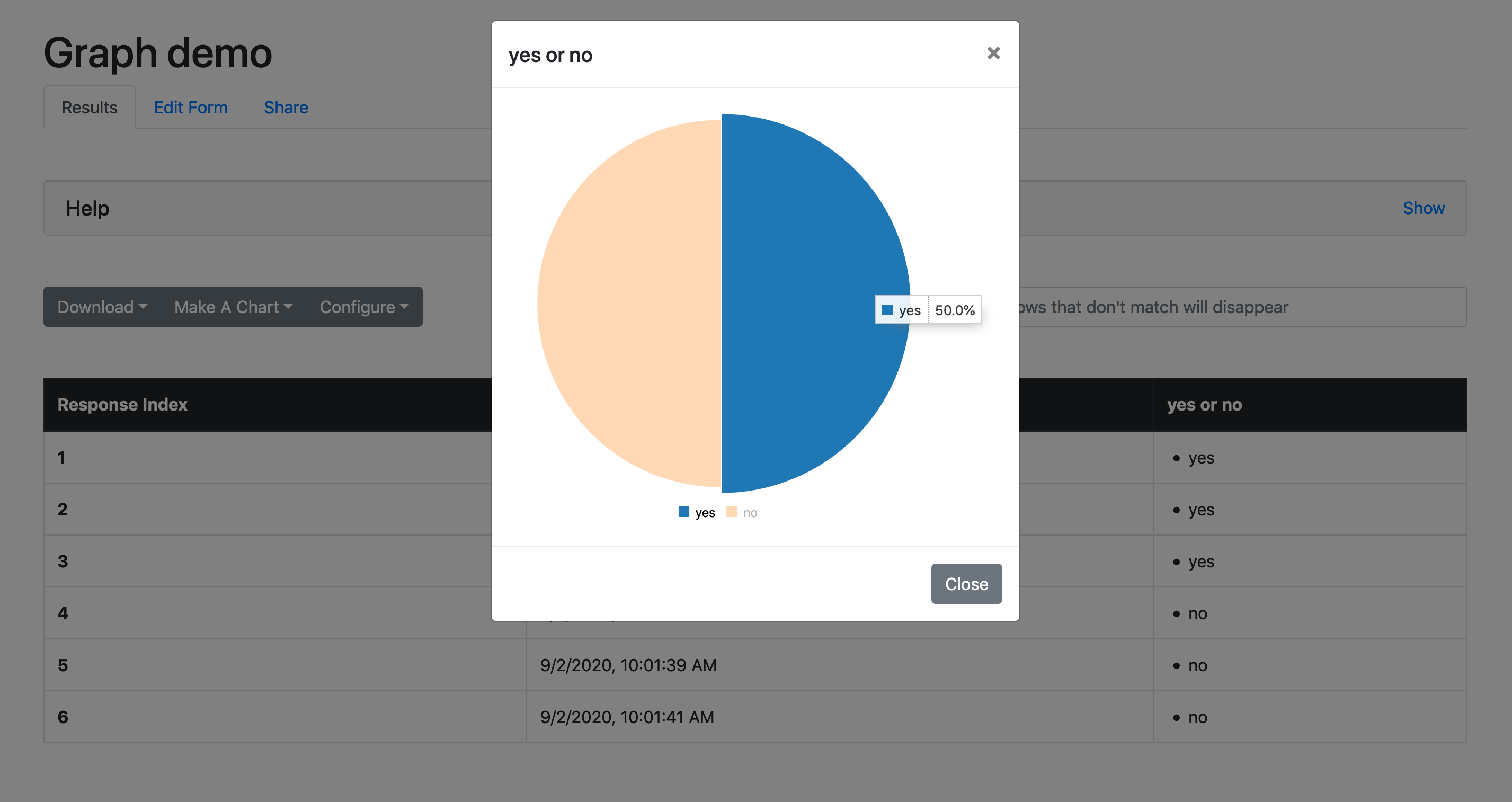
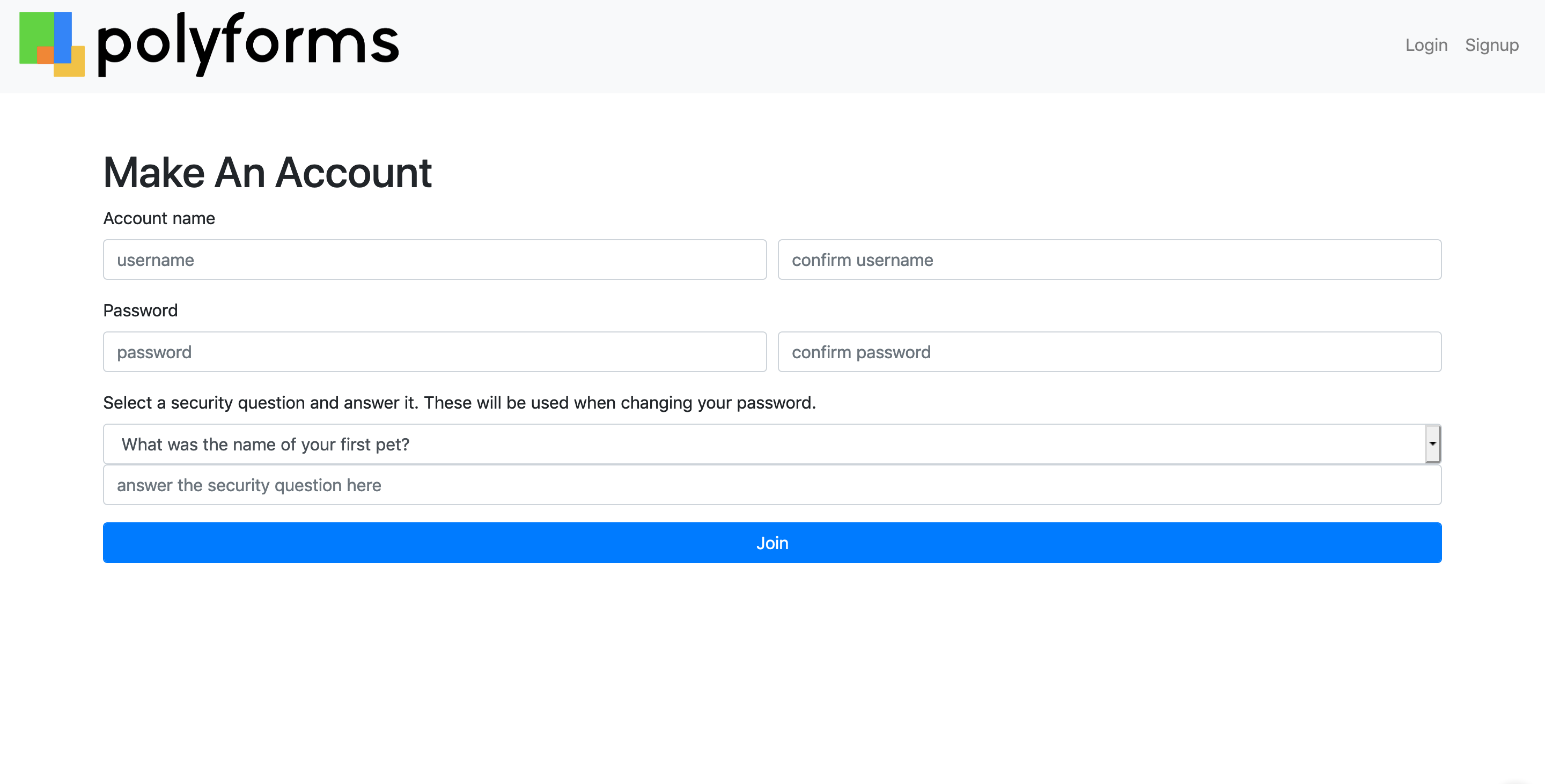
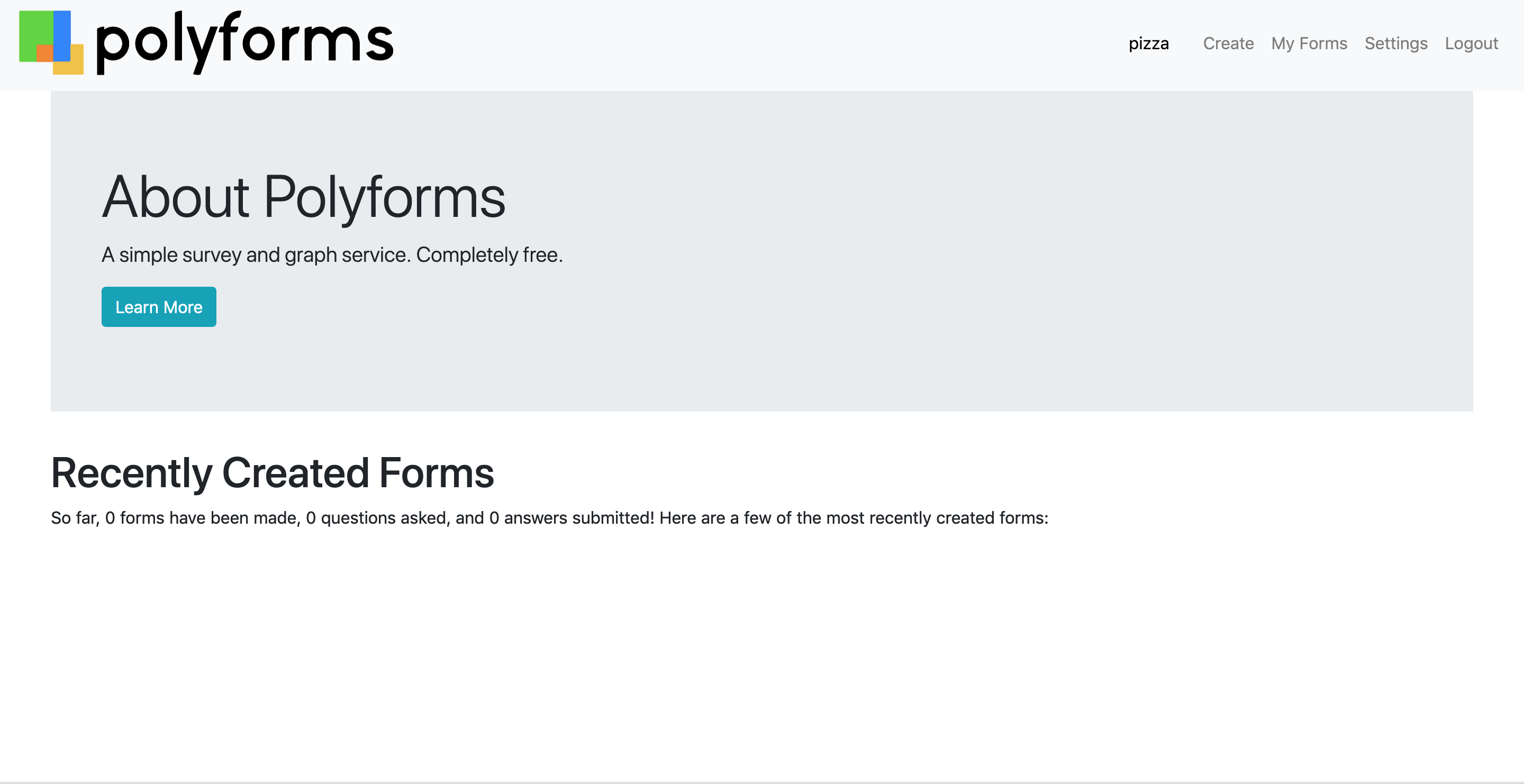
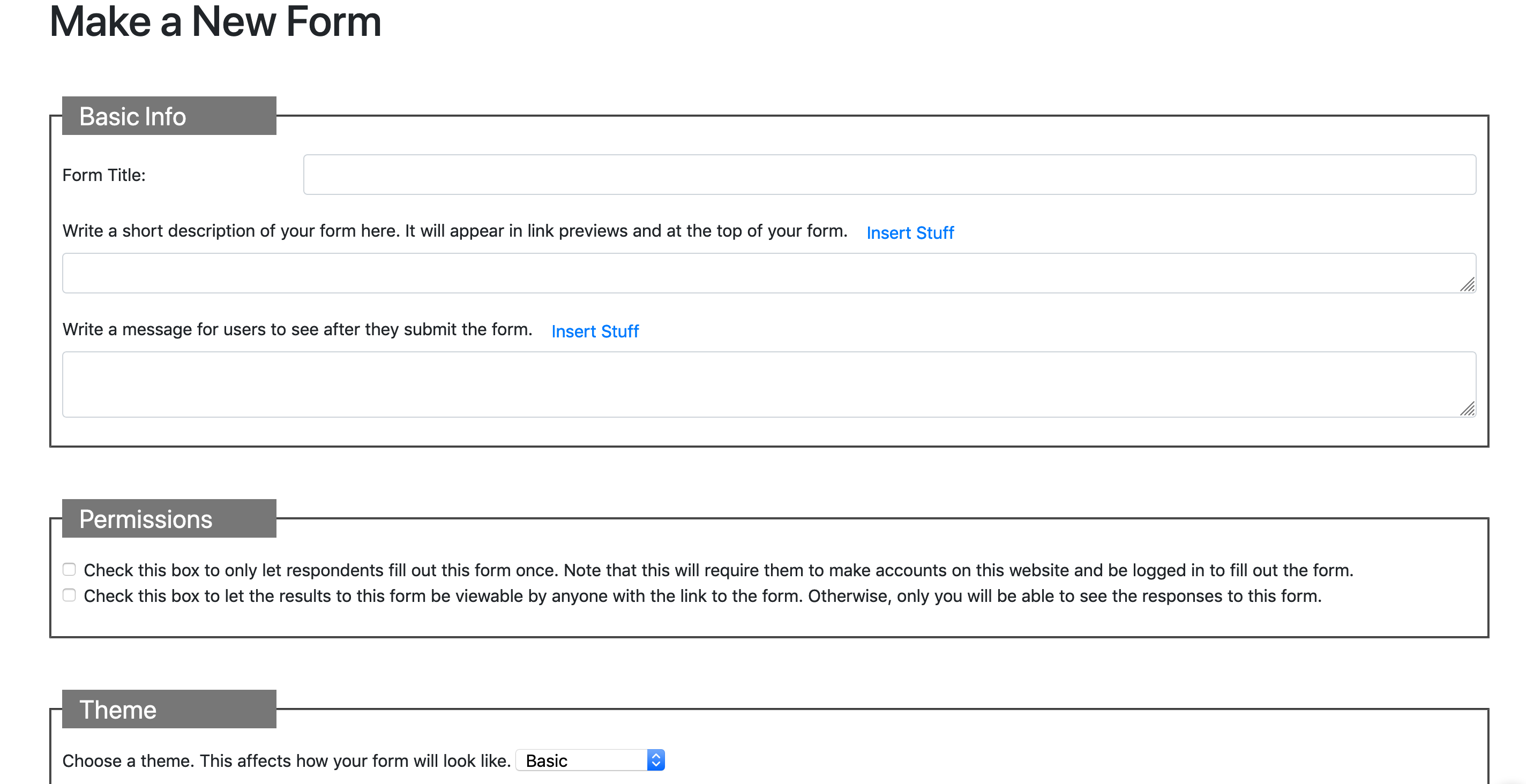
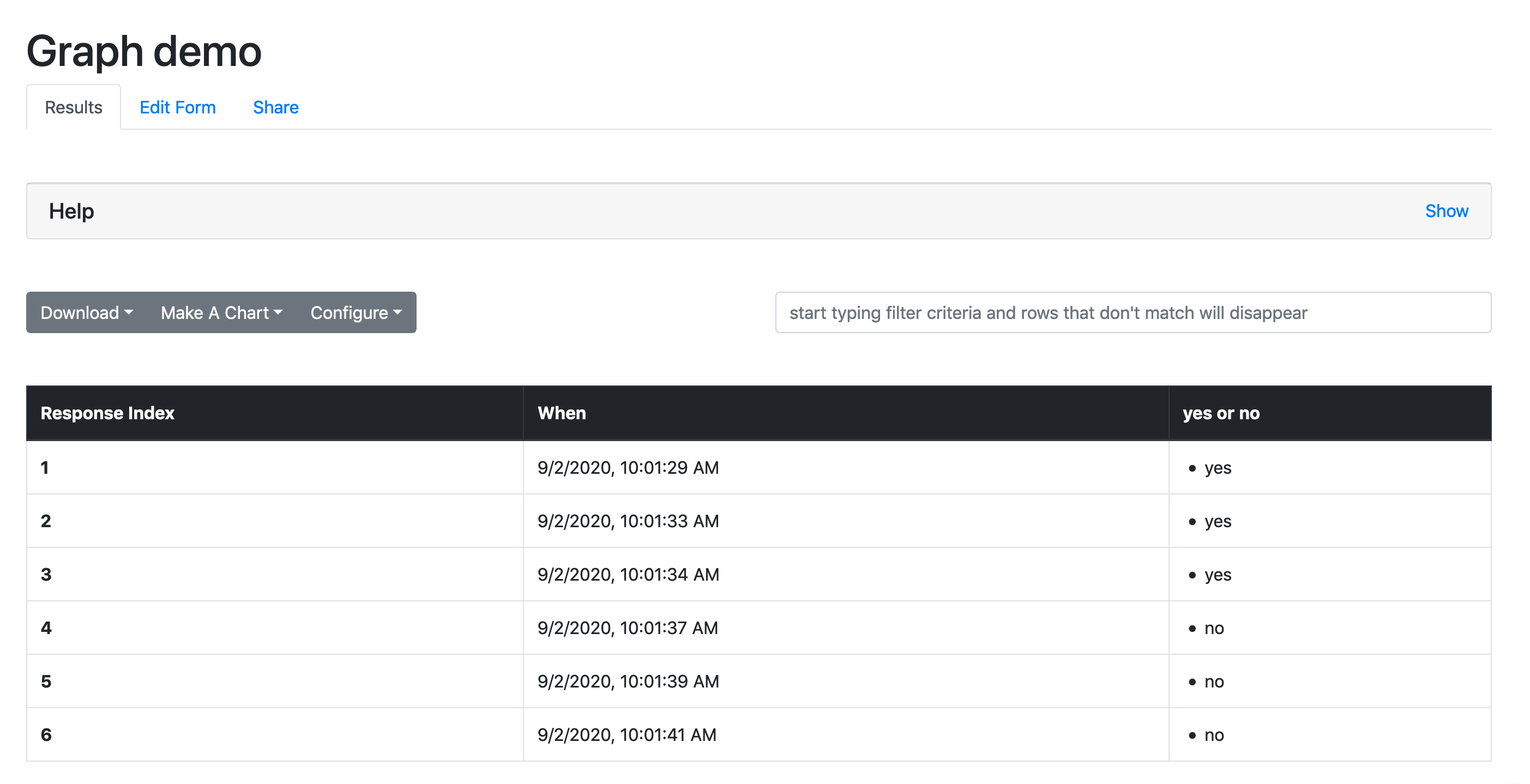
A web service for creating surveys, graphs and spreadsheets
A web app platform that allows users to create surveys or forms with many options of customizability, from what types of questions are on the forms to the background or color theme of the form. Once created, the creator of the form has access to a wide variety of data visualization options, such as a spreadsheet and 4 different types of charts (pie chart, scatter plot, line chart, bar chart) and can choose to allow anyone with the link with the results to be able to view the results.
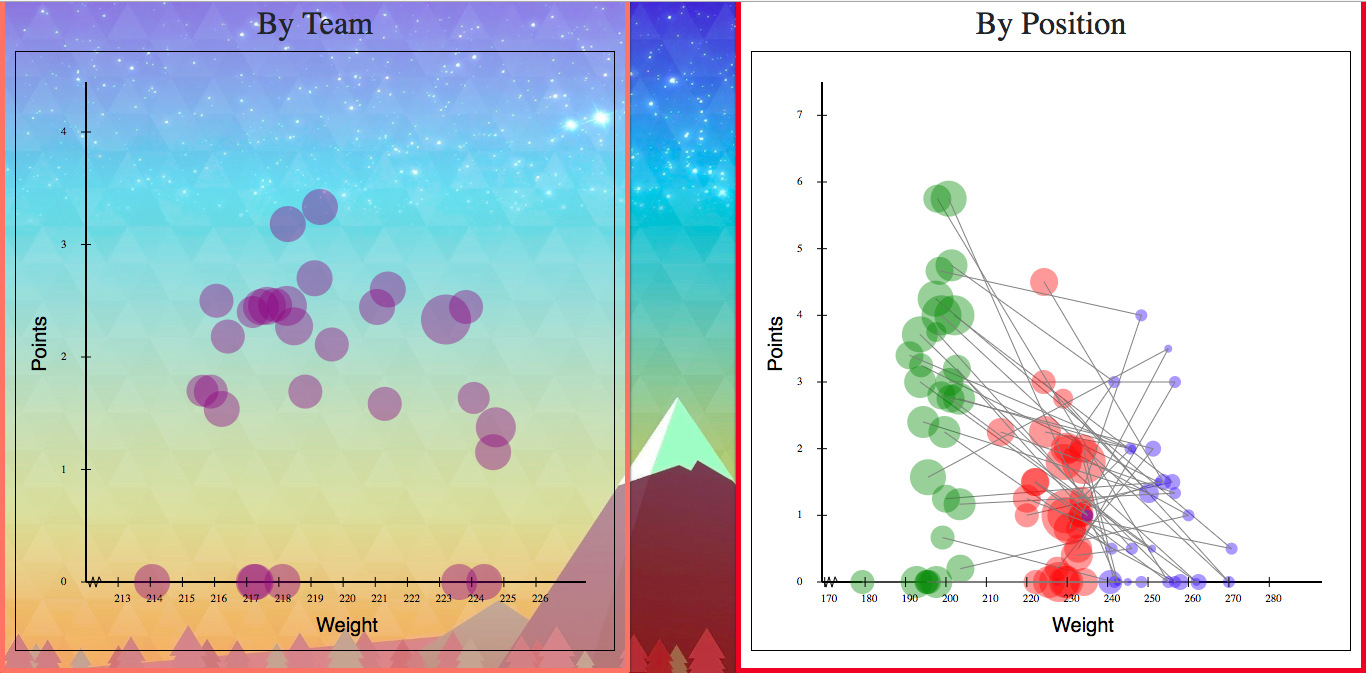
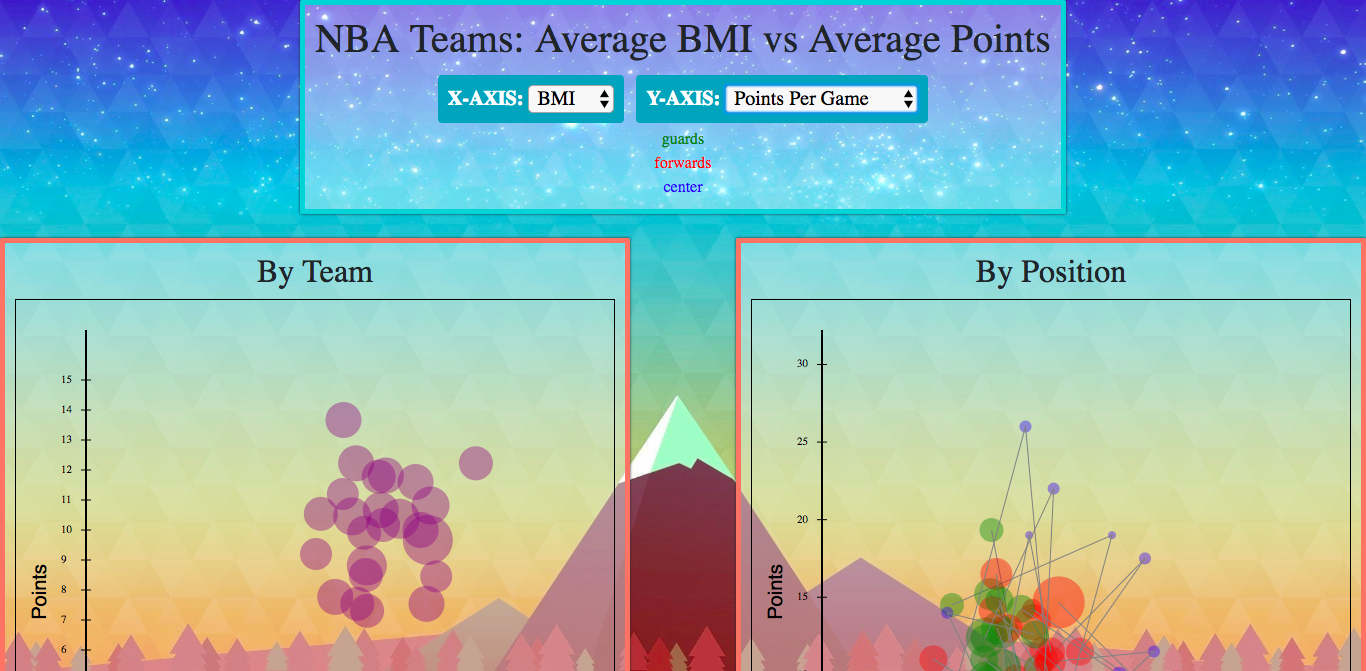
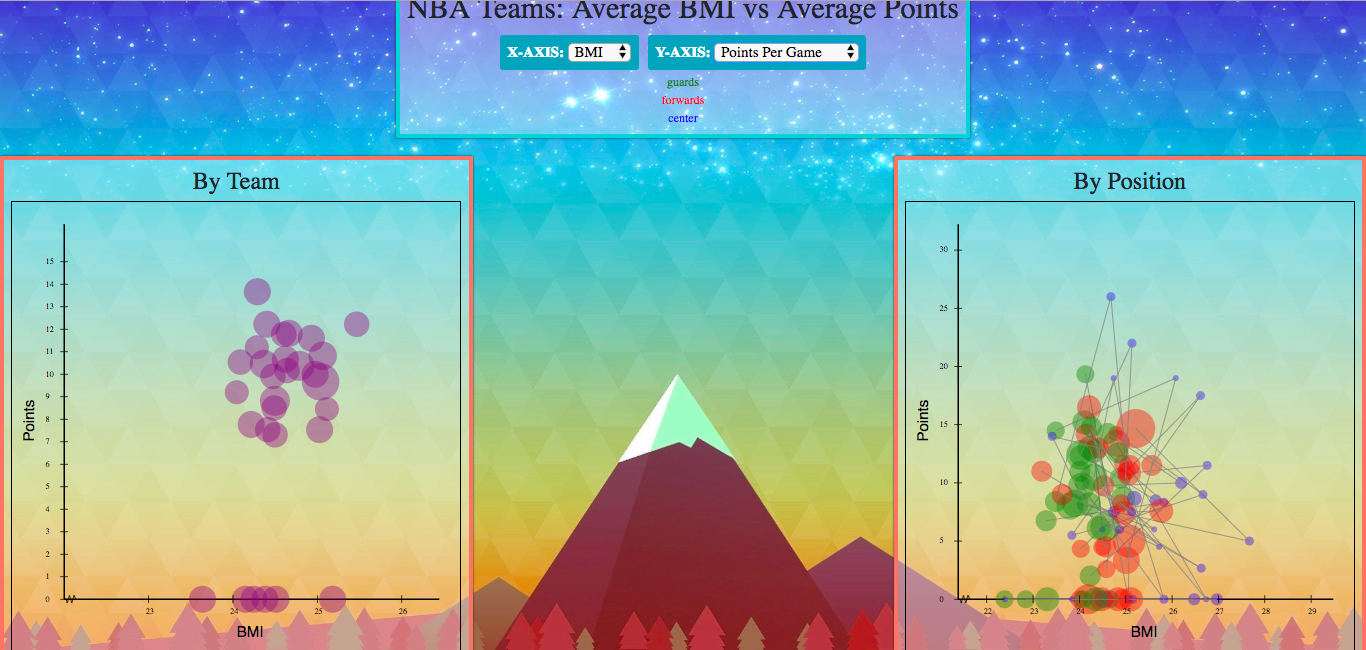
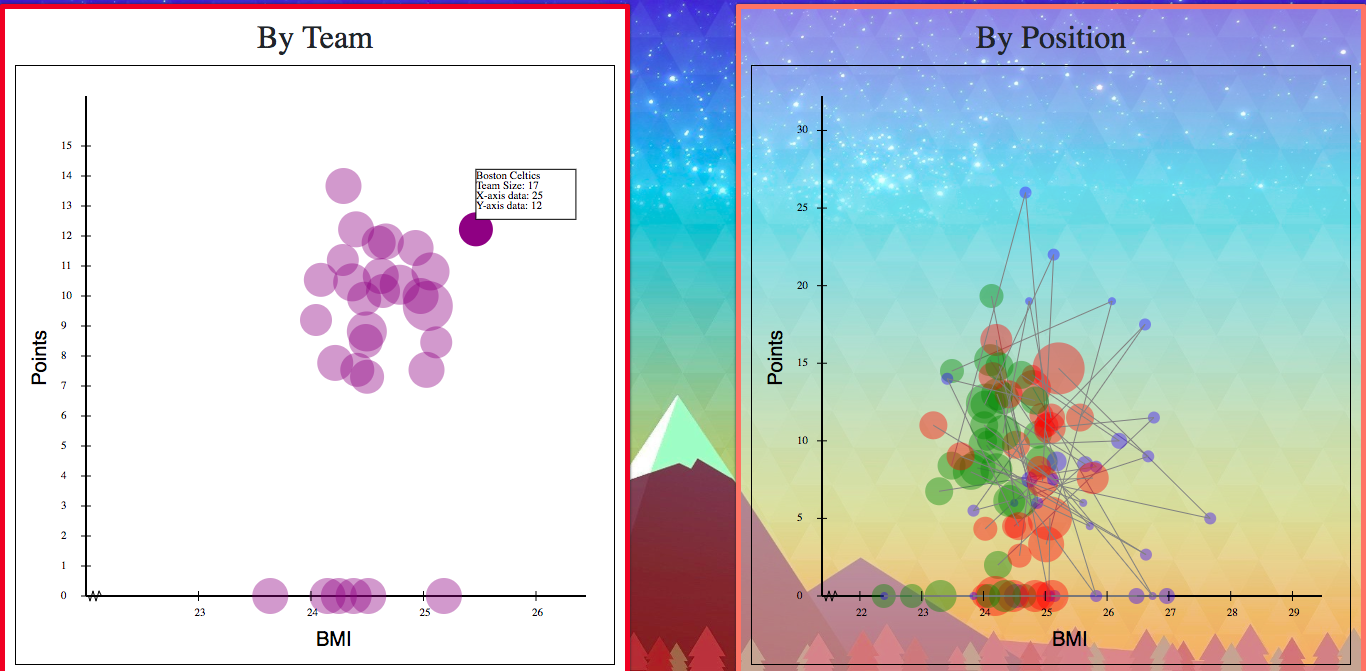
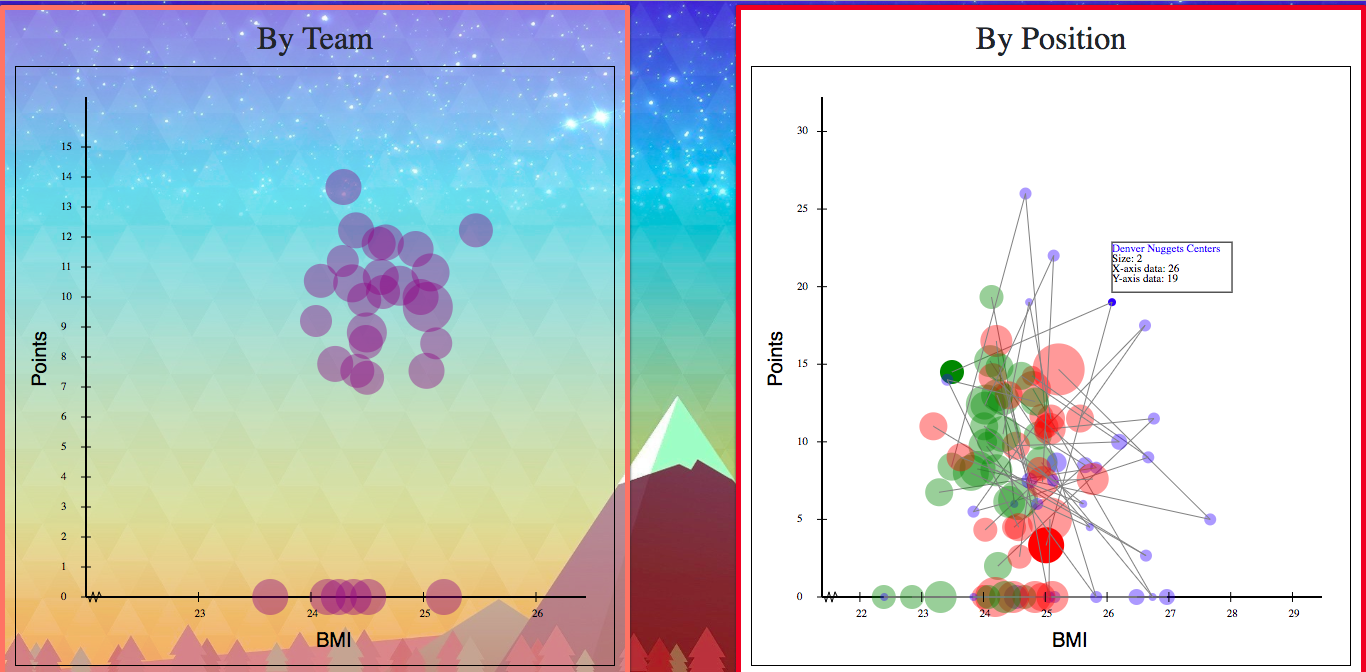
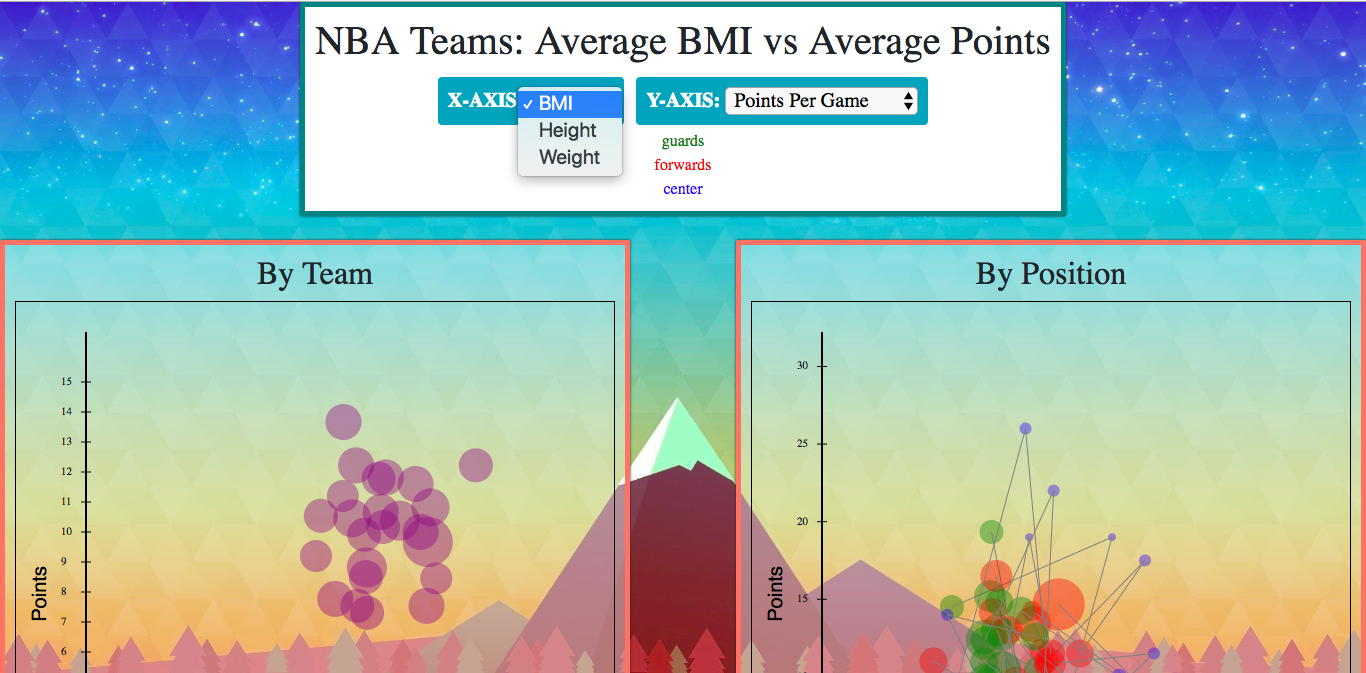
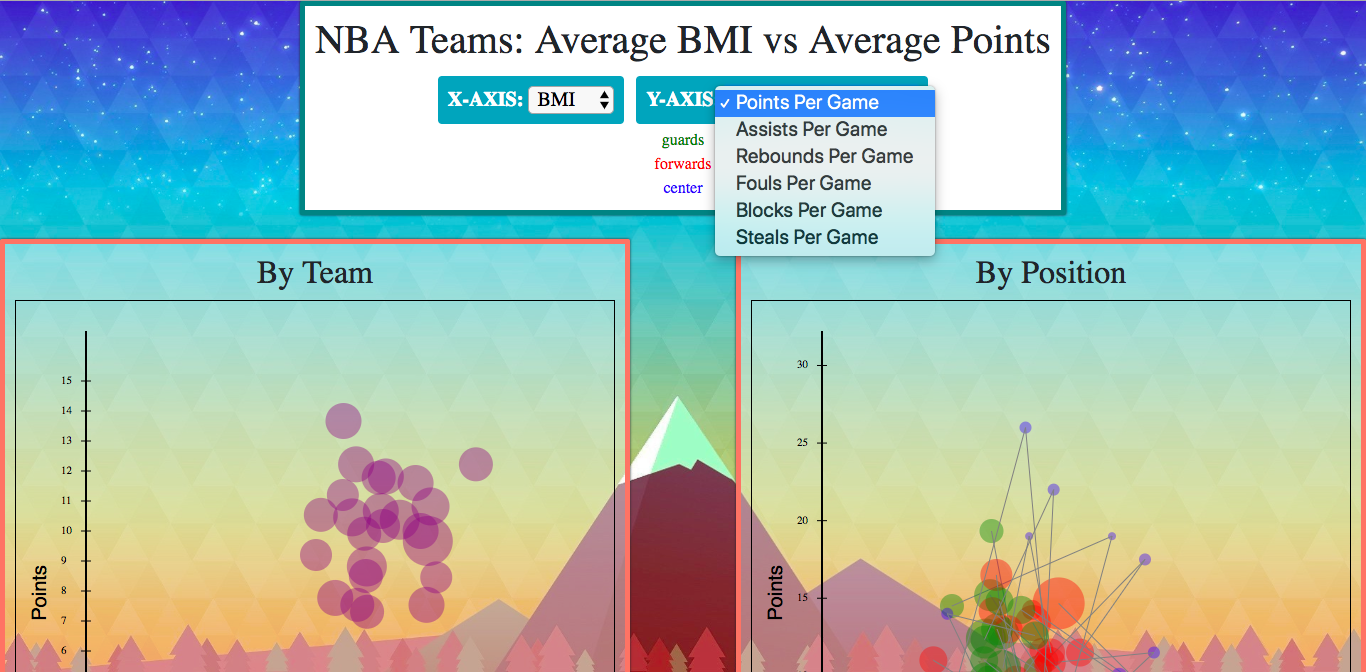
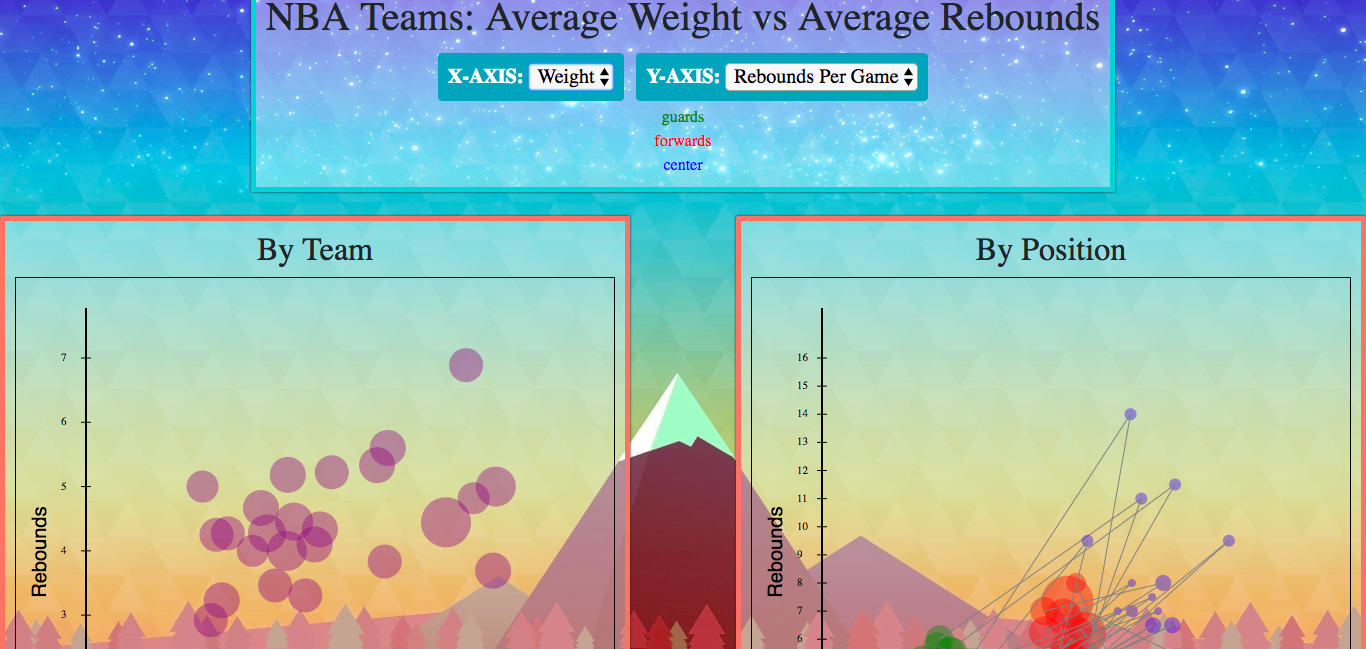
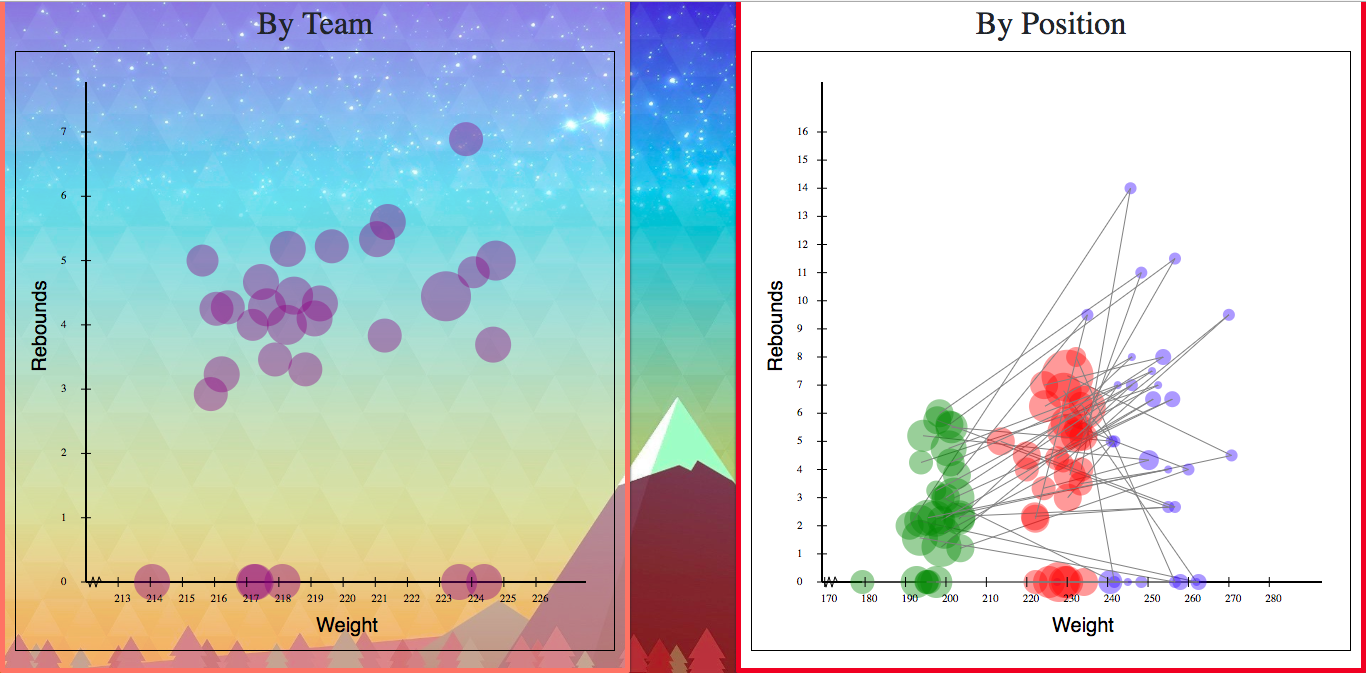
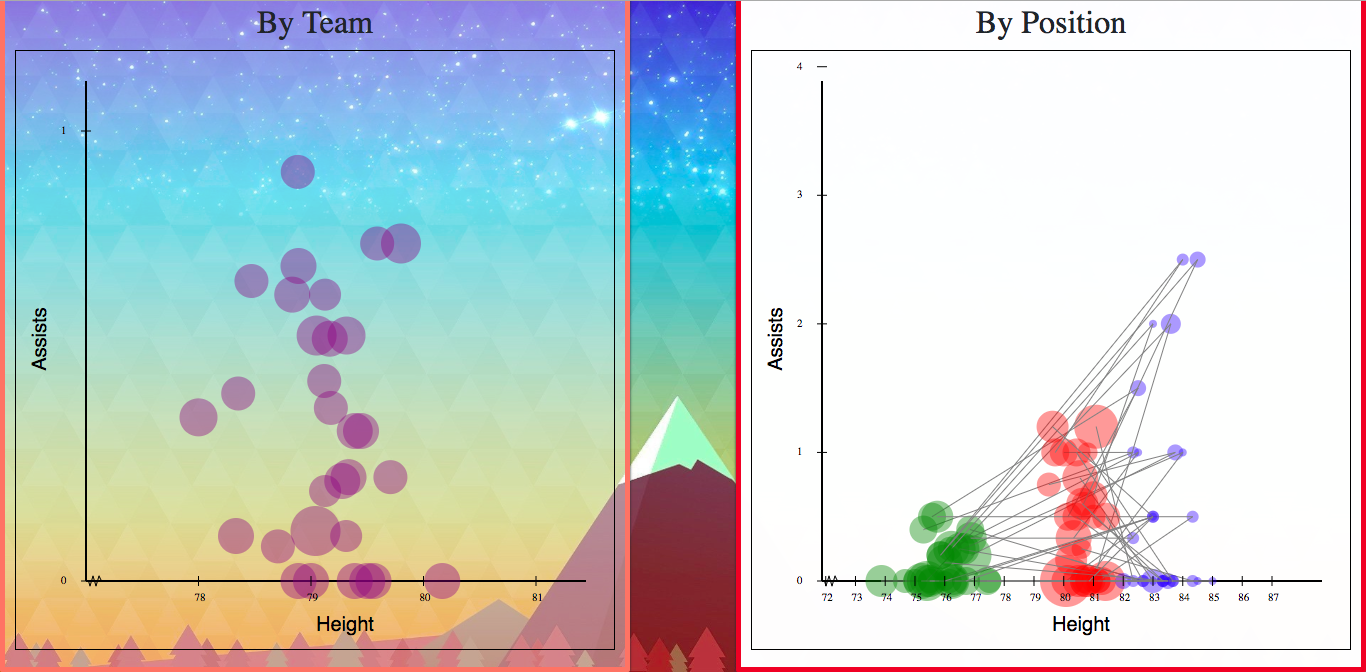
NBA Statistics
This web app is a visualization of NBA player data, from their physical aspects such as height, weight, and BMI, to statistics applicable to matches such as the number of points scored and the number of matches played. Two graphs are shown at one time, one graph compares data of the whole team and another graph compares the data to specific positions denoted by different color circles. This second graph has lines connecting circles to represent a team. The web app allows for a quick comparison between the body type/data shown on the x-axis and game statistics on the y-axis as both axes are customizable to what type of data they show.
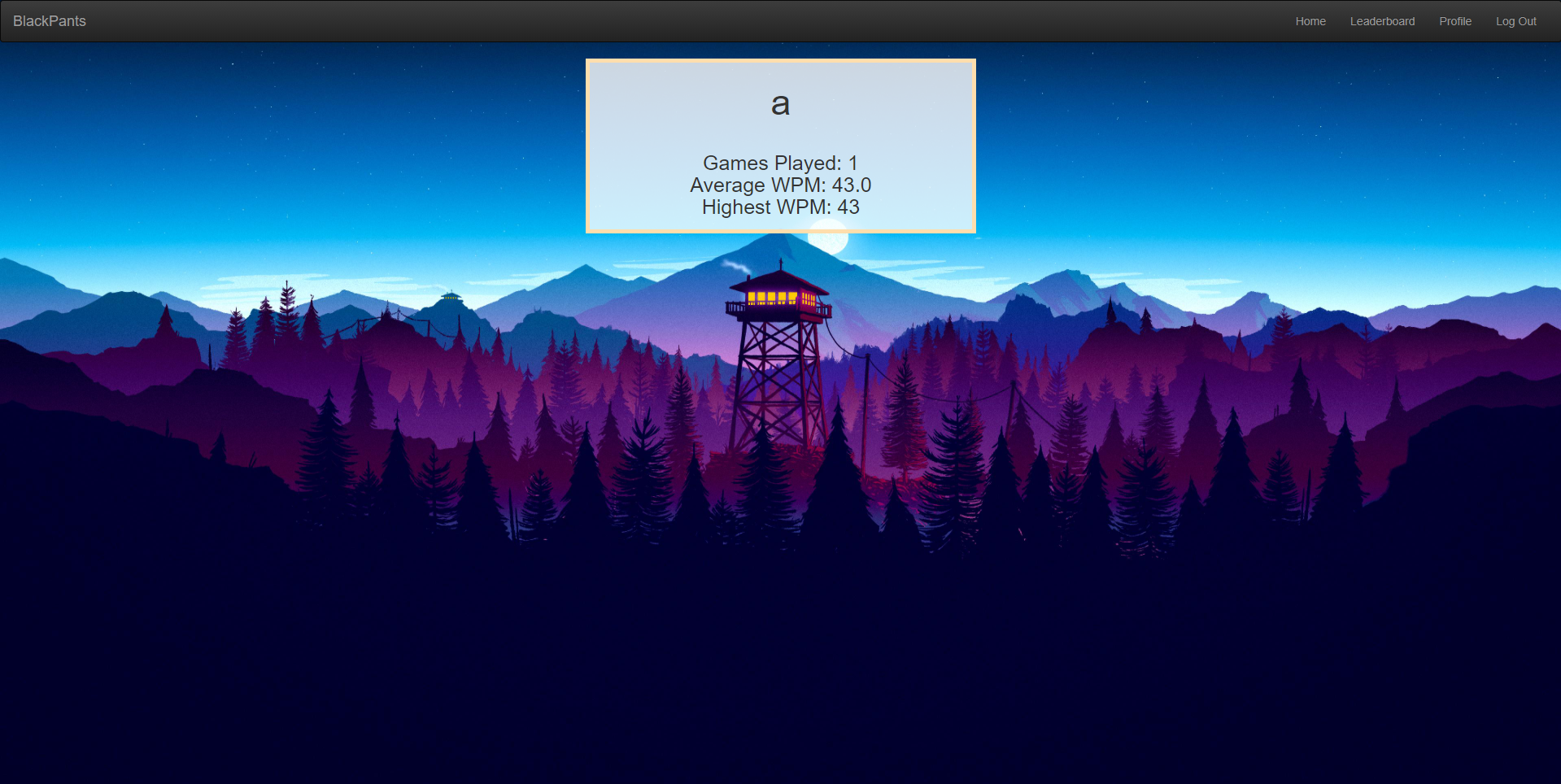
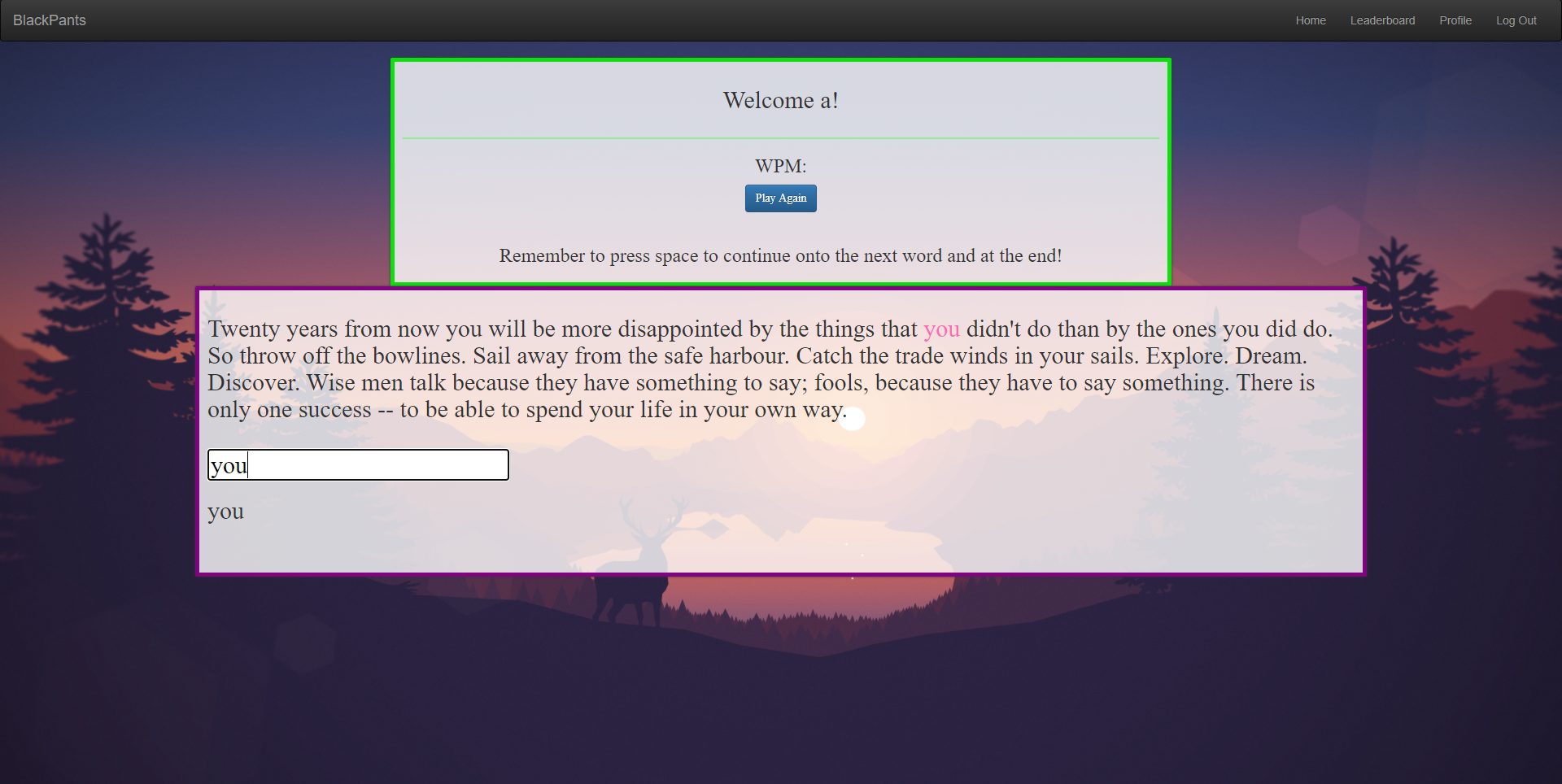
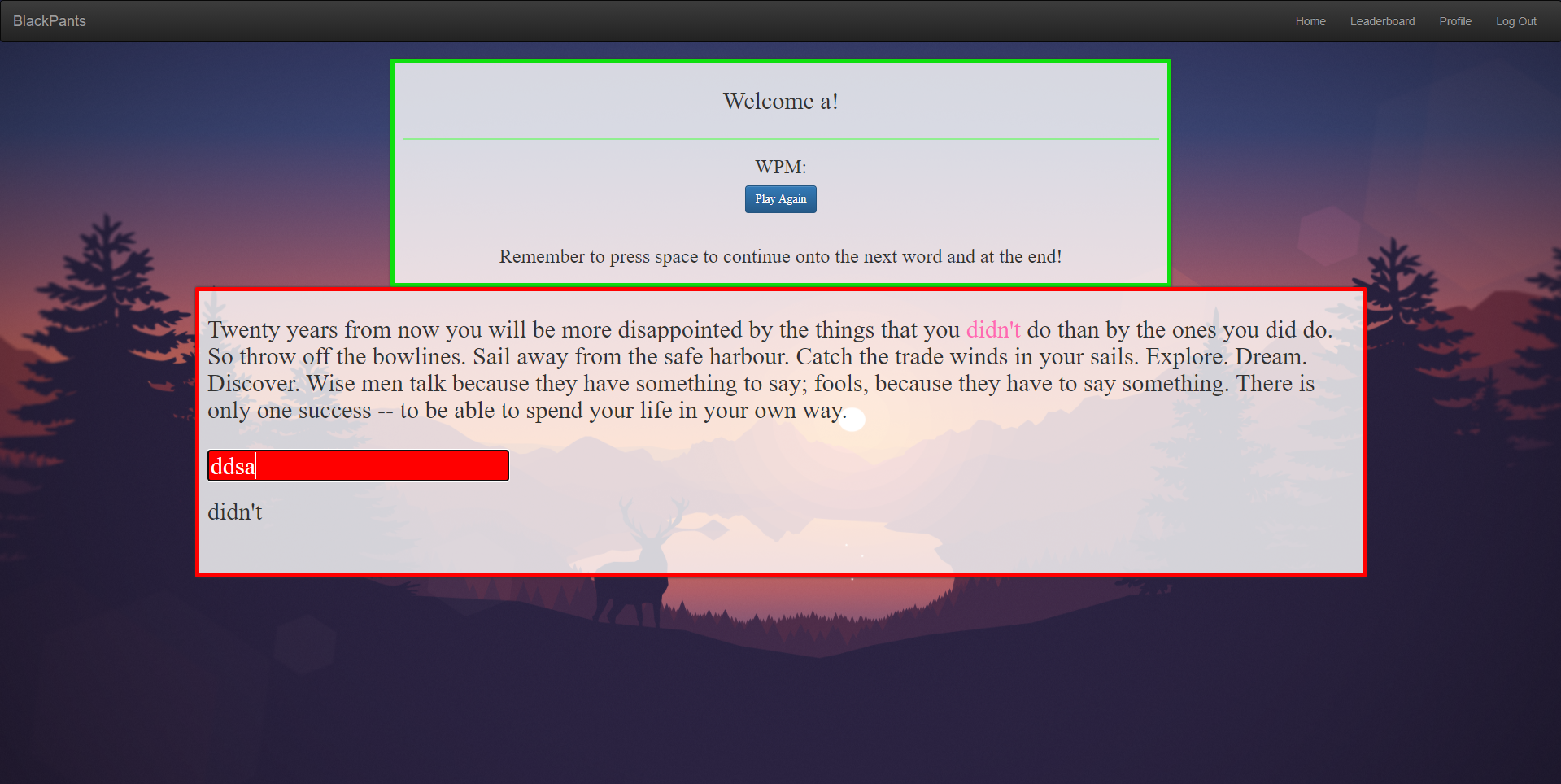
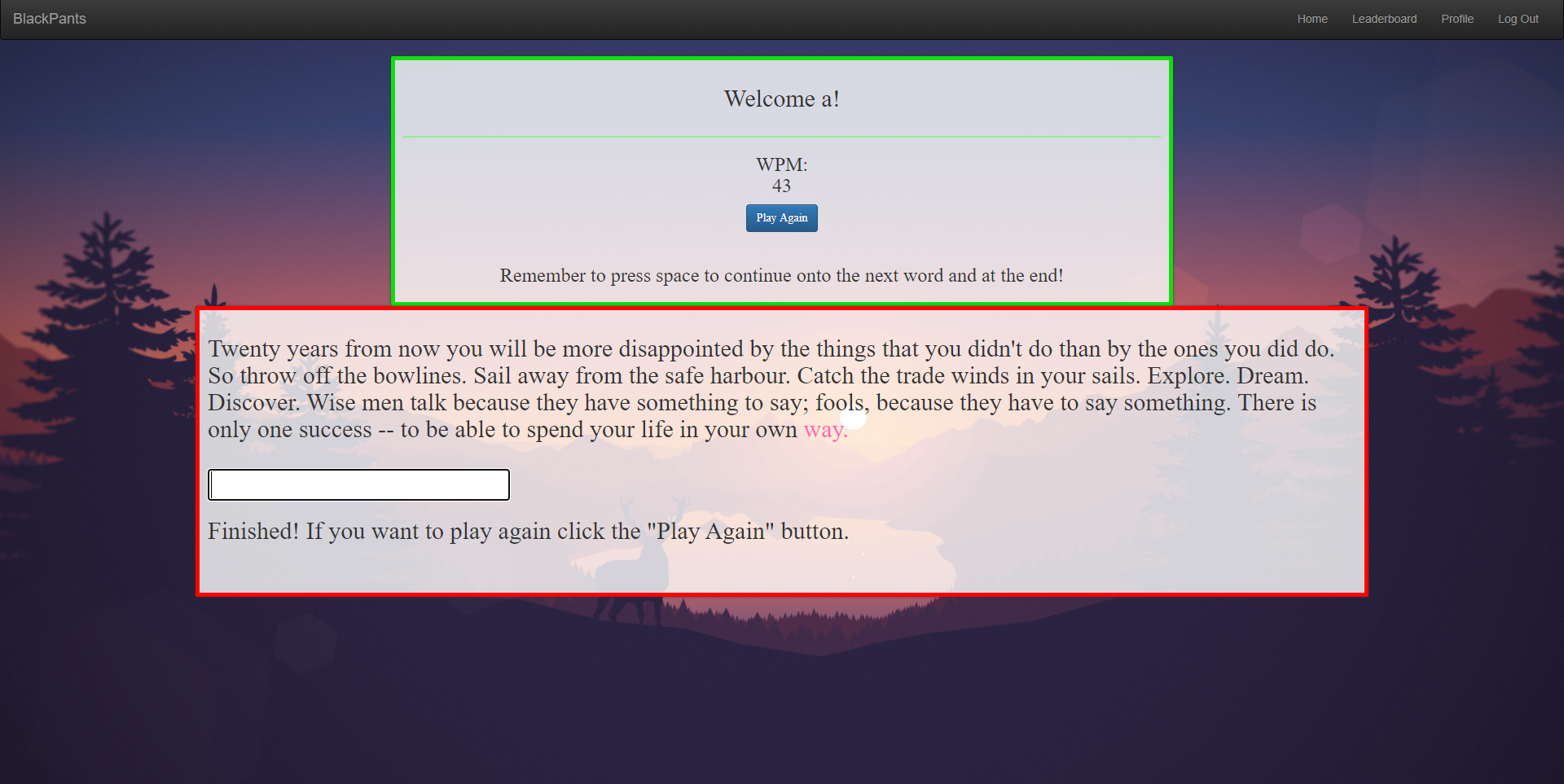
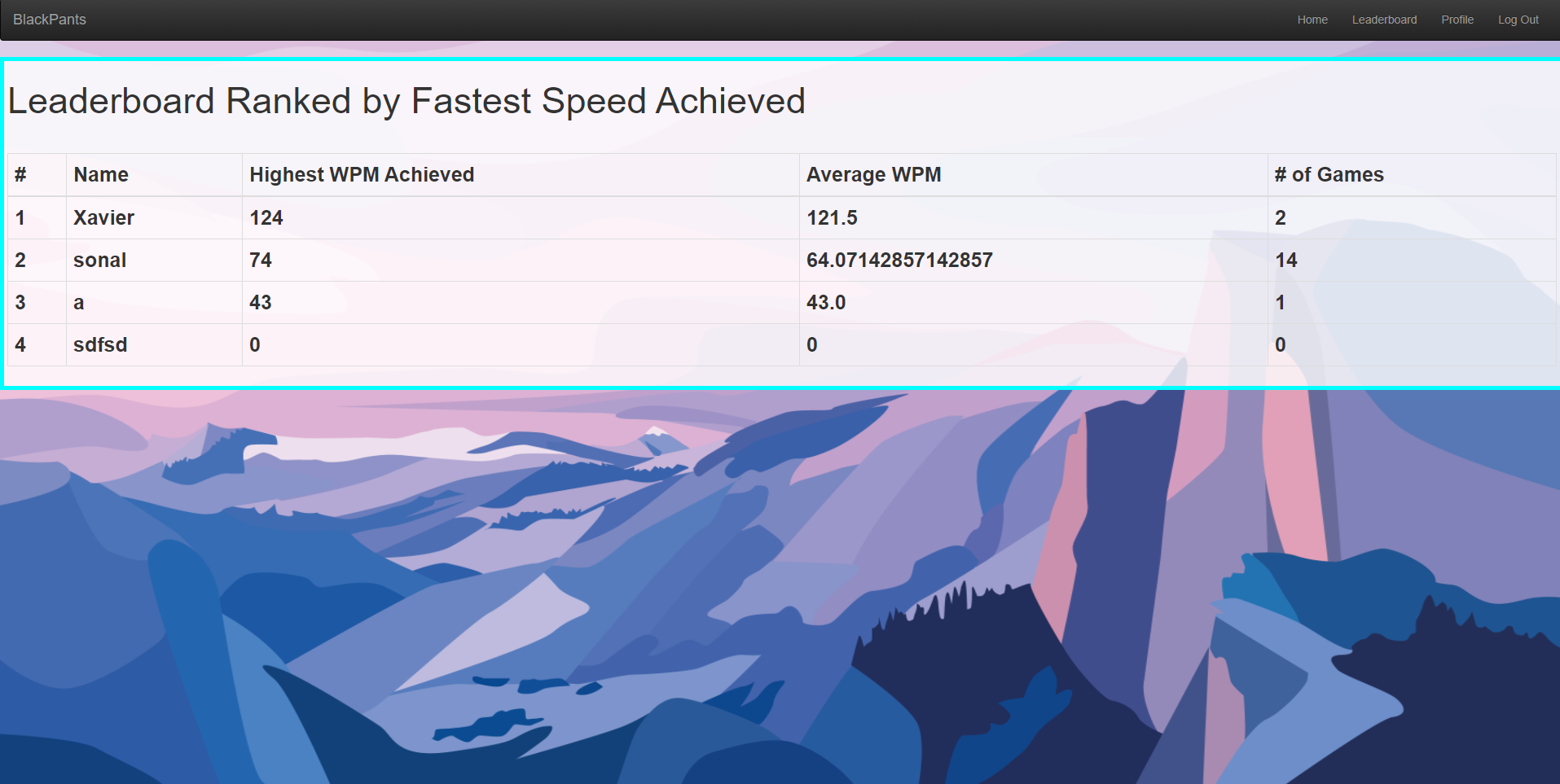
A Typing Game
This is a web app inspired by and is similar to TypeRacer. After creating an account, you can play the game which consists of accurately typing the words on the screen. The current word you are typing is shown underneath the text box as well as highlighted pink in the text. If you type something wrong, the text box's background changes to red. You can then see who can have the highest wpm (words per minute) in the leaderboard as well as check your profile to see your average WPM, highest WPM, and the number of games played.
Tell me a story... or write about it
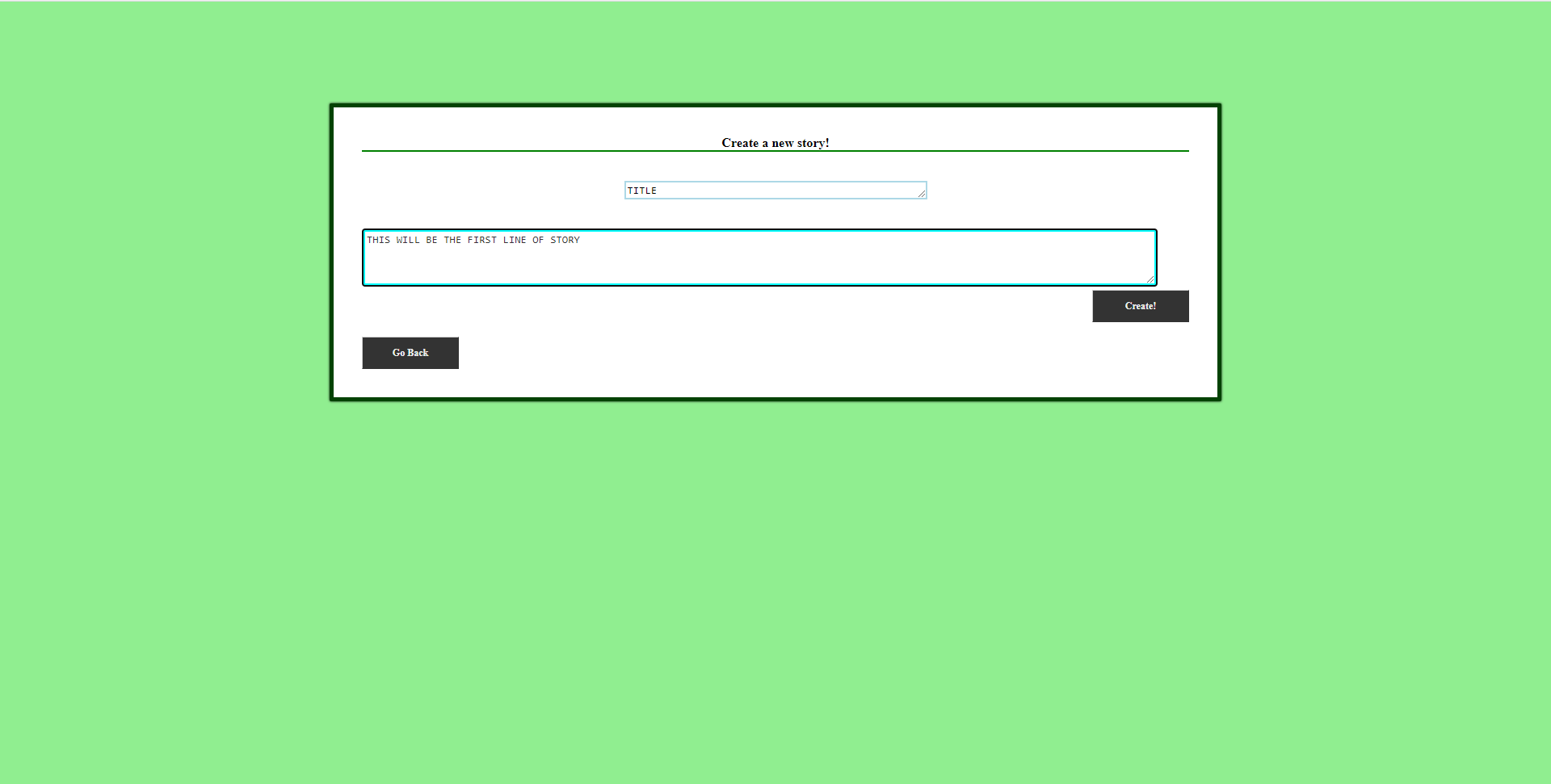
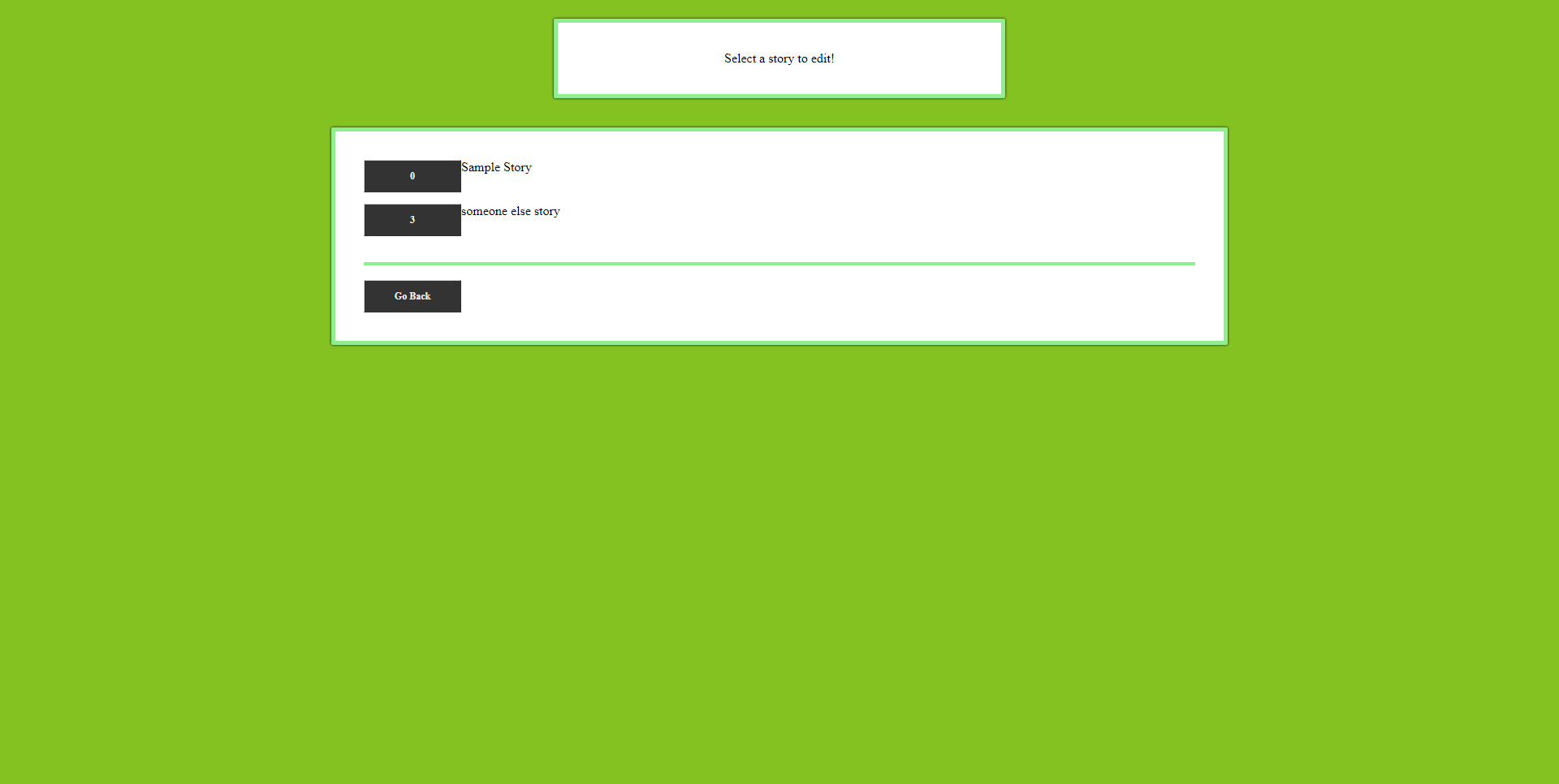
This is a collaborative story writing and telling web app. After creating an account, you can write your stories/entries one line at a time and can "pass" the story to others so they can continue the story by writing another line. You can also read other people's stories.
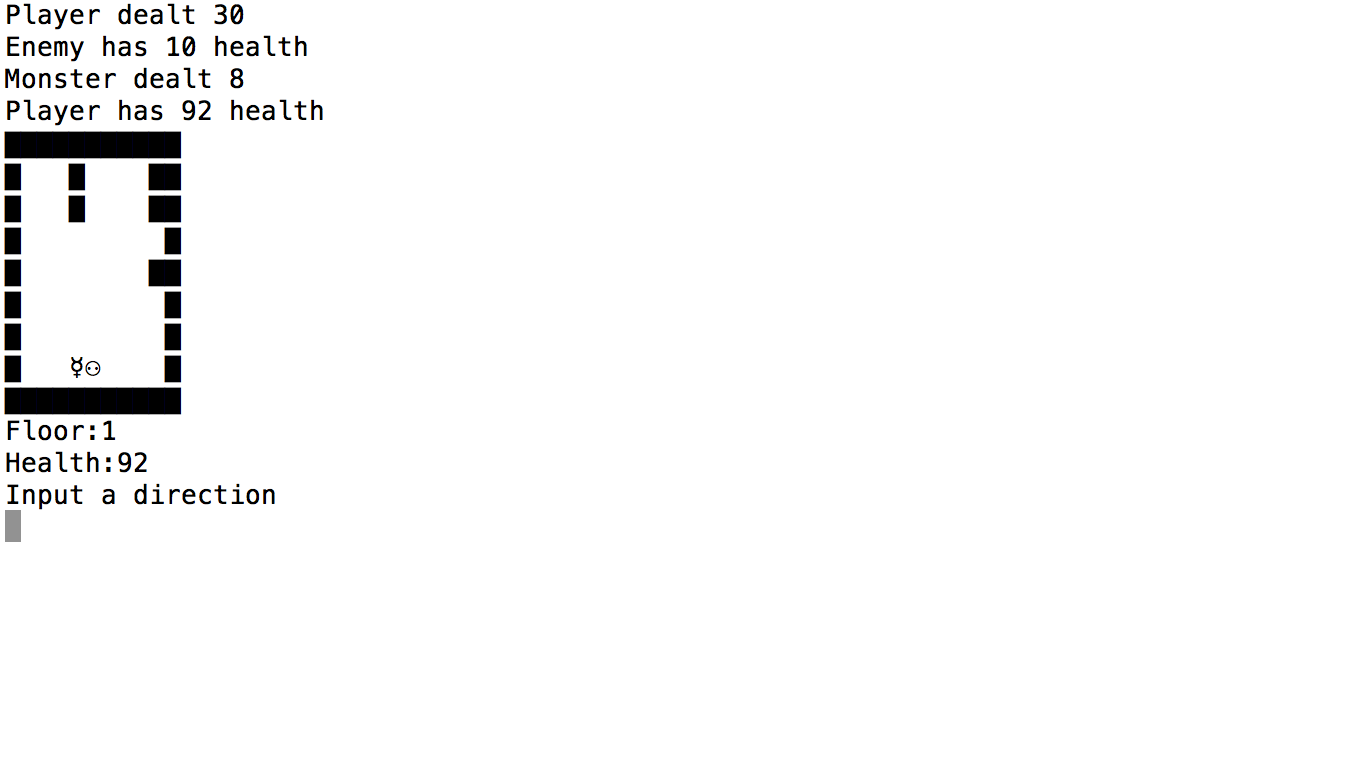
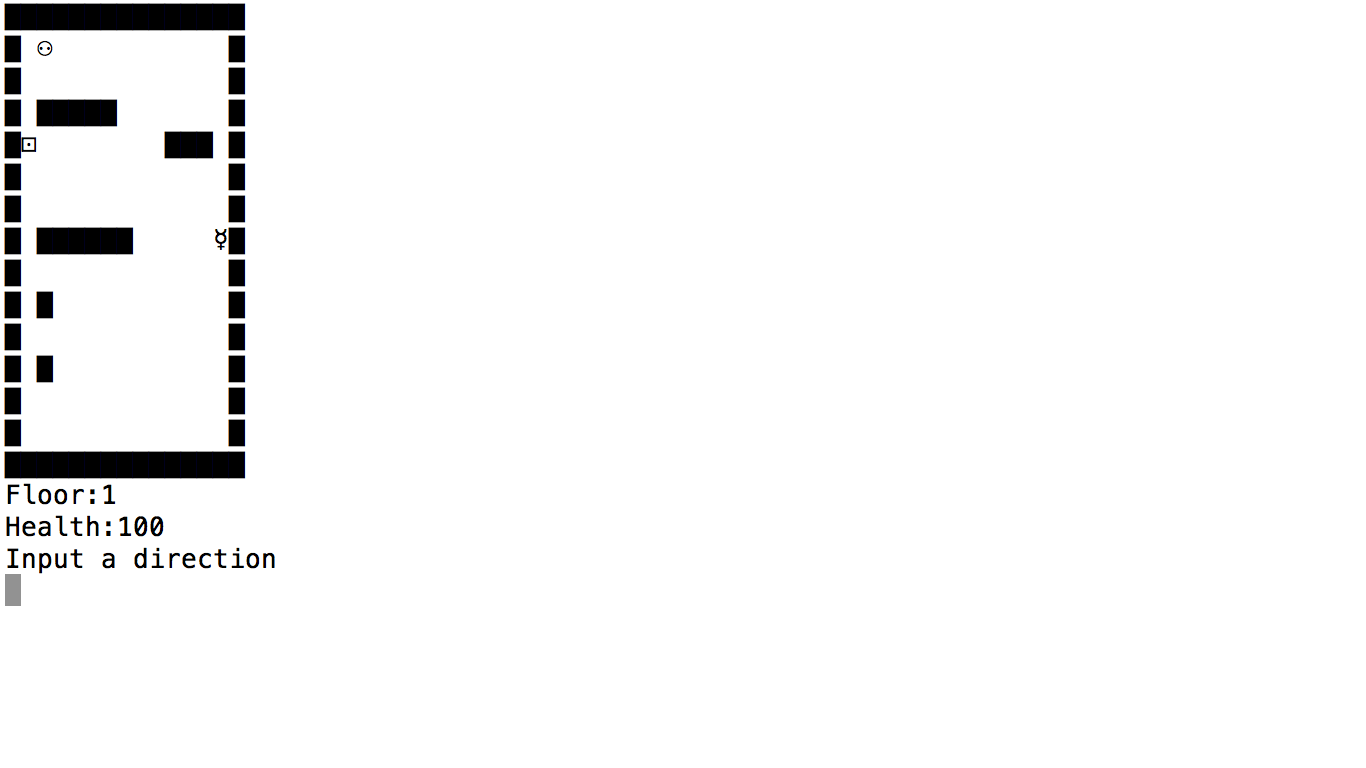
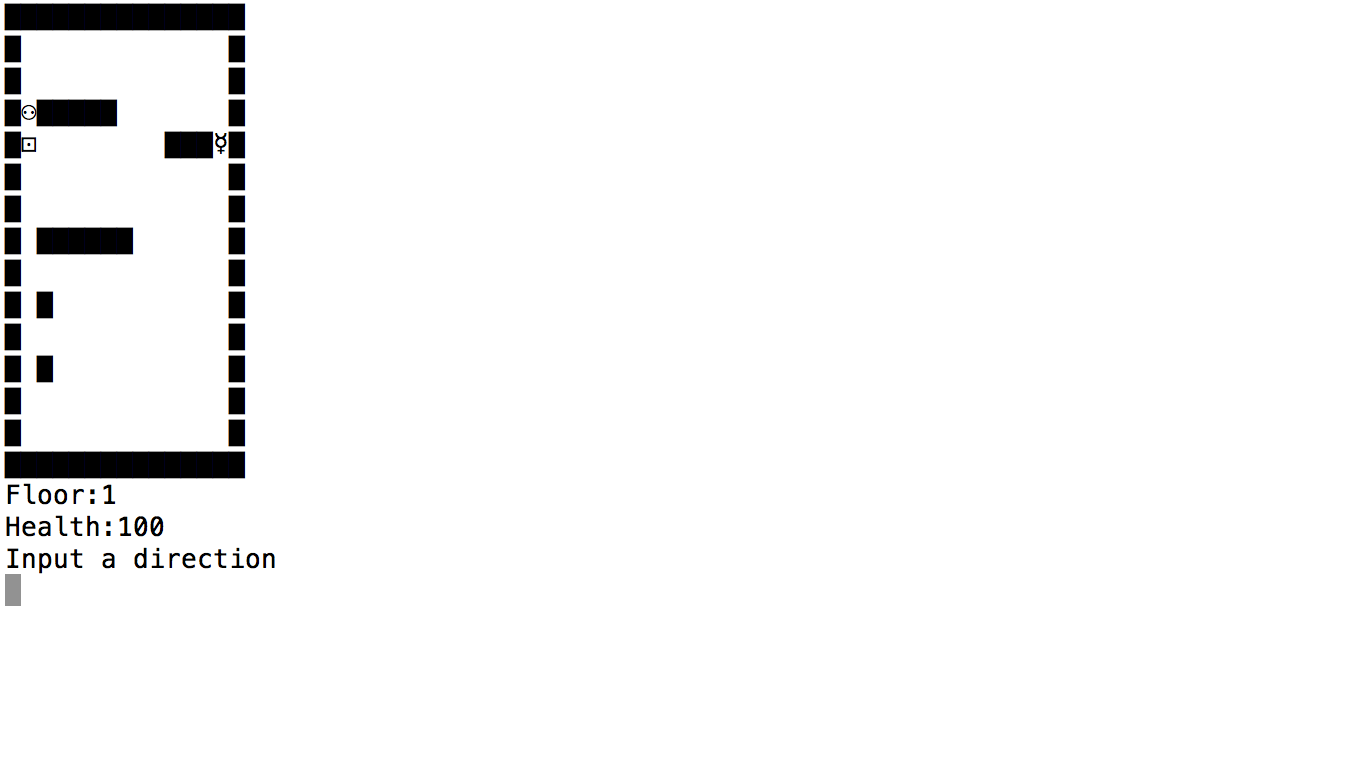
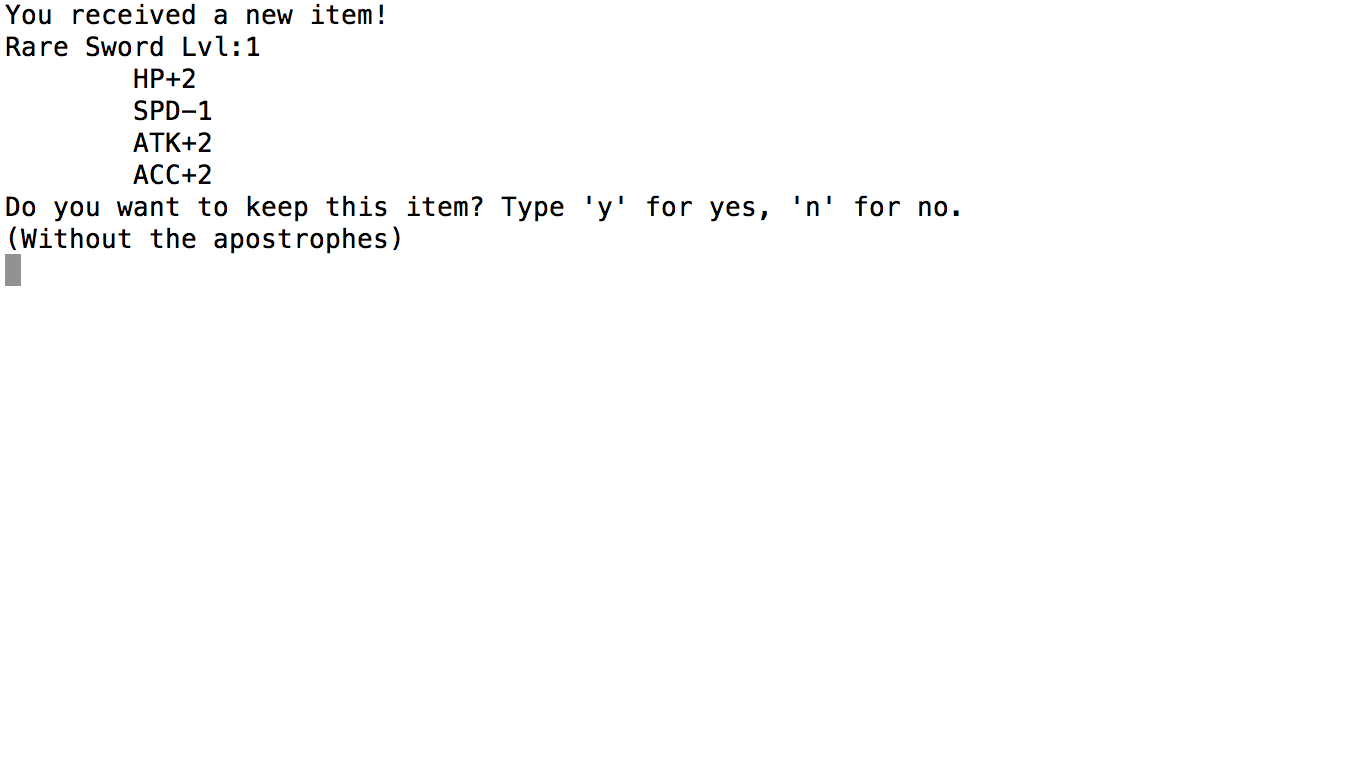
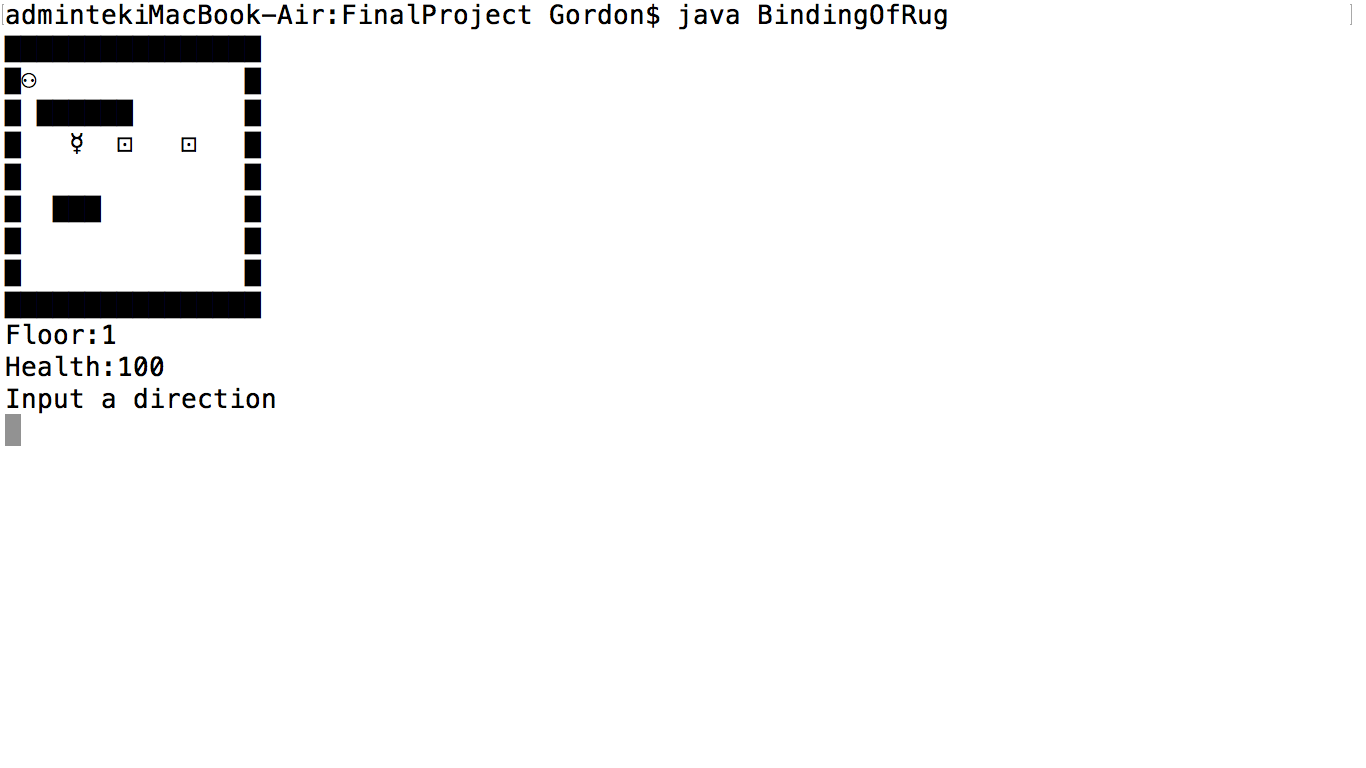
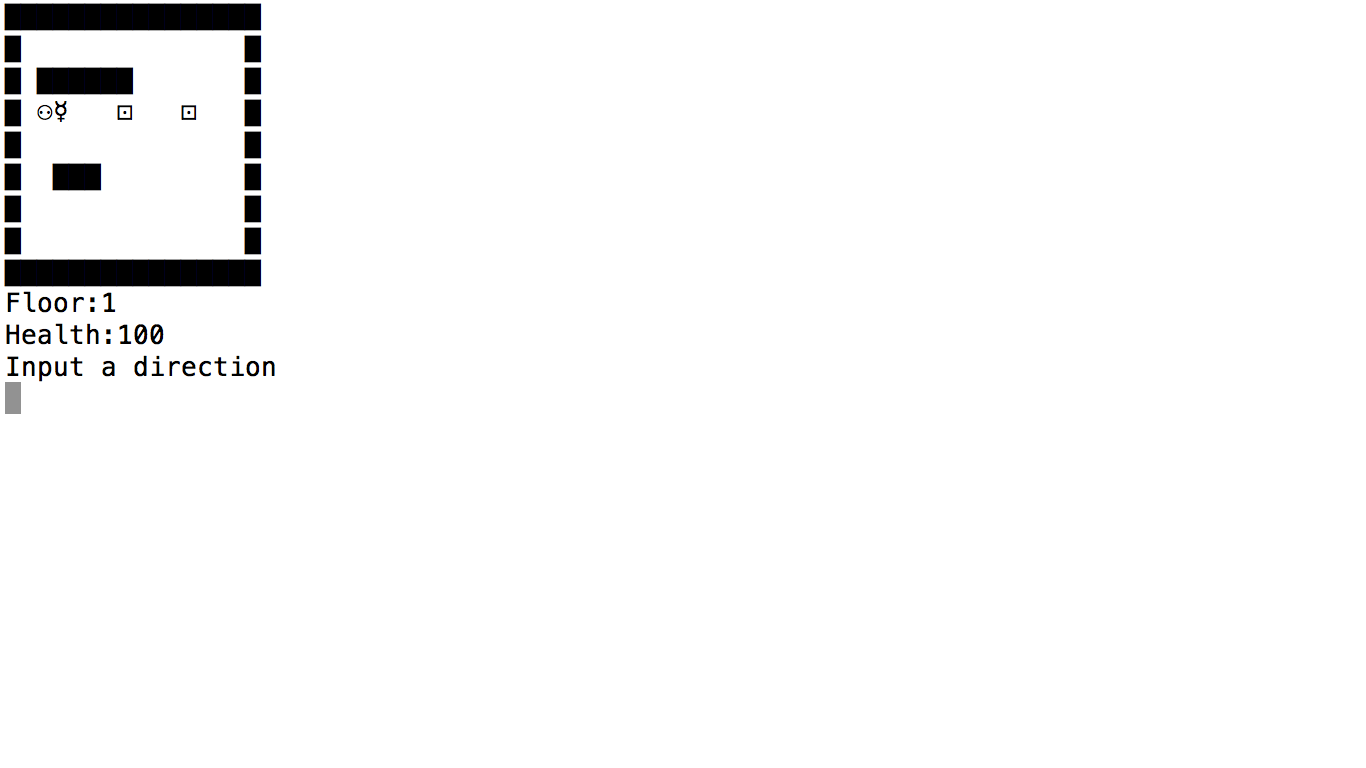
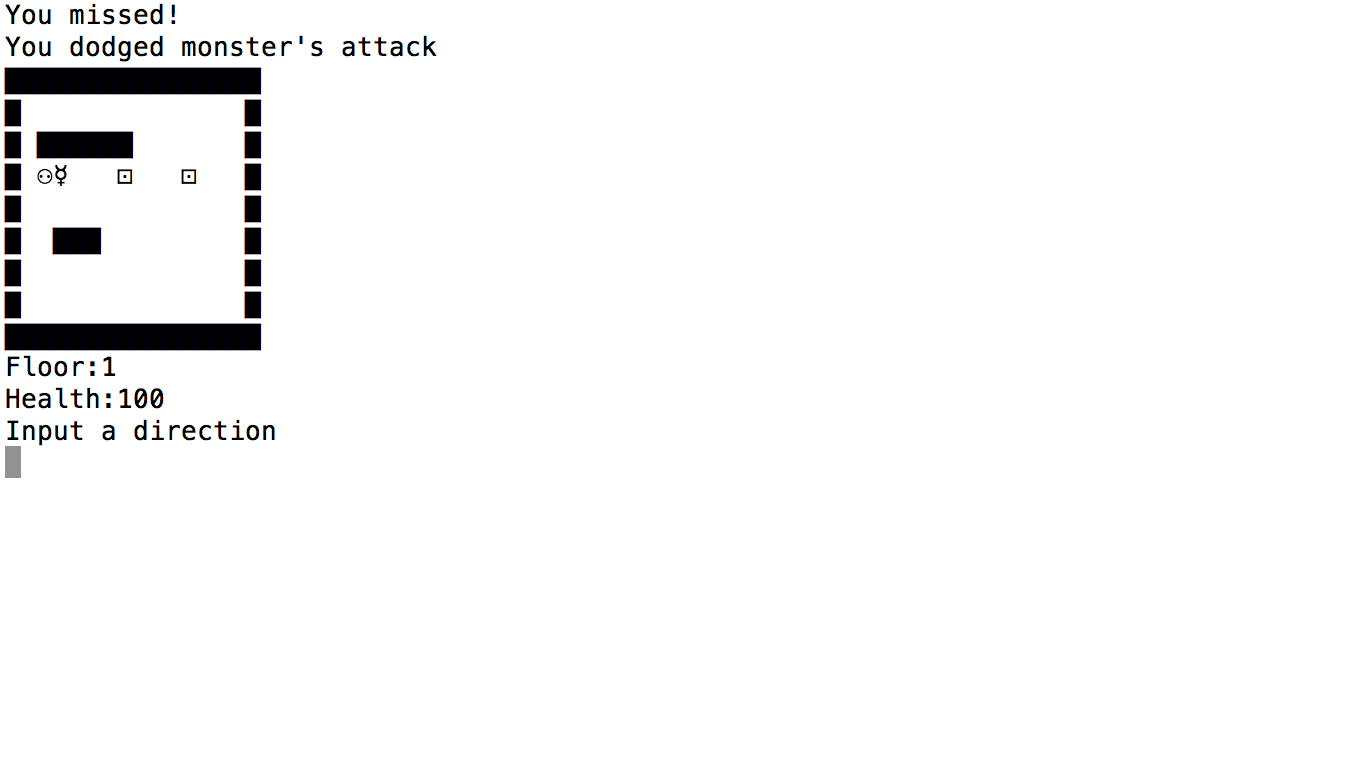
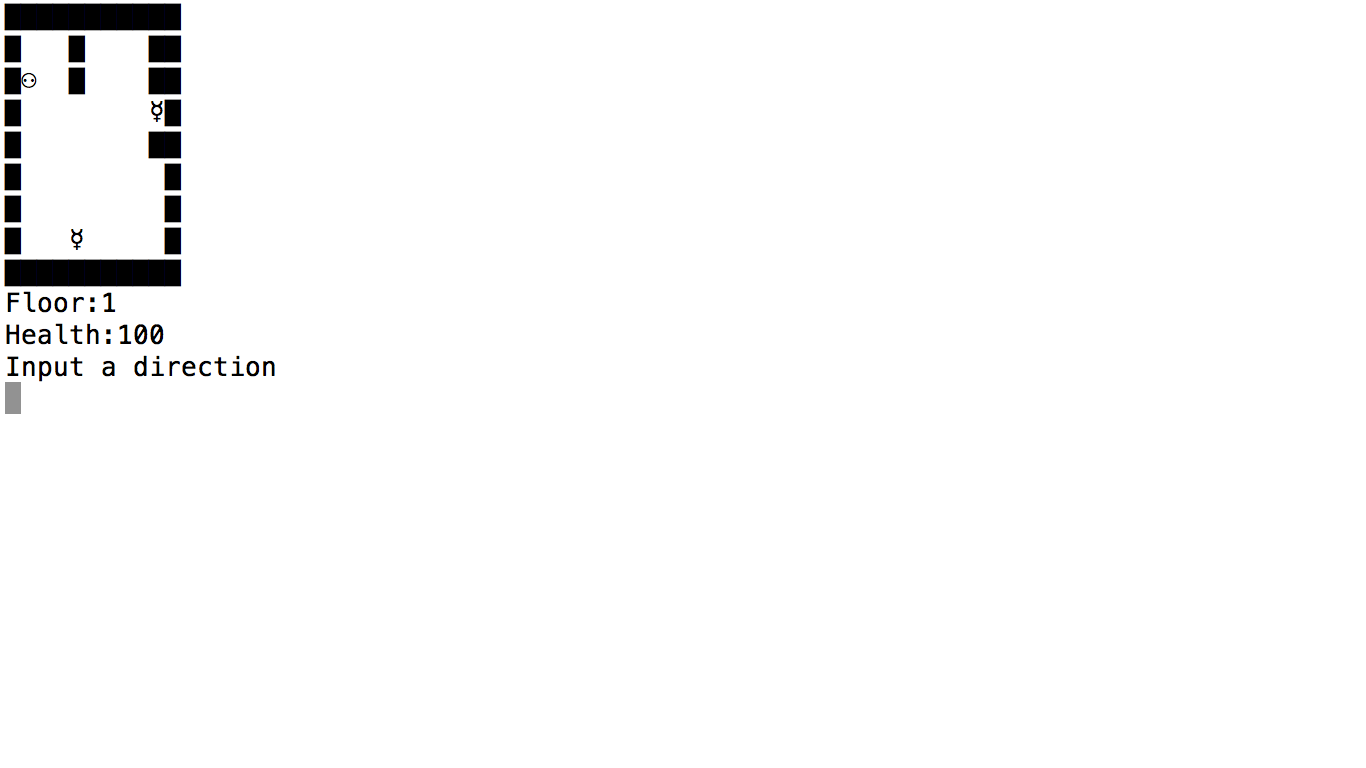
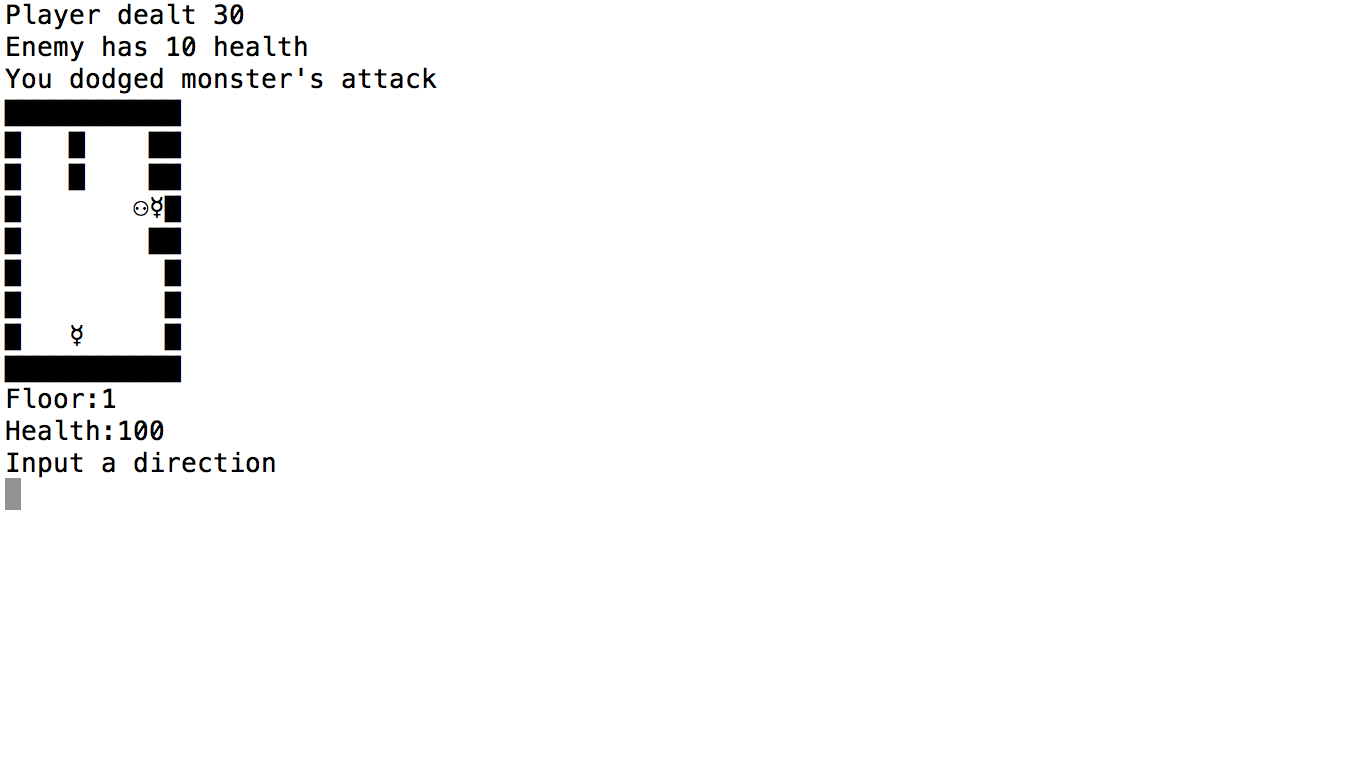
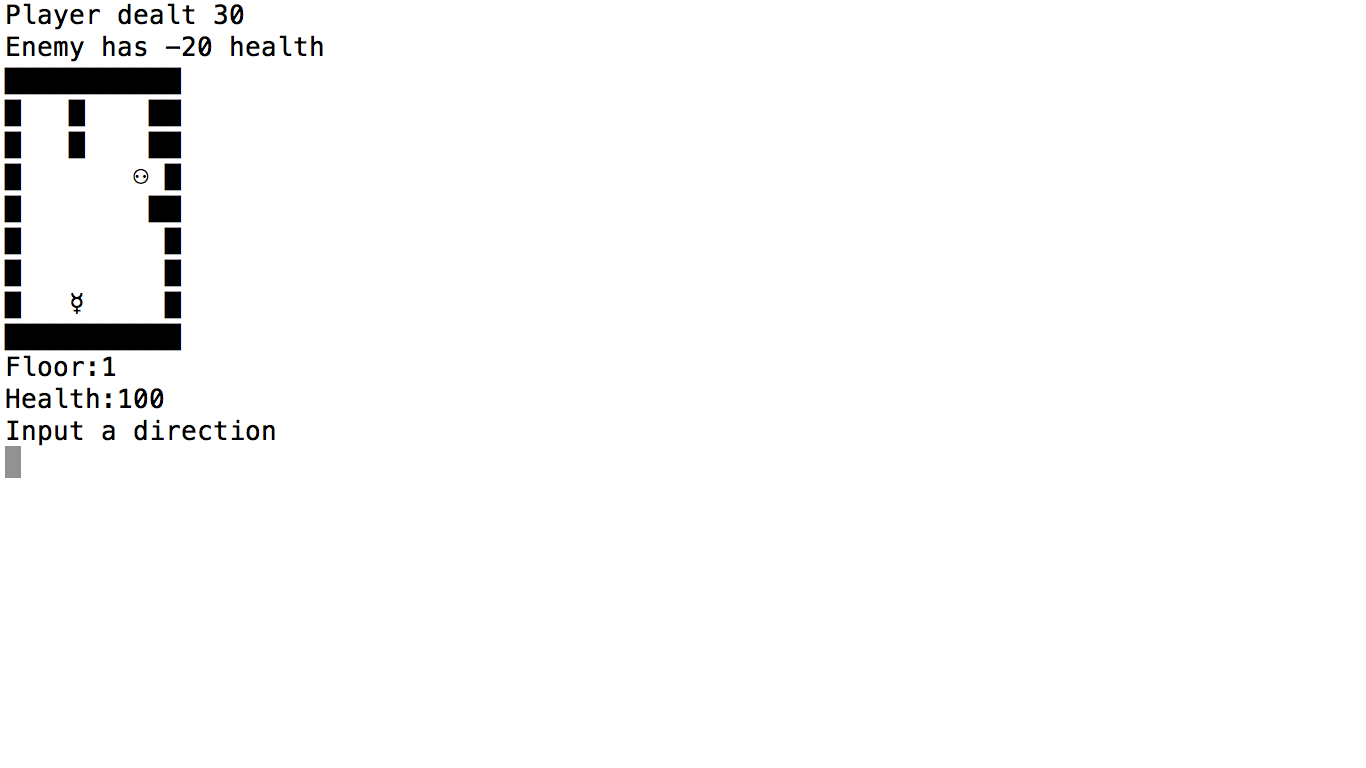
A simple Rogue clone played in the terminal
This is a "simplified" version of Rogue played in the terminal where the user only progresses to the next stage by defeating all the monsters in that room. Monsters chase after the player following an A* algorithm and get progressively stronger the higher floors the player clears/beats. The player wins by completing all the rooms on each floor. To aid them in their journey, there is a random item generation that can have different rarity items. By choosing to accept the item, the player gains or loses stat points.